¿Cómo se define un sitio web responsivo? Como mínimo, debería mostrarse correctamente en cualquier navegador, dispositivo o sistema operativo. Por lo tanto, debe tener en cuenta los diversos hábitos de los usuarios finales en una amplia gama de plataformas, navegadores y resoluciones de pantalla. Para abordar cualquier falla, las empresas deben probar sus sitios web en miles de dispositivos reales y virtuales. Pero si no tiene ese tipo de presupuesto, necesitará lo que se llama «una solución de prueba de navegador cruzado».
comparación se marca a sí mismo como un servicio de prueba visual automática que «le muestra las diferencias más discretas» en las versiones del sitio. Es parte de Electronic Team, Inc. con sede en Alexandria, Virginia. En esta revisión de Comparium, examinamos sus funciones más importantes y las personalizaciones disponibles.
Nota: Este es un artículo patrocinado y fue posible gracias a Comparium de Electronic Team, Inc. El contenido y las opiniones reales son los puntos de vista exclusivos del autor que mantiene la independencia editorial, incluso cuando una publicación está patrocinada.
Detalles de la cuenta y la aplicación web
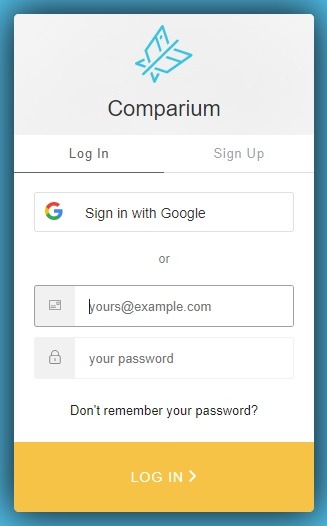
Desde el sitio web, puede crear una cuenta e iniciar sesión directamente. También puede iniciar sesión con su cuenta de Google.

Una vez que haya iniciado sesión, una interfaz simple lo saludará. Solo tiene que insertar la dirección URL en el cuadro de búsqueda y seleccionar la combinación requerida de navegadores, sistemas operativos y resoluciones de pantalla. Hay dos tipos de cuentas de usuario: Invitado y Pro. Cada uno admite capturas de pantalla ilimitadas para su revisión.
![]()
Cómo hacer una prueba cruzada de su sitio web usando Comparium
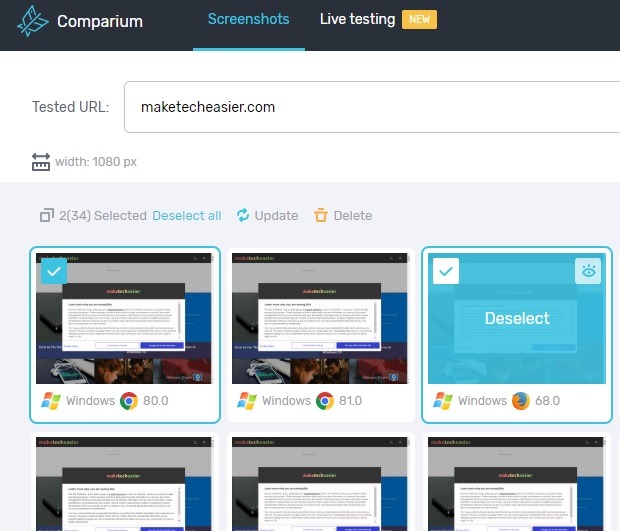
Una vez que ingrese un sitio web en la barra de búsqueda, inicialmente obtendrá una lista de vistas previas para todas las selecciones realizadas. Puede elegir cualquier ancho de resolución de pantalla que va desde 500 px a 1920 px (Full HD) para Linux, Windows 7, macOS y modo oscuro de macOS. Actualmente, Comparium es compatible con los navegadores Chrome, Firefox, Internet Explorer, Safari y Opera.
Para una comparación detallada, simplemente seleccione dos o más pantallas y haga clic en «Comparar» en el lado derecho. Aquí comparamos Windows Chrome versión 80.0 con Windows Firefox versión 68.0.

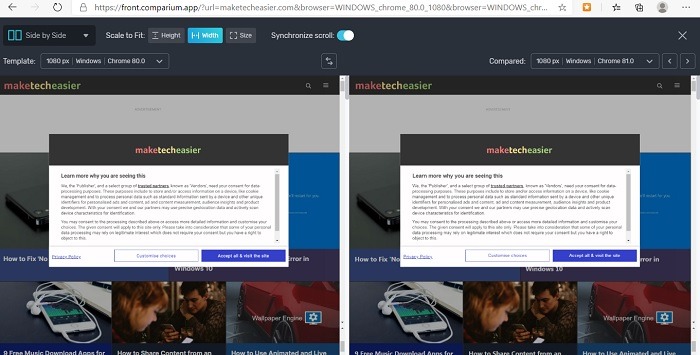
La comparación en paralelo se abre de forma predeterminada en pantalla completa. Con una opción de desplazamiento sincronizado, puede revisar la representación del sitio web en varios navegadores y diferentes sistemas operativos. Puede escalar para adaptarse según la altura, el ancho y el tamaño.

