La mayoría de las imágenes en la web, como JPG, PNG y GIF, son imágenes rasterizadas: cuadrículas de píxeles que contienen un valor de color. Las imágenes de trama son excelentes para fotografías de personas y eventos reales, pero tienen inconvenientes. Cuando aumenta o reduce el tamaño de una imagen ráster, está perdiendo datos y/o claridad en la imagen. La intensidad del color también se puede perder en las conversiones y la compresión, dejándolo con una versión destrozada de lo que alguna vez quiso. Una gran alternativa para muchas situaciones es usar gráficos vectoriales. paisaje de tinta es un poderoso programa de dibujo vectorial gratuito para Windows, Linux y Mac, y esta guía lo ayudará a comenzar a usarlo para crear sus propios gráficos suaves, coloridos y escalables.
Ventajas de los gráficos vectoriales
Con los gráficos vectoriales, no tienes una cuadrícula de píxeles, tienes un montón de formas independientes. Cada forma se puede mover, apretar o colorear a voluntad. Dado que se basa en formas en lugar de píxeles individuales, los gráficos vectoriales se ven más «caricaturescos» que sus contrapartes rasterizadas. Debido a esto, el vector generalmente es inapropiado para el fotorrealismo, pero se adapta muy bien a cosas como íconos, cómics web y fondos de pantalla. En comparación con los gráficos de trama, muchos descubren que obtiene mucha más velocidad y flexibilidad al crear y editar gráficos vectoriales, y los elementos individuales se pueden administrar mucho más fácilmente. Las siguientes imágenes son el tipo de cosas que podría esperar lograr al dibujar con gráficos vectoriales.



Inkscape está disponible en los repositorios estándar para muchas distribuciones de Linux. Si no, se puede descargar para todas las plataformas en el Sitio web Inkscape.
Formas básicas
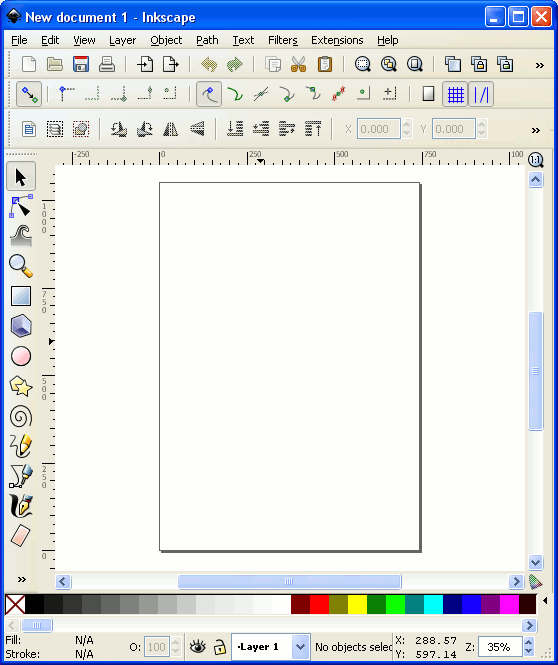
Una vez que haya instalado e iniciado Inkscape, obtendrá la pantalla de inicio principal.

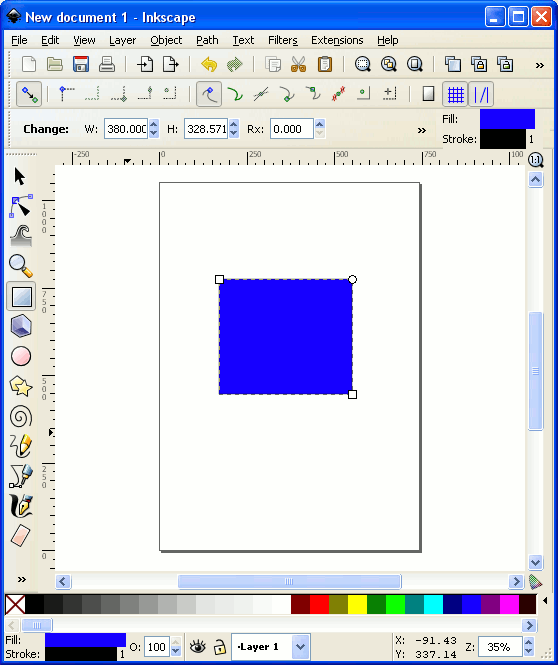
Podemos comenzar a crear formas básicas seleccionando una herramienta de forma del panel de la izquierda. Comience con el rectángulo y arrastre el cuadro al tamaño deseado.

