Los programadores de GitHub a menudo agregan capturas de pantalla o GIF animados a sus solicitudes de extracción del repositorio. Estas técnicas son definitivamente más llamativas que hacer que alguien lea varias líneas de texto sin formato. Agregar capturas de pantalla estáticas es útil si desea insertar cambios visuales o fotografías en línea. Para demostrar los flujos de proceso y el movimiento del cursor del mouse, puede usar videos MP4 y animación GIF. El siguiente tutorial le muestra cómo agregar capturas de pantalla y animación MP4/GIF en las solicitudes de extracción de GitHub.
1. Agregar un nuevo repositorio y rama
Incluso si nunca has usado GitHub antes, puede usar los pasos a continuación para comenzar como desarrollador. Actualmente, solo necesita un correo electrónico para la creación de una cuenta de GitHub. Esto hace que empezar a usar GitHub sea mucho más fácil que antes.
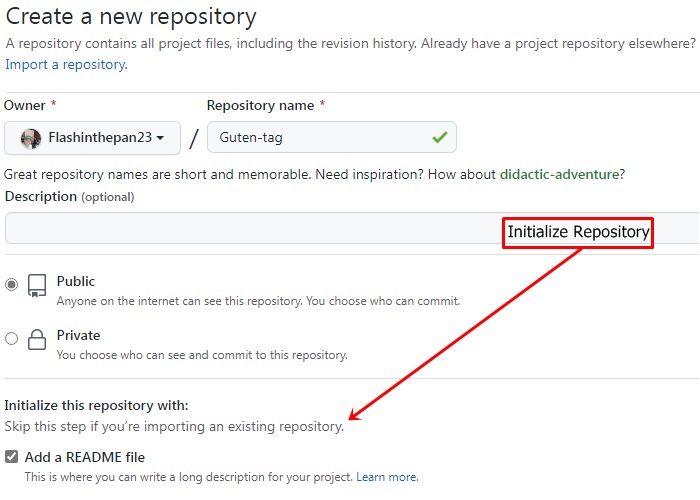
- Después de iniciar sesión en su perfil de GitHub, haga clic en el signo «+» en la parte superior derecha para crear un nuevo repositorio.

- Asigne al repositorio un nombre de su elección y elija mantenerlo público o privado. Recuerde marcar la opción «Inicializar este menú de repositorio junto con la opción LÉAME».

- Puede optar por publicar su código en forma de licencia Apache 2.0, licencia pública general GNU, licencia MIT, Eclipse, licencia pública Mozilla, etc. Elija «ninguno» si no desea que otros utilicen libremente el código.
- Haga clic en «Crear repositorio» para confirmar la adición de su repositorio en la rama principal de su perfil.

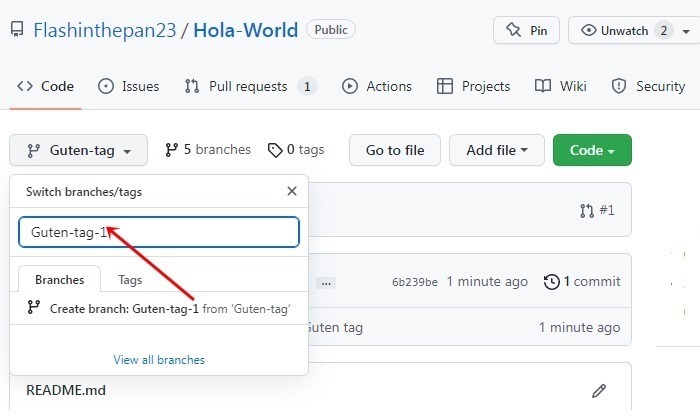
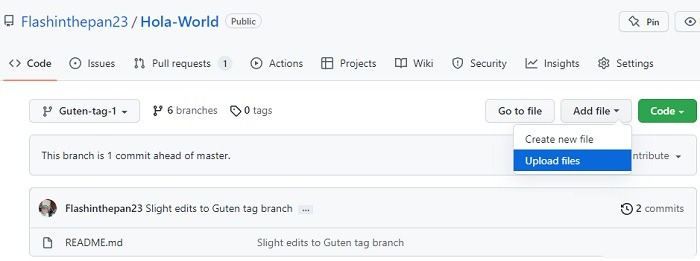
- En la siguiente etapa, agregue una rama a su repositorio usando el menú desplegable que se muestra a continuación. Aquí, la rama «Guten-tag-1» se ha agregado al repositorio «Guten-tag», que a su vez es una rama del repositorio principal «Hola-World».

- El propósito de una rama en GitHub es ayudar al desarrollador a trabajar en funciones y corregir errores de forma separada de la rama de producción maestra. Agregar un número de serie como 1, 2, 3, etc., es una forma más fácil de memorizar el nivel de la sucursal.

