Google Chrome no es solo un navegador de consumo rápido, sino que también oculta una gran cantidad de funciones de desarrollador bajo su capó. Puede revelar algo de este poder con la herramienta «Inspeccionar». Si bien inicialmente es abrumadora, la herramienta le brinda información sobre cómo se construyen los sitios web y puede ayudarlo a depurar sus propios sitios.
Acceso a la herramienta de inspección
La herramienta Inspeccionar se puede encontrar en el menú contextual de Chrome.
Haga clic con el botón derecho en cualquier elemento de su navegador y haga clic en «Inspeccionar» en el menú contextual.
![]()
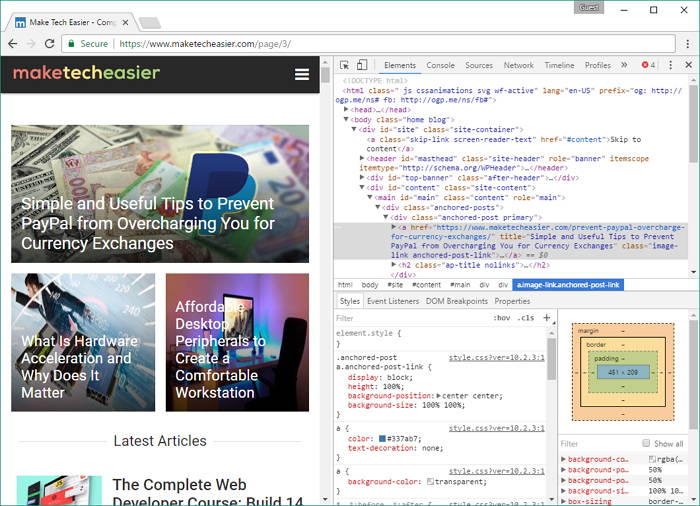
Aparecerá una ventana en el lateral del navegador Chrome, como se ve a continuación. Esto se llama el panel DevTools. Si alguna vez ha usado Firebug en Firefox, es posible que reconozca algunas partes.

Hay mucho aquí, así que examinemos las piezas individuales.
Inspeccionando al inspector
El panel de inspección está dividido en varias pestañas diferentes que son visibles en la parte superior de la ventana. Nos centraremos en la pestaña Elementos predeterminada.

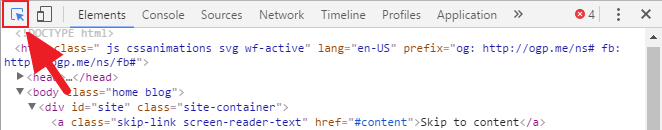
Hay dos botones útiles al lado de estas pestañas. La primera es la herramienta Inspeccionar elemento.

Esta herramienta le permite pasar el mouse y seleccionar diferentes elementos DOM para inspeccionar.

El segundo botón activa el modo de vista previa del dispositivo. En este modo, puede ver cómo se ve su página web en diferentes resoluciones y tamaños de pantalla.

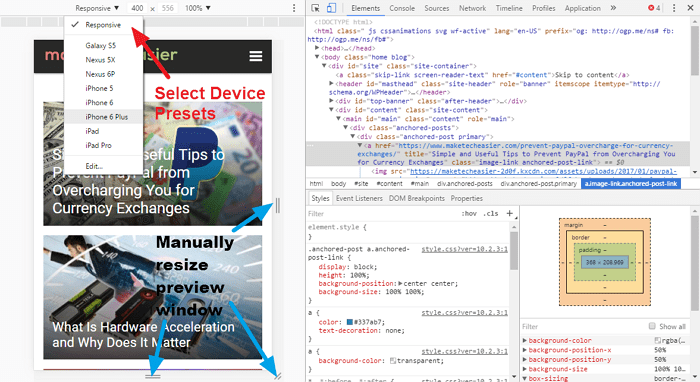
Si hace clic en ese botón, verá que su página web se ajusta a una nueva vista.

Luego puede usar el menú desplegable sobre la vista previa de la página o las manijas a los lados de la vista previa de la página para cambiar el tamaño de la ventana de vista previa del dispositivo.
Vista HTML
La mayor parte de la pestaña DevTools está ocupada por el panel HTML.

