¿Te gustaría generar ingresos con tu blog? A continuación, le mostramos cómo puede hacer que su contenido funcione para usted agregando Google AdSense a su blog de Tumblr.
Bloguear puede ser un trabajo serio, y con su blog de Tumblr fácil de usar, es posible que esté publicando más que nunca. Tal vez esté escribiendo sobre sus hermosas vacaciones, compartiendo el último fondo de pantalla que diseñó en Photoshop o explicando cómo hacer que su perro deje de ladrar a las ranas.
De cualquier manera, tu blog está tomando tiempo real y puede valer la pena ganar un poco de dinero con él. Google AdSense ha permitido a los blogueros de todo el mundo obtener ingresos publicitarios de su contenido. Los términos de servicio de Tumblr requieren que su blog se use principalmente para blogs, pero le permiten usar AdSense u otros sistemas de publicidad siempre que ese no sea el propósito principal de su sitio. Es bastante sencillo, así que veamos cómo agregarlo a tu blog sin importar qué tema estés usando.
Nota: este artículo está destinado a usuarios que no saben cómo editar código HTML y, por lo tanto, puede parecer demasiado simplificado si ya es un ninja de códigos. Pero eso no es un problema; simplemente omita las partes que ya comprende y use las partes que necesita.
Regístrese en AdSense
Antes de que pueda agregar AdSense a su sitio, debe crear una cuenta de AdSense con Google. Si ya tiene una cuenta, vaya a la siguiente sección; de lo contrario, vaya al sitio de AdSense (enlace a continuación) y haga clic en el botón Registrarse ahora.
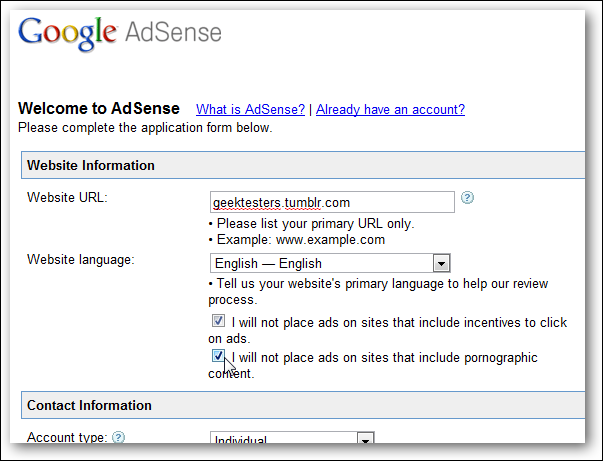
Complete el formulario como de costumbre, con información sobre su sitio, así como información de contacto personal. Asegúrese de marcar las casillas en la parte superior con las pautas de anuncios y asegúrese de que su sitio las siga o su cuenta de AdSense podría suspenderse.

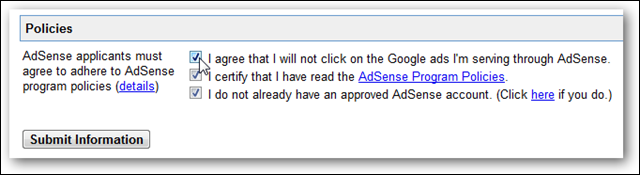
Acepte las políticas adicionales en la parte inferior del formulario, luego haga clic en Enviar información.

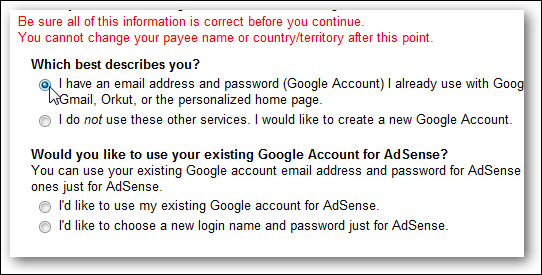
Asegúrese de que su información sea correcta, luego seleccione si tiene una cuenta de Google e ingrese la información de su cuenta o cree una nueva cuenta.