2. Crea capturas de pantalla para GitHub
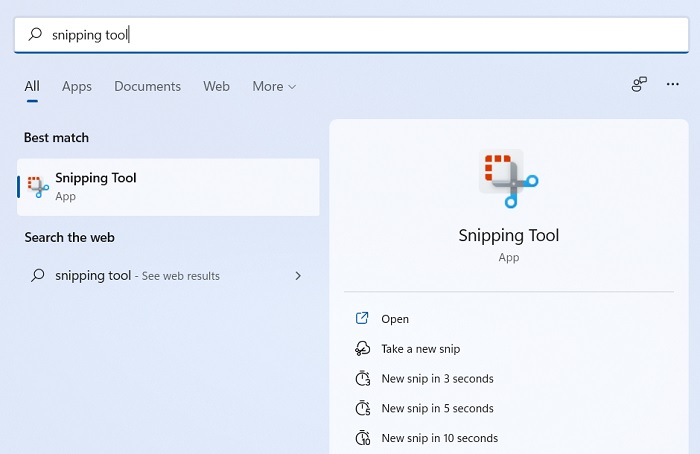
Para agregar capturas de pantalla en GitHub, necesita un buen software de captura de pantalla. En Windows 11, Snipping Tool es una aplicación de Microsoft más adecuada para este propósito. Si tiene problemas con él, siga nuestra guía de solución de problemas.

Windows 10, sin embargo, usa una aplicación «Snip & Sketch» que funciona de manera muy similar a la herramienta de recorte de Windows 11 pero con menos funciones. Tiene un temporizador de 3 o 10 segundos para el retraso en la captura de la pantalla.

3. Crea videos y animaciones GIF para GitHub
Para agregar videos o GIF para GitHub, necesita una buena herramienta de captura de pantalla de video. En el pasado, no podía cargar un MP4 en GitHub, pero eso ha cambiado.
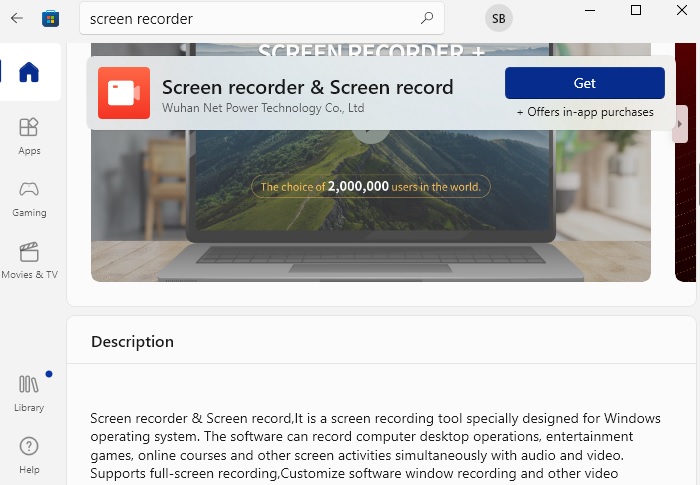
Tanto en Windows 11 como en Windows 10, puede usar una aplicación de Microsoft Store llamada Grabador de pantalla y registro de pantalla. Microsoft Store es la fuente más segura para descargar software de grabación de pantalla, ya que cada aplicación está diseñada para funcionar bien con Windows. Para aprender a grabar tu pantalla gratis en una Mac, sigue esta guía.
 captura de pantalla tomada de la tienda de Windows
captura de pantalla tomada de la tienda de Windows
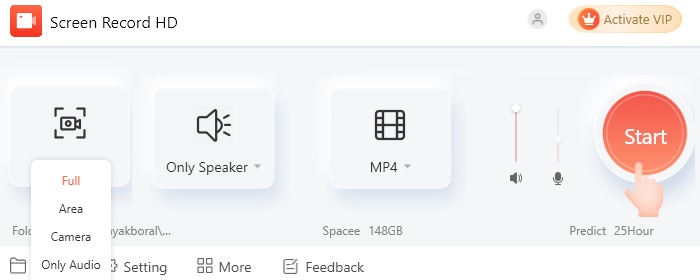
- Inicie la aplicación de grabación de pantalla y elija un modo de captura: «Completo», «Área», «Cámara» o «Solo audio». Presione «Iniciar» cuando esté listo para comenzar a grabar en su pantalla.