Este panel es como una «Ver código fuente» con superpoderes. Está estructurado de acuerdo con la DOMcon elementos anidados dentro de sus elementos principales.
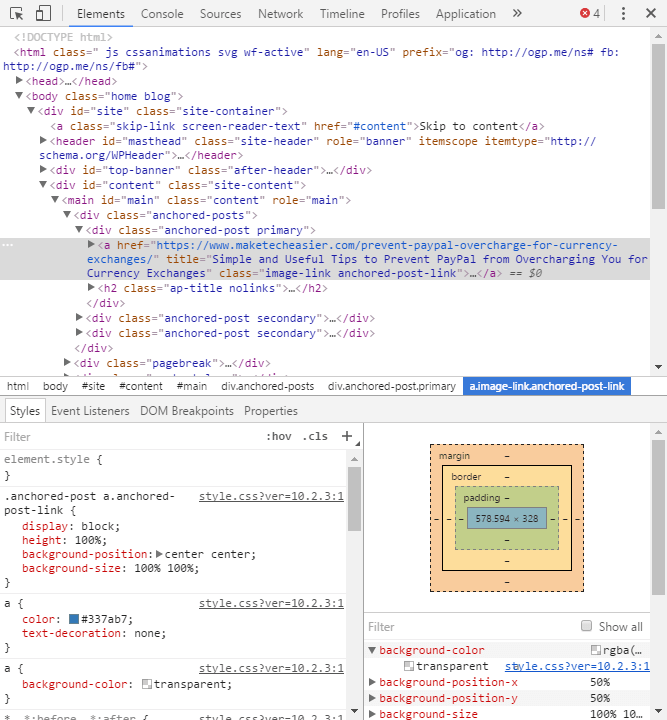
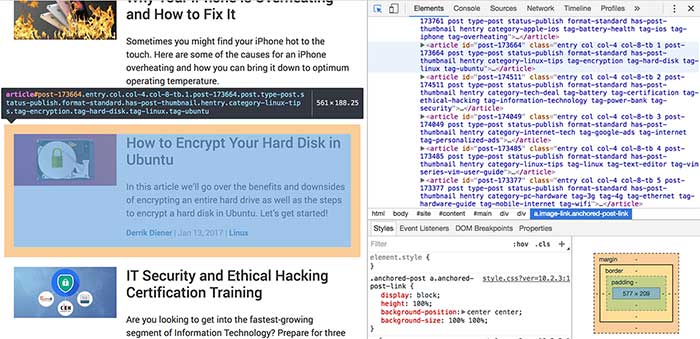
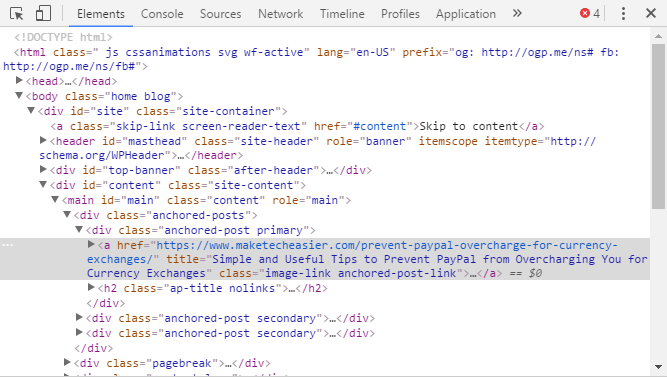
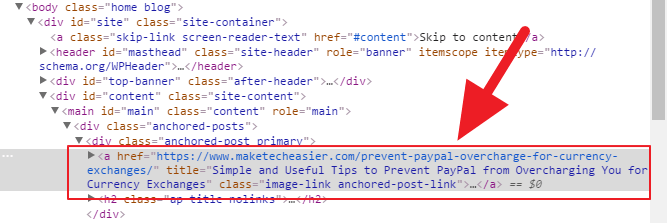
Verá que el elemento que «inspeccionó» al principio se resalta automáticamente con un fondo gris o azul. Aquí, he inspeccionado una imagen que está contenida en un enlace. Como era de esperar, veo una etiqueta de anclaje resaltada.