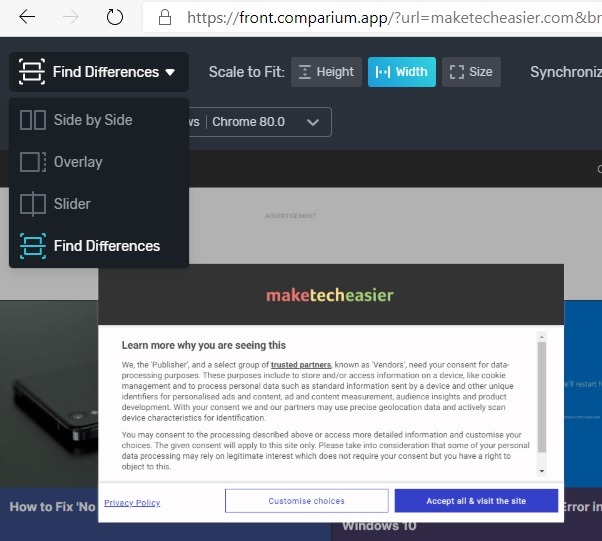
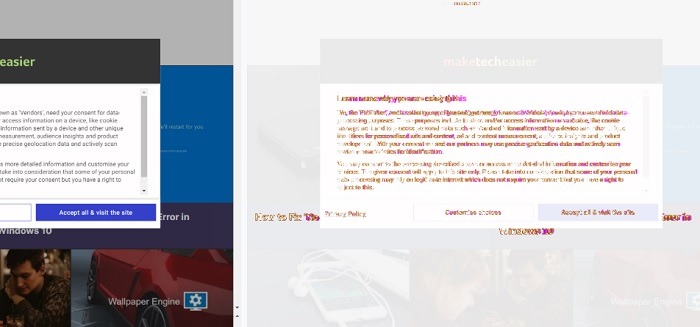
Comparium tiene soporte integrado para la creación de pantallas paralelas dentro de la misma interfaz, lo que brinda una vista panorámica del sitio web. Hay «cuatro» modos de comparación: «lado a lado», «superposición», «deslizante» y «encontrar diferencias». El último es bastante sorprendente, ya que lo ayuda a concentrarse automáticamente en cualquier error indetectable.

El modo «Buscar diferencia» le permite conocer la ubicación de los íconos del menú y la selección de fuentes en ambas plataformas. Si hay demasiada desviación, deberá cambiar el código de diseño para resolver las diferencias.

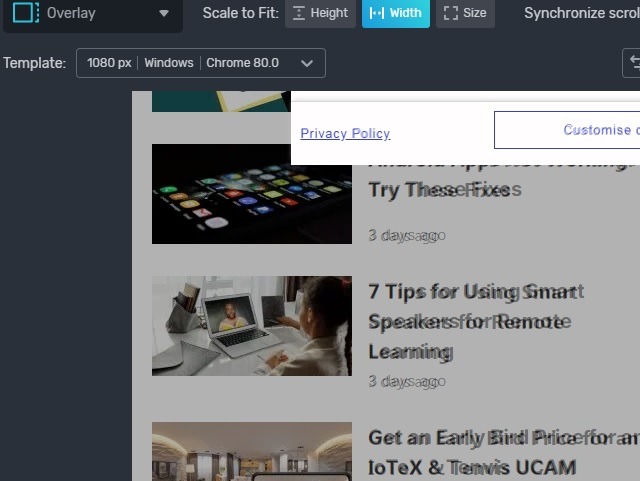
Del mismo modo, un modo de «superposición» coloca las dos configuraciones una encima de la otra para mostrar visualmente cualquier desviación significativa.