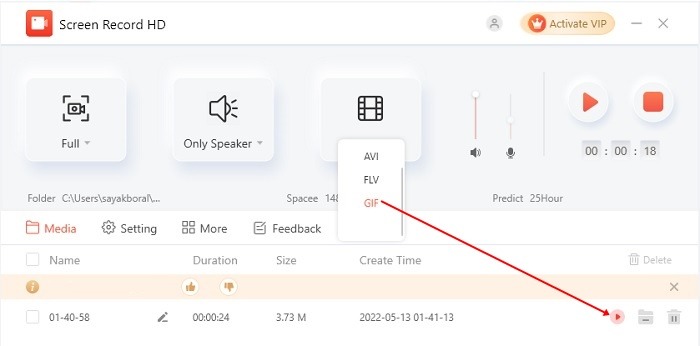
- Lo bueno de este software es que puedes elegir crear un GIF directamente seleccionando el modo GIF.

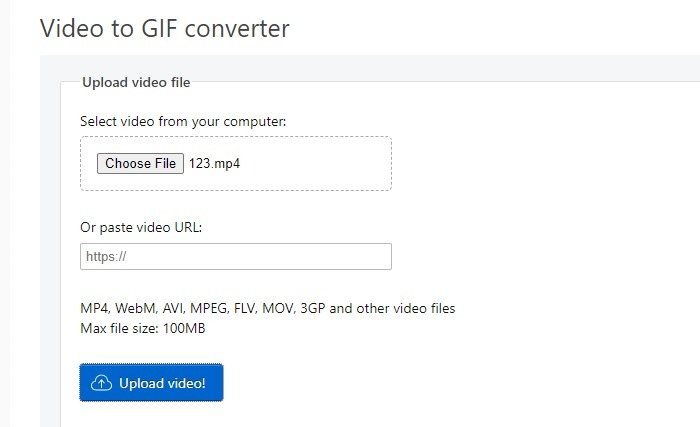
- Alternativamente, puede convertir fácilmente un MP4 a GIF usando Ezgif o cualquier otra herramienta en línea. Primero, agregue el video MP4 usando el enlace de carga.
 captura de pantalla tomada de EzGif
captura de pantalla tomada de EzGif
- Obtendrá una estimación aproximada del tamaño, el ancho y la longitud del archivo GIF. Puede cambiar la velocidad de fotogramas de su archivo GIF para hacerlo más lento para obtener instrucciones sencillas.

4. Agregue capturas de pantalla o animaciones a las solicitudes de extracción de GitHub
Una vez que haya creado sus capturas de pantalla o videos, puede agregarlos fácilmente a las solicitudes de extracción de GitHub.
- Para agregar capturas de pantalla o videos/animaciones a GitHub, regrese a la rama que creó anteriormente y navegue hasta «Solicitudes de extracción». Alternativamente, acceda directamente haciendo clic en la rama.

- Para agregar un nuevo archivo, como MP4 o GIF, seleccione «Subir archivos» en la rama donde desea que esté disponible el archivo.

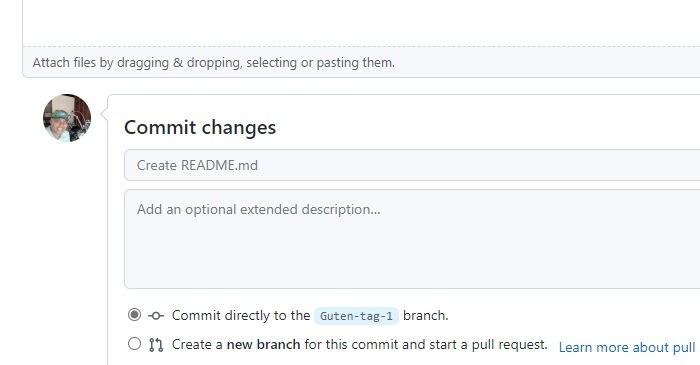
- Una vez en el modo de edición, puede adjuntar la imagen de la captura de pantalla y los archivos MP4/GIF desde la opción «elegir sus archivos». Si está confirmando por primera vez en el repositorio de la rama de GitHub, haga clic en «confirmar cambios». De lo contrario, elija «actualizar comentario».

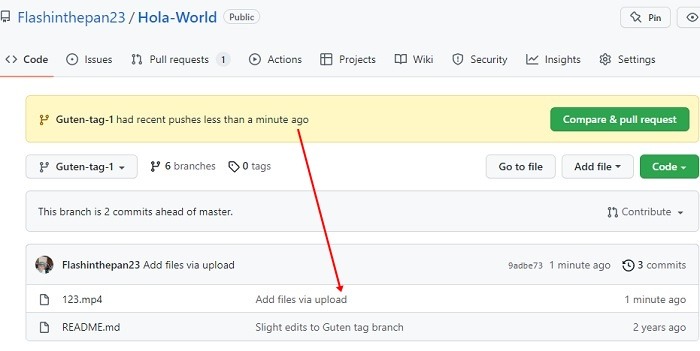
- Espere unos segundos para que la captura de pantalla o el archivo de animación se agreguen a la rama de su repositorio.