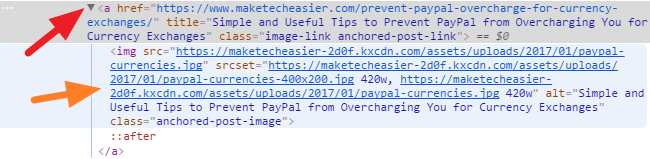
Pero, ¿dónde está mi imagen? Puedo revelar cualquier elemento DOM anidado en la etiqueta de anclaje haciendo clic en el triángulo desplegable junto a . En este caso, la flecha revela la etiqueta que esperaba encontrar.

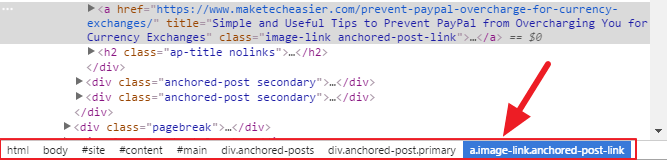
También notará una pequeña barra de menú en la parte inferior del panel HTML.

Esto se llama el rastro de la ruta de navegación y le muestra todos los elementos principales del elemento seleccionado. Para navegar a uno de esos elementos, simplemente haga clic en él.
Estilos
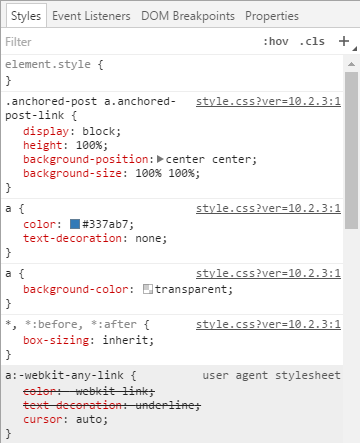
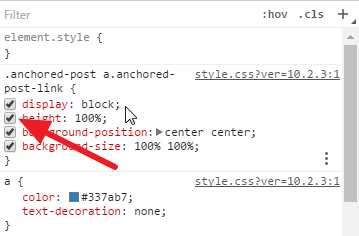
Debajo de la vista HTML también vemos un panel que muestra las reglas CSS que se aplican a nuestro elemento. Esto se denomina panel Estilos y, en este caso, vemos todas las reglas que se aplican a la etiqueta de anclaje que inspeccioné anteriormente.

Puede activar y desactivar una regla pasando el cursor sobre ella y haciendo clic en la casilla de verificación junto a ella.

Verá este cambio reflejado en la vista previa de la página inmediatamente. Y si hace clic directamente en una regla, puede cambiar su nombre y valor.

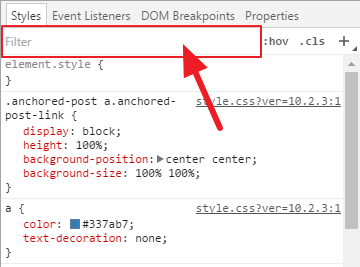
También puede buscar reglas particulares utilizando el cuadro de búsqueda Filtro.

Sin embargo, el panel Estilos es capaz de mucho más que eso. Consulte la documentación de Google para obtener una explicación completa de las numerosas funciones del panel Estilo.
Modelo de caja y estilo calculado
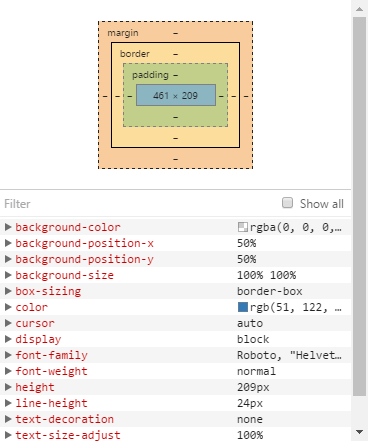
Al lado de la vista de estilo está el modelo de caja para mi elemento seleccionado. Si no está familiarizado, el modelo de cuadro es una representación abstracta del margen, el borde, el relleno y el tamaño del contenido aplicado a un elemento en particular.