Una vez que haya terminado, deberá esperar entre 1 y 3 días para que se apruebe su cuenta. Una vez que haya recibido su correo electrónico de confirmación, regrese al sitio de AdSense, pero esta vez, inicie sesión con la información de su cuenta de Google.

Si tiene problemas con AdSense o necesita más información sobre su cuenta, consulte el sitio de ayuda de AdSense de Google (enlace a continuación).
Crea una unidad de AdSense para tu Tumblr
Una vez que tenga una cuenta de AdSense y haya iniciado sesión, haga clic en la pestaña Configuración de AdSense para crear un nuevo anuncio para su sitio.

Seleccione el enlace de AdSense para las páginas de contenido.

Elija si desea un bloque de anuncios con anuncios gráficos o de texto, o un bloque temático que solo tenga enlaces a términos patrocinados en Google. Los bloques de anuncios suelen ser una buena opción para una barra lateral, ya que los bloques temáticos pueden aparecer mejor en el encabezado o pie de página de un tema.

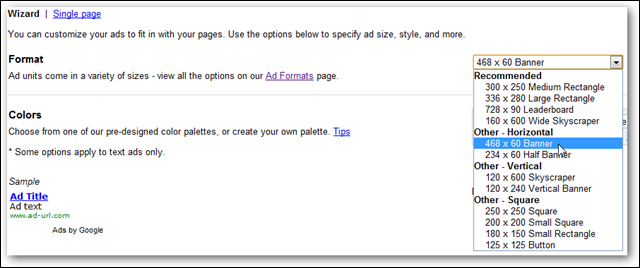
Seleccione el tamaño deseado en el menú desplegable junto a Formato. Elija algo que se adapte bien a su sitio; si no está seguro, haga clic en el vínculo Formatos de anuncios para ver ejemplos.

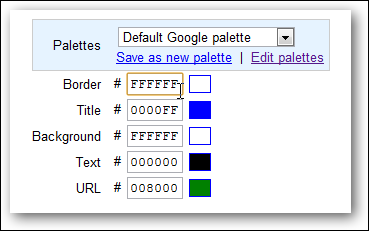
En la sección Colores, seleccione los colores que coincidan con su sitio o elija una de las paletas preconfiguradas.

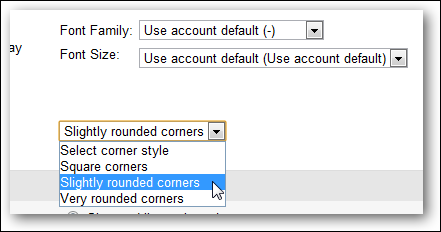
Finalmente, elija la familia de fuentes y el tamaño para sus anuncios, luego elija si desea esquinas cuadradas o redondeadas.

Una vez que haya terminado, haga clic en Continuar en la parte inferior.

Ahora verá un cuadro de texto que muestra el código de su bloque de AdSense. Seleccione el texto y cópielo, ya que lo necesitaremos para agregar AdSense a nuestro blog.

Tenga en cuenta que aún podrá acceder a sus bloques de anuncios y editarlos en el futuro desde el vínculo Administrar anuncios en AdSense.

Agregue AdSense a su tema
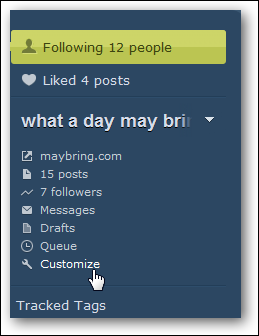
Ahora que tiene su código de AdSense, es hora de agregarlo a su tema. Vaya a la página Personalizar en Tumblr haciendo clic en Personalizar en su panel de Tumblr o siguiendo el enlace a continuación.

