¿Sabía que puede cambiar la forma en que lee el texto en el navegador Google Chrome? Puede cambiar el tamaño de la fuente e incluso el estilo de la fuente en sí a algo más agradable a la vista. Estos son los pasos para cambiar la fuente que aparece en las páginas web de Chrome para adaptarla a sus gustos.
Alterar el estilo de fuente
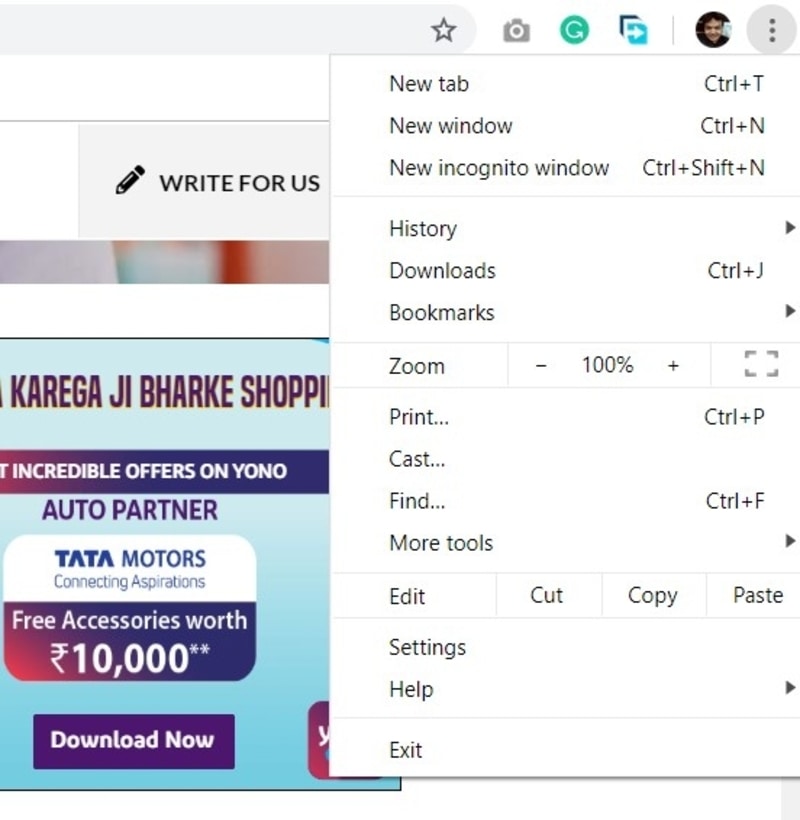
Inicie su navegador Chrome y vaya a la parte superior de la página web, a la derecha de la barra de direcciones, donde encontrará los tres puntos en la esquina superior. Toque los puntos y aparecerá un menú desplegable de opciones.

Desplácese hacia abajo en la lista hasta que encuentre la pestaña Configuración y haga clic en ella.
Se abrirá una nueva página en una nueva pestaña. Esta es la página de configuración que controla la apariencia y el funcionamiento interno del navegador Chrome en su dispositivo.

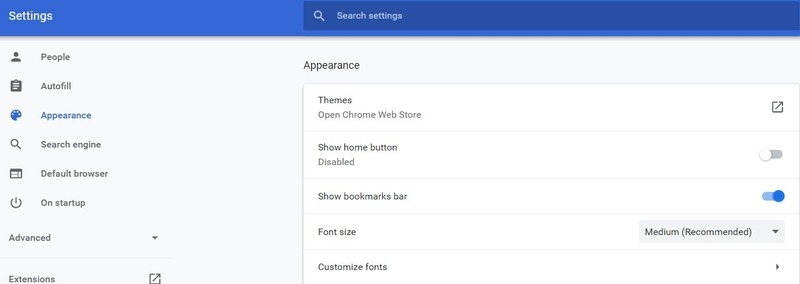
Busque en la lista a la izquierda de la página, donde verá la opción titulada Apariencia. Seleccione esta opción para abrir la página del navegador que determina el diseño de las páginas web de Chrome en su dispositivo.
Alternativamente, puede copiar y pegar la siguiente dirección en la barra de direcciones de Chrome para llegar a esta página: chrome://settings/fonts
Aquí encontrará la sección Personalizar fuentes, que incluye las siguientes opciones de fuentes de Chrome:

