Para los que han seguido Conferencia de desarrolladores de Facebook F8debes saber que el CEO de Facebook, Mark Zuckerberg, había hecho oficial el lanzamiento de Protocolo Open Graph y el complementos sociales. Al ser los sucesores de Facebook Connect, estas dos cosas cambiarán todo el juego y llevarán la «socialidad» web a un nivel completamente nuevo.
Para aquellos que aún no lo saben, el nuevo protocolo Open Graph y los complementos sociales son un conjunto de herramientas lanzadas recientemente por Facebook que le permiten integrar Facebook profundamente en su sitio y hacer que su sitio sea más «sociable». Cosas como el botón «Me gusta» ahora se pueden agregar fácilmente a su página y permitir que sus usuarios compartan su contenido en su cuenta de Facebook.
¿Cómo agrego un botón «Me gusta» a mi sitio? (La manera fácil)
Para agregar un botón «Me gusta», simplemente pegue el siguiente código iframe en cualquier parte de la página (o en la ubicación donde desea que aparezca).
Para cambiar la configuración del botón «Me gusta», vaya a este Botón Me gusta de Facebook página, personalice la configuración, tome el código iframe y péguelo en su sitio.
Como alternativa, instale el Me gusta el complemento que puede automatizar la mayoría de los productos básicos para usted.
¿Eso es todo? ¿Qué pasa si quiero más?
Tú lo pediste. Así que aquí tienes, el método para integrar profundamente Facebook en tu sitio (y convertir tu sitio en un gráfico social).
Básicamente, hay dos formas de implementar los complementos sociales de Facebook en su sitio:
- marco flotante
- XFBML
Recomendaría usar XFBML ya que le permite acceder a toda la amplia gama de complementos. El siguiente método se realizará utilizando el protocolo XFBML.
1. Registre una aplicación de Facebook
No se preocupe, no necesitamos que aprenda a programar y cree un anuncio. Todo lo que necesita hacer aquí es registrarse en una aplicación de Facebook (en resumen, solo complete un formulario y envíelo).
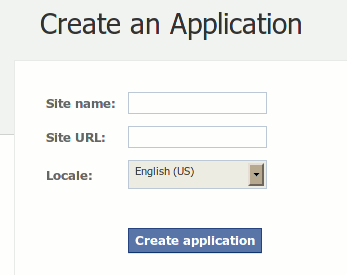
Ir Creación de aplicaciones de Facebook página y cree una aplicación (deberá iniciar sesión en su cuenta de Facebook).

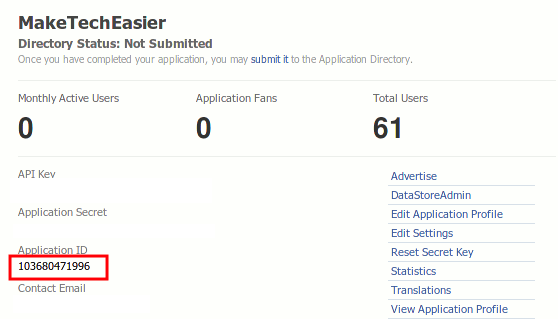
Una vez que la aplicación se haya creado correctamente, verá el panel de su aplicación. Registre el ID de la aplicación (lo usará más adelante).

2. Añadir una etiqueta personalizada
Ahora, ve a la carpeta de tu tema y abre el archivo header.php. Cambie la etiqueta a lo siguiente:
<html xmlns="https://www.w3.org/1999/xhtml" xmlns:og="https://opengraphprotocol.org/schema/" xmlns:fb="https://www.facebook.com/2008/fbml" <?php language_attributes(); ?>>
3. Agregar etiquetas meta personalizadas a su etiqueta
Todavía en su header.php, agregue la siguiente línea entre la etiqueta .
<meta property="fb:admins" content="USER_ID"/>
<meta property="og:title" content="<?php wp_title(' ',true,'right'); ?>"/>
<meta property="og:site_name" content="YOUR SITE NAME"/>
<meta property="og:type" content="blog" />
<meta property="og:image" content="URL TO YOUR THUMBNAIL IMAGE"/>
<meta property="og:description" content="<?php bloginfo('description'); ?>"/>Nota:
- Recuerde cambiar todo el campo MAYÚSCULAS a la configuración de su sitio en las etiquetas meta.
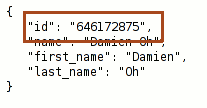
- Para averiguar cuál es su USER_ID de Facebook, vaya a https://graph.facebook.com/your-username. Verá su ID de usuario de FB.