En este caso, puedo ver que mi elemento tiene un tamaño principal de 461 x 209 píxeles. No contiene reglas de margen, borde o relleno, por lo que esos cuadros están en blanco.
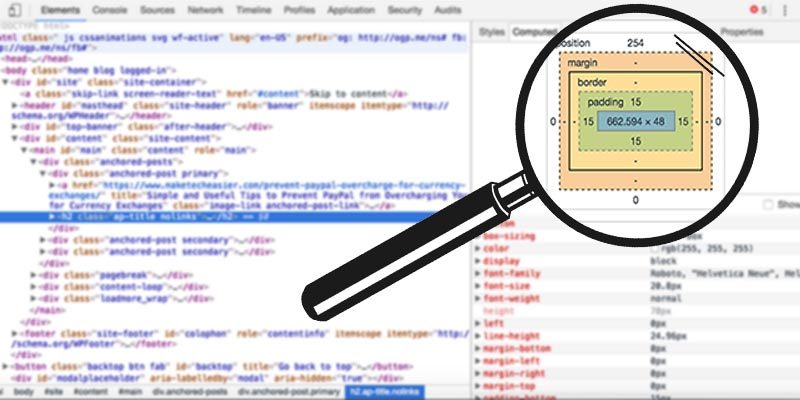
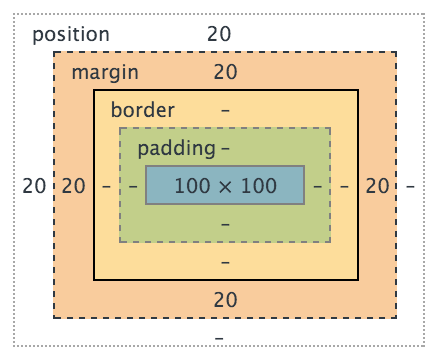
Si elige un elemento con algunas reglas de posición, margen, borde o relleno, su modelo de caja podría parecerse más a esto.

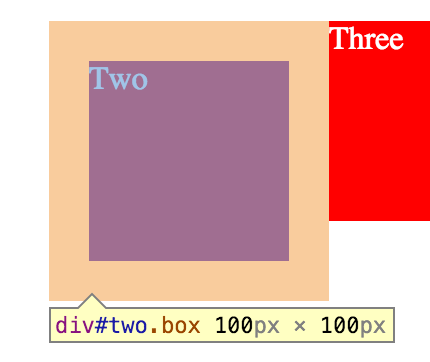
También puede ver un modelo de cuadro in situ si pasa el mouse sobre los elementos DOM con la herramienta Inspeccionar elemento habilitada.

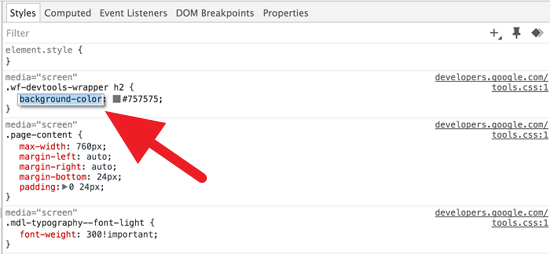
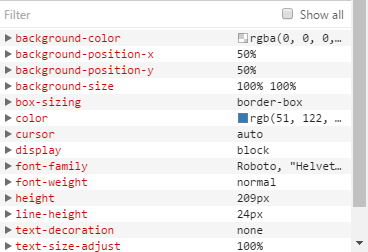
Debajo del modelo de cuadro hay una lista de todas las reglas de estilo que se aplican a este elemento en particular. Esto es ligeramente diferente del panel Estilos. No muestra las líneas reales de CSS, solo los efectos de esas reglas. Esto se llama el «estilo calculado» del objeto y es el resultado combinado de su CSS.

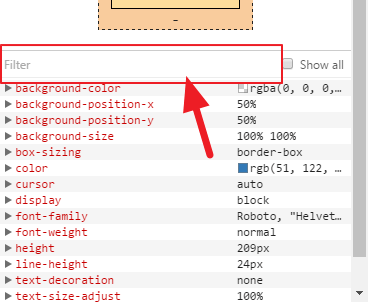
Finalmente, puede buscar reglas particulares escribiendo en el cuadro Filtro.

Conclusión
Si trabaja con páginas web con frecuencia, vale la pena explorar la herramienta Inspeccionar de Chrome. Y las otras pestañas de DevTools, como Consola y Red, pueden ser muy valiosas para los desarrolladores. Hay más de eso de lo que podemos cubrir en este momento, pero Documentación propia de Google es completo y útil.