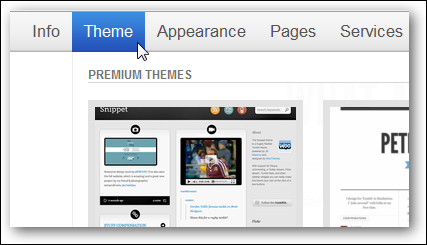
Seleccione la pestaña Tema en la página Personalizar,

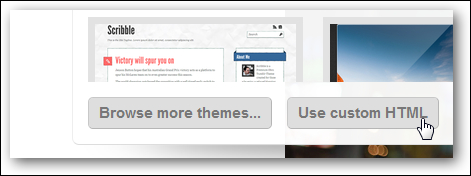
Desplácese hacia abajo y seleccione Usar HTML personalizado en la parte inferior de la pestaña.

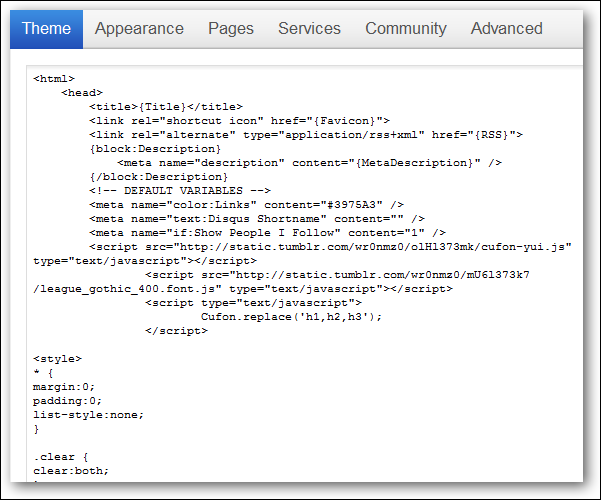
Una vez que se carga el código, debería ver el código HTML y CSS que es el tema de su sitio. Las posibilidades de personalización son infinitas aquí, pero si nunca ha diseñado un sitio web desde cero o incluso ha modificado el código HTML, puede parecer abrumador. No te preocupes; ¡Es fácil agregar el código!
Tenga en cuenta que si ya ha editado el código de su tema en el pasado, puede verlo de forma predeterminada sin tener que presionar el botón HTML personalizado.

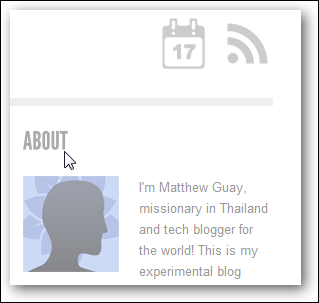
Ahora necesita encontrar dónde colocar su código de AdSense en su tema. Si es diseñador de sitios web, puede revisar el código y colocarlo en cualquier lugar que desee: dentro o más. Si nunca antes ha usado HTML, hay otro truco que puede usar. Busque texto cerca de donde desea que aparezcan sus anuncios en su tema. Por ejemplo, si desea colocarlo cerca de una barra lateral debajo de la descripción de Acerca de este blog, eche un vistazo a la vista previa de su tema para ver qué redacción predeterminada utiliza. Elija algo que sea un título u otro texto predeterminado, ya que la descripción de su página en sí no estará en el código.

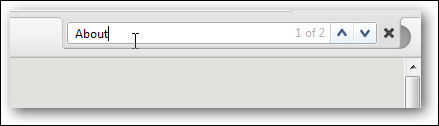
Ahora presione Ctrl + F en su navegador para abrir el cuadro de diálogo de búsqueda e ingrese el término que desea buscar. El cuadro de búsqueda será diferente según su navegador, pero funcionará igual.

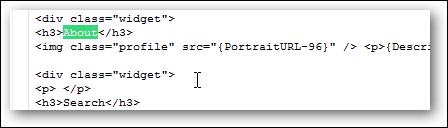
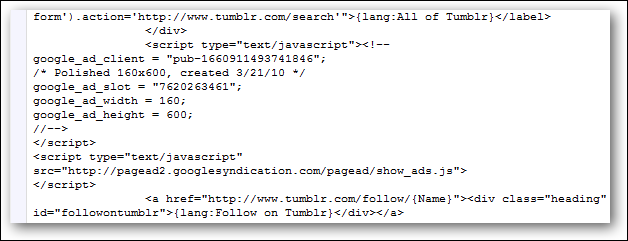
Busque el texto resaltado en su código. Queremos publicar nuestro contenido justo después de esta sección. Tenga en cuenta que la siguiente línea siempre describe el perfil, por lo que siempre corresponde al cuadro Acerca de. Queremos pegar nuestro código de anuncio justo después de eso.