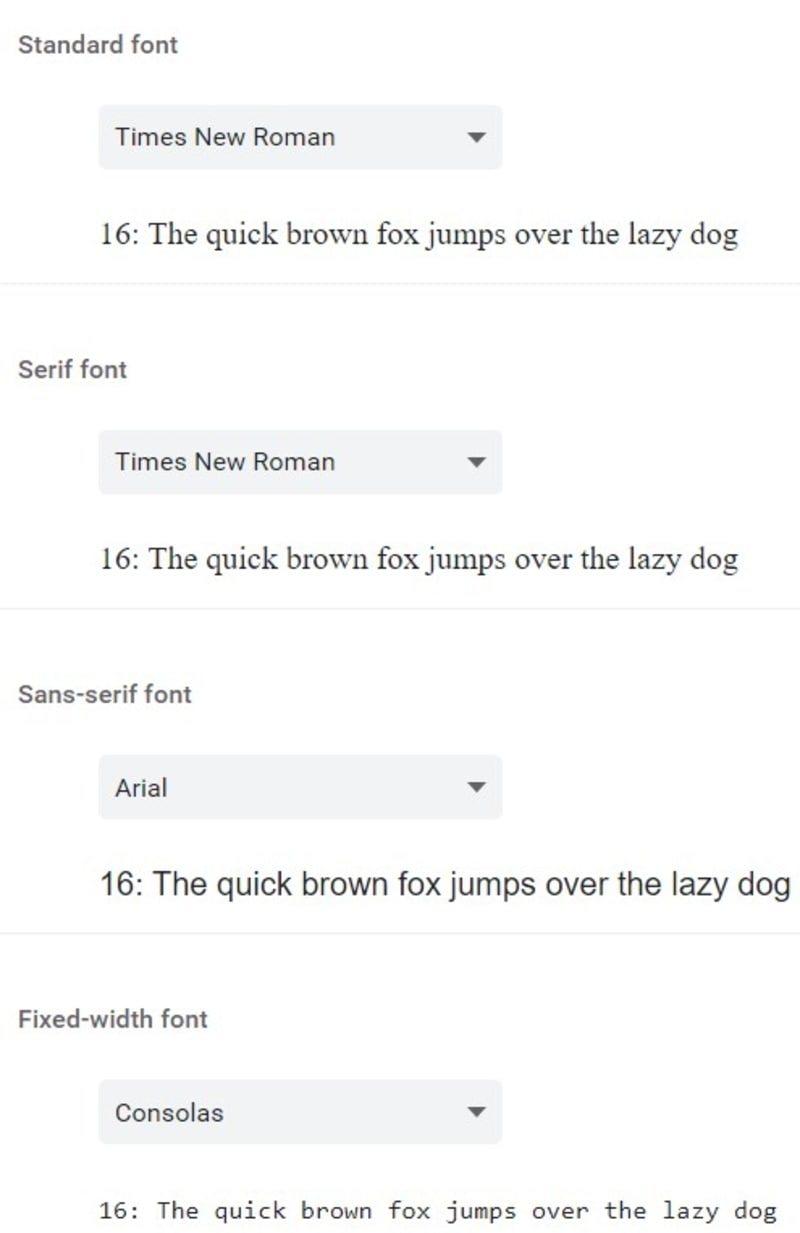
Estándar: El estilo principal de fuente en el que aparecerá el contenido de una página web en su navegador.
Serif: un estilo de letras donde se agrega una pequeña línea o trazo al final de la letra para agregar un grado de estilo al alfabeto. Los ejemplos incluyen Times Roman, Courier y Palatino.
sans-serif: Otro estilo de letras donde las letras no presentan un trazo o una línea pequeña al final. Estos se utilizan para transmitir simplicidad y minimalismo en el texto. Los ejemplos incluyen Helvetica, Avant Garde y Ginebra.
Ancho fijo: Esto controla la cantidad de espacio que existe entre letras, palabras y oraciones en un texto. Esta es una opción útil para jugar si tiene problemas con las palabras en una página web que están demasiado juntas.
Para cada una de estas opciones, puede elegir el tipo de fuente de su preferencia o cambiar la fuente para solo una de estas opciones según su elección. Algunas fuentes populares para elegir son:

Baskerville: Uno de los estilos más antiguos que existen, Baskerville ofrece caracteres de texto más redondos y definidos que son elegantes, simétricos y relajantes para los ojos.

Bodoni MT: Se dice que es una de las fuentes más elegantes jamás diseñadas. Bodoni se usaba tradicionalmente en carteles brillantes y boletines antes de encontrar un hogar en la Web. La fuente puede ser difícil de leer en un tamaño más pequeño, razón por la cual se usa tradicionalmente para texto de 9 puntos o más.

branquia sans: Con un estilo de fuente más moderno que las dos entradas anteriores, Gill Sans a menudo se ha descrito como la Helvética británica debido a su perdurable popularidad en el Reino Unido. También se usa en carteles y materiales publicitarios y demostró ser tan influyente que ayudó a crear todo un género de tipografías sans-serif humanistas.
Eso es solo una pequeña muestra. ¡Hay muchos más para elegir! Una vez que haya elegido la fuente, salga de la página Configuración y reinicie el navegador.
Conclusión
Si Internet es el nuevo centro de lectura y aprendizaje para la comunidad cibernética, elegir su propio estilo de fuente puede ser un paso importante para personalizar la forma en que interactúa con las páginas web en su navegador.
