Para todos los que han implementado los botones para compartir en redes sociales en su blog/sitio web, ¿no les gustaría poder rastrear el tráfico generado por los clics de estos botones? No puedes hacer eso en el pasado, pero con el nuevo función de seguimiento social en Google Analytics, puede hacerlo ahora. Al agregar algunas líneas de código a su código existente de Google Analytics, puede hacer que GA rastree rápidamente la cantidad de clics en sus botones para compartir en redes sociales y la efectividad de su campaña en las redes sociales.
Por el momento, la función de seguimiento social en GA solo es compatible con Facebook, Twitter y Google +1. El seguimiento de Google +1 ya está integrado en GA, por lo que no tiene que agregar ningún código adicional. Este artículo le mostrará cómo implementar el código de seguimiento para Facebook y Twitter.
Suposición
Antes de comenzar, debo suponer que está utilizando el código asíncrono más nuevo de Google Analytics en su sitio. Debería verse algo como esto:
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxx-x']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'https://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>De lo contrario, vaya a su cuenta de Google Analytics, tome el nuevo código y agréguelo a su sitio.
Agregar el script de seguimiento
Descarga esto minificar javascript y subir a su servidor (el guion original se puede encontrar aquí).
Agregue el siguiente código a su archivo de encabezado, justo antes del </head> etiqueta:
<!-- Google Analytics Social Button Tracking --> <script type="text/javascript" src="https://url-to-script/ga_social_tracking_min.js"></script>
Reemplazar «url-to-script” a la URL real donde carga el archivo javascript.
Agregar el código de seguimiento del botón Me gusta de Facebook
En su página web, ubique la sección donde muestra el código del botón Me gusta de Facebook. Debería verse algo como esto:
<div id="fb-root"></div> <script src="https://connect.facebook.net/en_US/all.js#appId=222584734419298&xfbml=1"></script> <fb:like href="" send="true" width="450" show_faces="true" font=""></fb:like>
Justo debajo de este código, agregue lo siguiente:
<script type="text/javascript">_ga.trackFacebook();</script>
El código completo debería verse así:
<div id="fb-root"></div> <script src="https://connect.facebook.net/en_US/all.js#appId=222584734419298&xfbml=1"></script> <fb:like href="" send="true" width="450" show_faces="true" font=""></fb:like> <script type="text/javascript">_ga.trackFacebook();</script>
Agregar código de seguimiento del botón de Twitter
Para el botón Tweet de Twitter, necesitamos agregar una función de devolución de llamada para activar el seguimiento. Todo lo que tienes que hacer es copiar/pegar el código en tu <head> etiqueta.
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'https://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>Implementando el seguimiento social en WordPress
Si está utilizando WordPress, un complemento que puede usar para implementar el código de seguimiento es Seguimiento de redes sociales.
Visualización de los análisis
Inicie sesión en su cuenta de Google Analytics. Si no ha cambiado a la nueva versión, hágalo ahora.

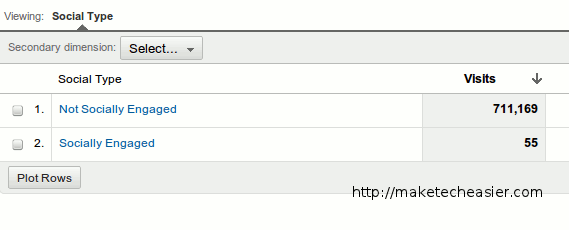
En la sección «Visitante», debería ver un enlace «social». haga clic en el enlace «Compromiso» y debería poder ver sus estadísticas de participación social.

Eso es todo.