Cada uno de los puntos que ves en las esquinas se puede arrastrar, estirar y mover cuando lo creas conveniente.
Formas complejas
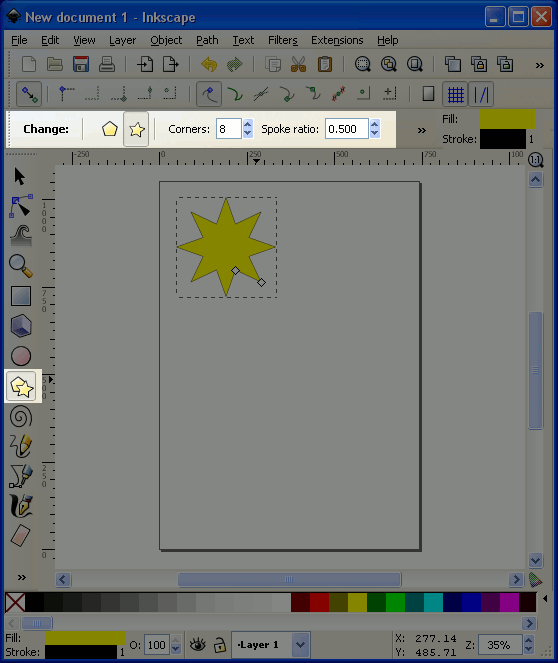
Las formas más complicadas que los círculos y los rectángulos también se pueden usar en Inkscape. En este ejemplo, crearemos una estrella de 8 puntas haciendo clic en Estrellas y polígonos desde la izquierda y usando las opciones debajo de Nuevo en la parte superior de la pantalla.

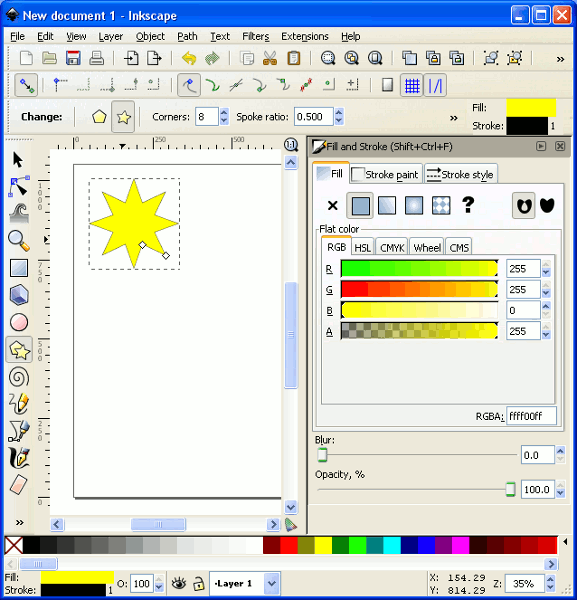
Colorante
Puede configurar las opciones de relleno y color seleccionando su forma y eligiendo Objeto > Relleno y trazo en el menú. Verá un nuevo cuadro a la derecha que le permite elegir varios colores y estilos para el contorno (trazo) y el color principal (relleno).