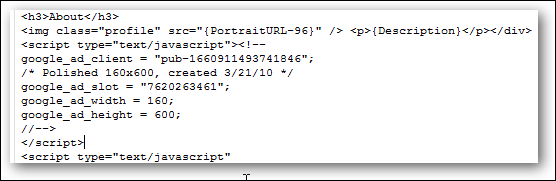
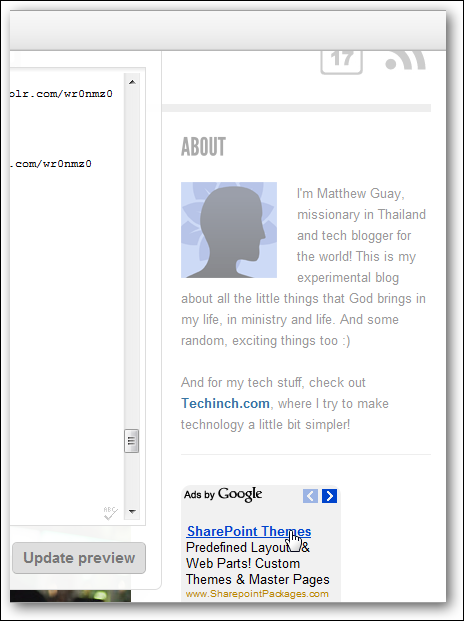
En este tema, buscamos Acerca de y pegamos el código justo debajo del código en el cuadro Acerca de, como mostramos arriba.

Una vez que haya ingresado el código, haga clic en el botón Actualizar vista previa en la parte inferior de la pestaña.

Ahora puede ver sus cambios en la vista previa del blog de muestra.

Si está de acuerdo con usted, haga clic en Guardar en la esquina superior derecha, luego visite su sitio en otra pestaña o ventana.

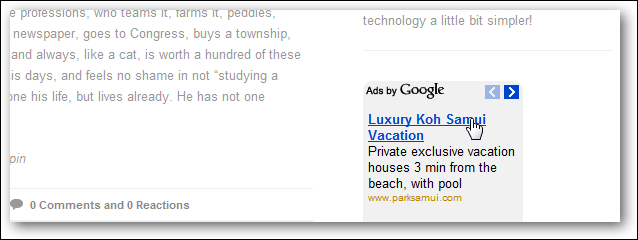
Aquí está nuestro AdSense en mi barra lateral de Tumblr. Los colores se mezclan con mi tema y los anuncios están al menos algo relacionados con lo que escribo.
Recuerde: no haga clic en sus propios anuncios, de lo contrario, su cuenta de AdSense podría suspenderse.

Si los anuncios parecen demasiado cerca del siguiente elemento de la barra lateral, como lo hace este tema, puede agregar espacio fácilmente escribiendo
justo después de tu .

Funciona muy bien en muchos temas, incluido el tema Redux predeterminado. Agregamos el mismo panel de anuncios a la barra lateral de este tema y funcionó muy bien. No se requiere espacio adicional para este tema.

Para obtener los anuncios donde queríamos esta vez, abrimos el código, buscamos Seguir en Tumblr y pegamos el código justo arriba como abajo. Ésta es una de las mejores formas de llevar su anuncio donde lo desee, incluso si no es diseñador web; simplemente busque algo que desee que sus anuncios estén cerca, búsquelo y péguelo en la parte superior. Puede que sea necesario un poco de prueba y error, ¡pero es posible que se sorprenda de lo rápido que se acostumbra!

Incluso puede agregar anuncios al pie de página de su tema. Pegue su código de anuncio en el