- Verificar esta página para obtener una explicación completa de las metaetiquetas y otras metaetiquetas que puede incluir
4. Adición de javascript sdk
Para hacer uso de XFBML, necesitamos agregar el SDK de javascript a su etiqueta .
Agregue las siguientes líneas justo después de la etiqueta .
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({appId: 'YOUR APP ID', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
document.getElementById('fb-root').appendChild(e);
}());
</script>Ahora, deberá reemplazar “SU ID DE APLICACIÓN” con el ID de la aplicación que acaba de crear.
5. Elija los complementos sociales que desea usar
Ve a la Complementos sociales de Facebook site, verás una serie de herramientas que puedes implementar en tu sitio.
Botón «me gusta: Muestre un botón «Me gusta» en su sitio. El complemento más utilizado.
Recomendaciones: muestre a los usuarios sugerencias personalizadas para las páginas de su sitio que les podrían gustar.
Iniciar sesión con caras: Permita que los usuarios se registren en su sitio con su cuenta de Facebook. también muestra una lista de los amigos del usuario que también se han registrado en su sitio.
Comentarios: Permita que los usuarios comenten en su sitio. Los comentarios también se publicarán en el muro de Facebook de los usuarios.
Fuente de actividad: muestra a los usuarios lo que hacen sus amigos en su sitio a través de Me gusta y comentarios.
Me gusta caja: Esto se conocía anteriormente como la caja del ventilador.
Pila frontal: muestra imágenes de perfil de los amigos del usuario que ya se han registrado en su sitio.
Transmisión en vivo: permite a los usuarios compartir actividades y comentarios en tiempo real mientras interactúan durante un evento en vivo.
6. Configurar los complementos sociales
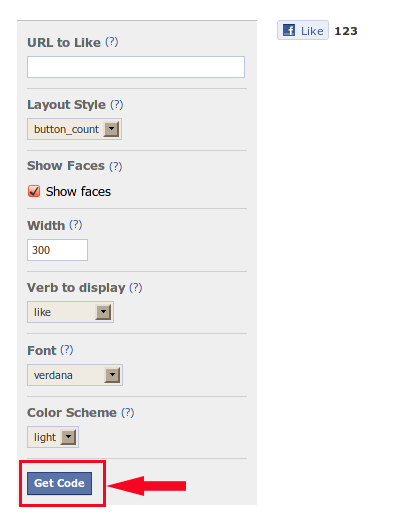
Elija el complemento social que desea usar en su sitio. En este ejemplo, usaré el botón «Me gusta» ya que es el más utilizado entre todos.
Haga clic en el Botón «me gusta Enlace

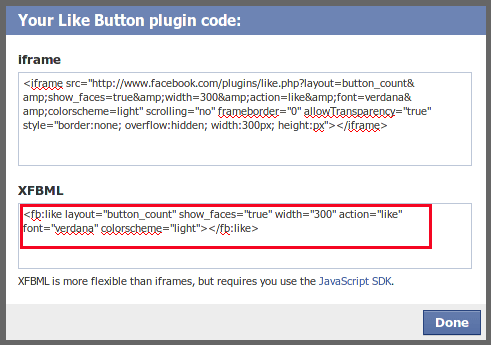
Configure los ajustes de su botón «Me gusta». Deje el campo URL en blanco. Haga clic en el «Obtener código” al final para obtener el código fuente.

Resalte y copie el XFBML código

Péguelo en los lugares (ya sea en el área de widgets o en el archivo single.php) donde desea que aparezca el botón «Me gusta».
Haga lo mismo con cualquier otro complemento social que utilice.
¡Eso es todo!
Implementación de plugins sociales en MakeTechEasier
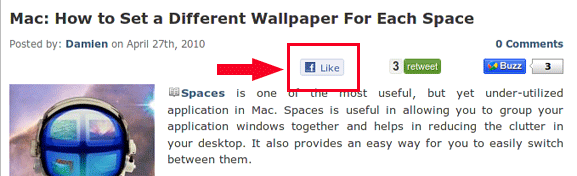
Botón «Me gusta» para cada entrada de publicación

Me gusta cuadro en la barra lateral

Recomendar cuadro en el pie de página de la publicación

Referencias
Aquí hay algunos enlaces útiles para su referencia:
Si encuentras útil esta publicación, no olvides darle «Me gusta» y compartirla con tus amigos. Háganos saber en los comentarios cómo ha hecho uso de los complementos sociales en su sitio.