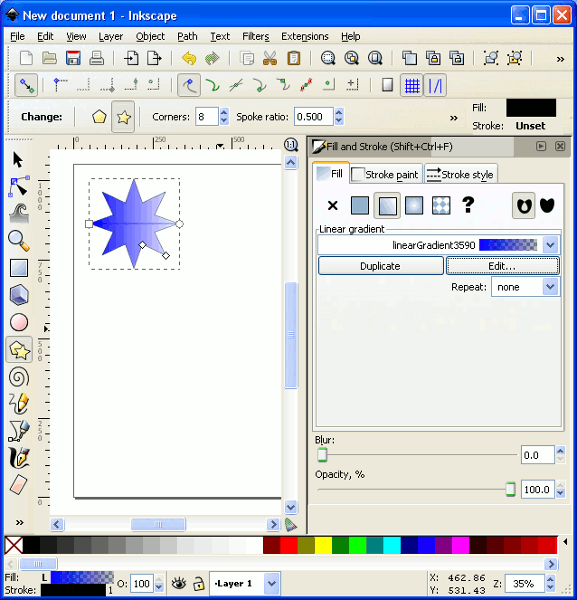
Su relleno no tiene que ser un color sólido, puede elegir fácilmente aplicar un degradado lineal o circular y editar el patrón de color de su degradado.

Formas de dibujo
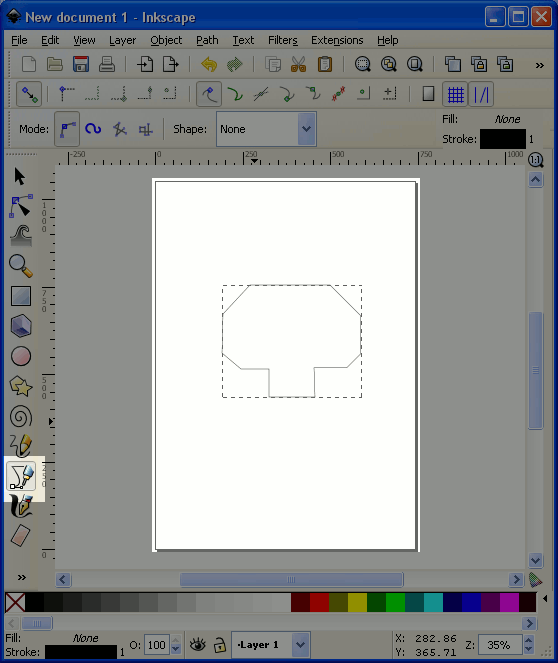
A menudo, necesita formas que Inkscape no puede proporcionar. Hay varias maneras de crear esas formas, pero una excelente manera de comenzar es aprendiendo a usar la herramienta Bezier y Line. Esta herramienta le permite crear un contorno aproximado usando líneas rectas y luego crear curvas según sea necesario.
Primero, seleccione la herramienta Bézier desde la izquierda y comience a hacer clic en los puntos que formarán la forma básica que está buscando.

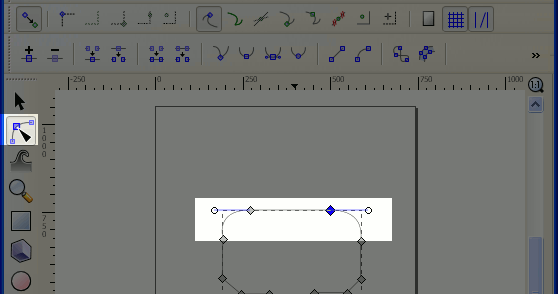
Para redondear esos bordes, necesitaremos arrastrar algunos controladores desde los puntos que deseamos curvar. Elija la herramienta Editar rutas por nodos y regrese a su imagen. Cada punto de su forma es lo que Inkscape llama un nodo. Para hacer una curva, mantenga presionada la tecla Mayús y arrastre un controlador fuera del nodo. Mover el mango afectará el tamaño y el ángulo de su curva.

Este es el tipo de cosas que se pueden entender mejor con la práctica, pero una vez que haya dominado esta herramienta, tendrá un largo camino hacia la creación de gráficos vectoriales complejos.
Hay MUCHO más en Inkscape de lo que podría cubrirse en una pequeña guía como esta, pero las herramientas que se muestran aquí pueden ayudarlo mucho. A medida que más entornos de escritorio y navegadores web ganen soporte para gráficos vectoriales, herramientas como Inkscape solo crecerán en demanda y capacidad.
Credito de imagen: Portal vectorial, Horia Varlan, formatobrain
