Consorcio Mundial de la red
Mientras navega por la web, es posible que haya encontrado archivos gráficos con una extensión «SVG». ¿Qué tienen de especial estos archivos y cómo se pueden ver? Te lo explicaremos.
¿Qué es un archivo SVG?
En el contexto de los gráficos por computadora, SVG significa «Scalable Vector Graphics». Un archivo SVG es un archivo de computadora que usa el estándar SVG, definido por el Consorcio World Wide Web, para mostrar una imagen.
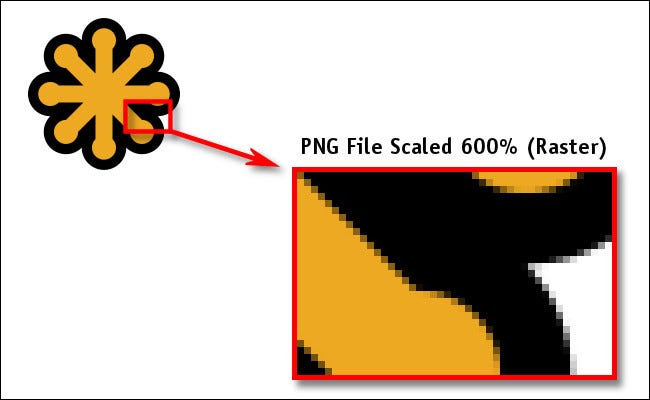
Los formatos de imagen típicos, como JPG, PNG y GIF, utilizan gráficos de trama, lo que significa que muestran una imagen almacenando una cuadrícula de píxeles, llamada mapa de bits. El color y la ubicación de cada píxel se almacenan en el archivo. Si cambia el tamaño de una imagen rasterizada que es más grande de lo esperado, la imagen se vuelve irregular y borrosa.

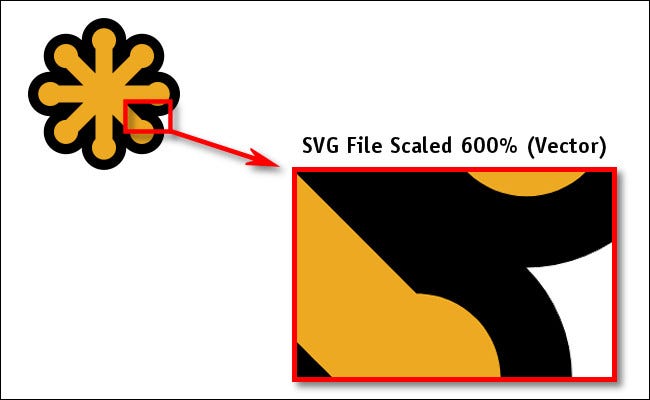
Por el contrario, las imágenes SVG utilizan gráficos vectoriales para definir una imagen. En una imagen de gráficos vectoriales, la imagen se almacena matemáticamente como una serie de instrucciones que le dicen a un programa espectador cómo «dibujar» la imagen en su pantalla. Dado que se puede dibujar en cualquier tamaño, los archivos SVG son independientes de la resolución. Se pueden ampliar o reducir sin perder calidad ni nitidez.

¿Qué sentido tiene el formato SVG?
Dado que los archivos SVG se pueden cambiar de tamaño a cualquier tamaño sin perder detalles, pueden producir gráficos muy suaves con un tamaño de archivo relativamente pequeño en comparación con los gráficos rasterizados. También son más escalables que las imágenes de mapa de bits porque se pueden cambiar de tamaño a resoluciones más grandes en pantallas futuras sin perder calidad.
 Consorcio Mundial de la red
Consorcio Mundial de la red
Además, SVG es un estándar abierto que se puede incluir en la visualización de aplicaciones y navegadores libres de regalías, lo que significa que los desarrolladores de aplicaciones no necesitan pagar para usarlo. SVG usa XML, otro estándar abierto, para codificar gráficos bidimensionales de una manera que sea fácil de leer y editar para las aplicaciones.
¿Cómo muestro un archivo SVG?
Todos los navegadores web modernos admiten la visualización de archivos SVG. Esto incluye Chrome, Edge, Firefox y Safari. Entonces, si tiene un SVG y no puede abrirlo con otra cosa, abra su navegador preferido, seleccione Archivo> Abrir y elija el archivo SVG que desea ver. Aparecerá en la ventana de su navegador.
Alternativamente, puede utilizar un convertidor en línea gratuito como SVGtoPNG.com para convertir un archivo SVG a un formato de trama que puede ver utilizando aplicaciones de visualización de imágenes convencionales. Sin embargo, una vez que convierta el SVG a un formato ráster como PNG, perderá la capacidad de cambiar el tamaño de la imagen a diferentes tamaños manteniendo la misma nitidez y detalle.
¿Cómo crear o editar un archivo SVG?
Para crear o editar un archivo SVG, necesitará una aplicación que admita. Adobe Illustrator, conocido por crear ilustraciones vectoriales, de forma nativa admite cargar y guardar archivos en formato SVG. También, Inkscape y CAÑUTILLO son dos programas gratuitos que pueden guardar ilustraciones en formato SVG. Para otros programas como Adobe Photoshop e InDesign, puede comprar un complemento que admita SVG, como Kit SVG para Adobe Creative Suite.
Si bien existen formatos de gráficos vectoriales en competencia desde el amanecer de la infografía en sí, el amplio soporte y la naturaleza abierta de SVG significa que este estándar de gráficos probablemente estará con nosotros durante mucho tiempo.