- La captura de pantalla/video/animación creada se agrega correctamente a la rama de GitHub y, a su vez, al repositorio.

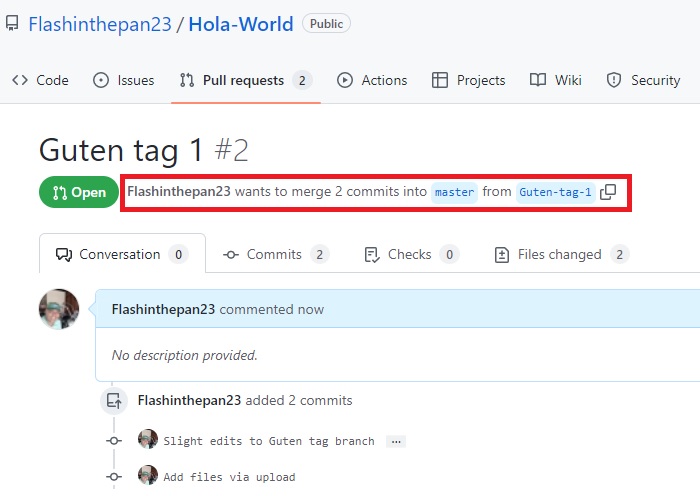
- GitHub tiene que ver con la colaboración con otros desarrolladores. Si les gustan los cambios propuestos, pueden fusionarlos aguas arriba en su propio repositorio. Esto se hace automáticamente si puede ver la opción «Capaz de fusionar».

- Una vez que finalice la fusión, los videos/capturas de pantalla se mostrarán como «confirmaciones» en el repositorio principal.

5. Mostrar capturas de pantalla e imágenes GIF en una página de GitHub
En lugar de cargar capturas de pantalla y archivos GIF por separado dentro del repositorio de solicitud de incorporación de cambios, también puede hacerlos visibles en la página de GitHub.
- El truco es hacer clic en el archivo «ReadMe.md» visible en cualquier rama. Una vez que se abra, haga clic en un icono llamado «Mostrar el blob de origen». Esta rama se puede editar para mostrar imágenes, capturas de pantalla, GIF y más.

- Al hacer clic en el icono de «editar archivo», se abrirá una pantalla de codificación en la que podrá agregar la captura de pantalla o el código GIF animado. Es fácil mostrar una imagen agregando ! y envolviendo el texto alternativo en
[ ]luego incrustando el enlace de la imagen entre paréntesis().

Si no desea codificar, hay una manera más fácil de agregar una captura de pantalla/GIF directamente a la página del repositorio.
- Haga clic en «editar archivo» en la página Léame.md, lo que le llevará a una nueva ventana donde puede adjuntar la captura de pantalla/GIF para que se muestre en la página de la rama.

- Antes de confirmar los cambios en su rama de GitHub, puede obtener fácilmente una vista previa de la imagen, la captura de pantalla o el GIF.

Preguntas frecuentes
¿Cómo alineo o cambio el tamaño de una imagen o captura de pantalla en GitHub?
Para alinear una imagen o captura de pantalla en su página de GitHub, haga clic en «editar esto» en el archivo ReadMe.md, luego cargue la imagen o captura de pantalla y agregue el siguiente código:
<img align="left" width="100" height="100" src="URL/100/100">
Modifique el código si desea que la imagen esté alineada a la izquierda, a la derecha o en el centro. Para cambiar el tamaño de la imagen, modifique las dimensiones de ancho y alto.
¿Existe un límite de tamaño para los archivos de video y GIF en GitHub?
Sí. El tamaño máximo de archivo es de 50 MB para archivos GIF o MP4 individuales. Usando una característica oculta de GitHub llamada «Bloques de GitHub», puede empujar eso a 100 MB para cada archivo. Los repositorios de GitHub (su rama principal) deben tener menos de 5 GB.
Si necesita cargar una imagen o video con un tamaño de archivo mayor, use un programa de GitHub llamado GitHub Large File Storage (LFS), que tiene un límite máximo de 2 GB por archivo para usuarios de Free/Pro.
¿Cómo comparto imágenes en GitHub?
Actualmente, GitHub no tiene ninguna función para compartir imágenes directamente mediante chat y herramientas relacionadas, como capturas de pantalla o GIF. Sin embargo, puede crear «problemas» en una página de GitHub y enviarlos para su revisión. Estos problemas pueden incluir las imágenes. Para notificar a una persona en GitHub, use @ antes de su nombre de usuario.
Credito de imagen: Groot y Octocat en Unsplash Todas las capturas de pantalla tomadas por el autor.