En resumen, con una función de comparación de capturas de pantalla tan elaborada de Comparium, puede comparar fácilmente los diferentes sistemas operativos y resoluciones. Una vez que haya terminado con el análisis, puede eliminar todas las pantallas de la ventana principal.
Otras características y beneficios
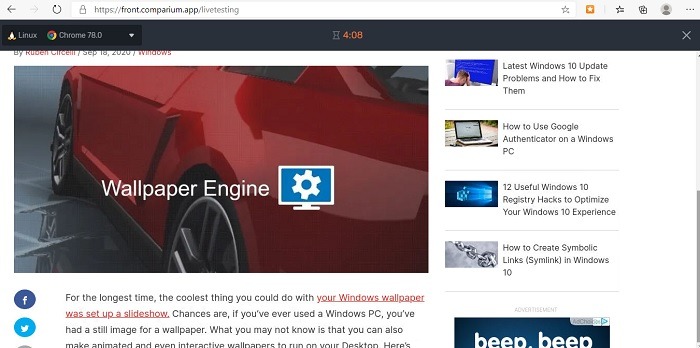
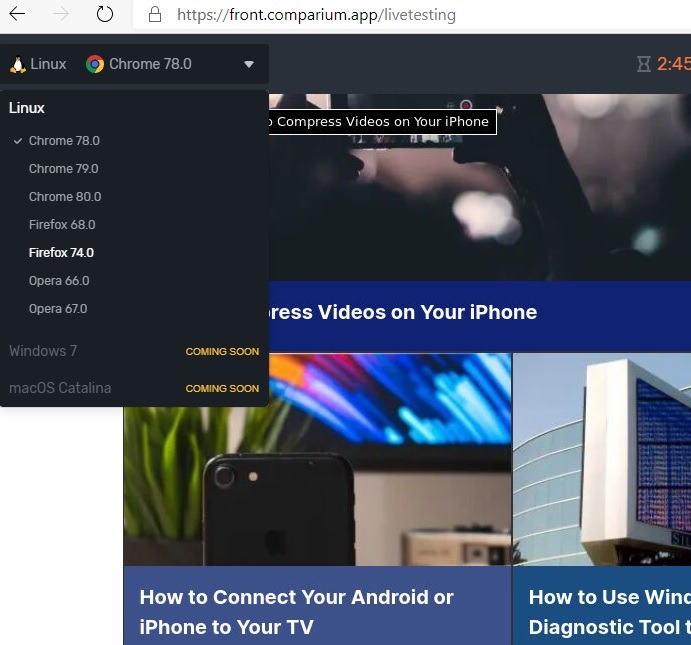
Los principales beneficios de Comparium para los desarrolladores web son una mayor precisión en la validación visual y la compatibilidad con la versión móvil, ya que puede escalar el tamaño del dispositivo a un rango de 500 px. Tiene informes fuera de línea para detectar incompatibilidades automáticas y una función importante de «prueba en vivo» en Linux para varios navegadores. El soporte de Windows 7 y macOS Catalina para Live Testing está programado para implementarse pronto.

El modo de prueba en vivo lo ayuda a obtener un análisis en tiempo real de cuán receptivo son los cambios del sitio web. Si bien la inspección visual anterior con las herramientas de comparación le brinda una perspectiva de los errores notables, la función de prueba en vivo prueba el sitio web en un entorno real, lo que lo prepara para su lanzamiento.
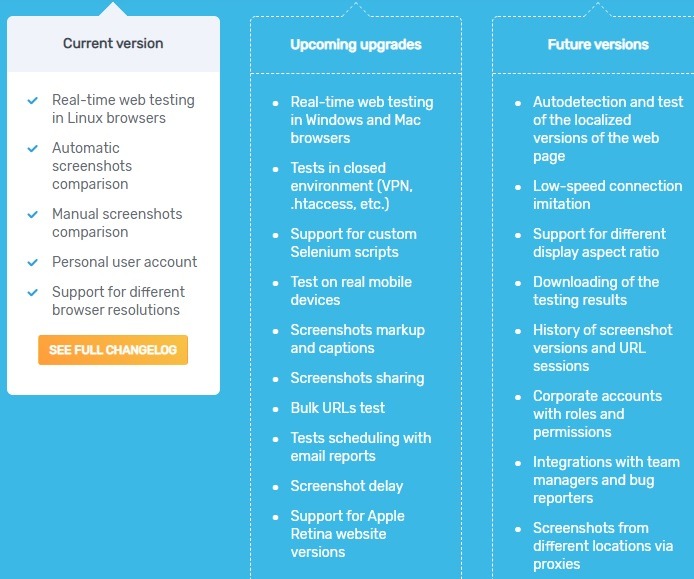
Comparium tiene una hermosa hoja de ruta en la que se agregarán muchas funciones nuevas y potentes, como pruebas masivas de URL, pruebas internas, soporte para diferentes relaciones de aspecto e imitación de conexión de baja velocidad. Puede comparar las características y beneficios con otros herramientas de prueba de navegador cruzado en el mercado. Comparium puntúa bastante bien debido a la capacidad de automatización en la detección de errores del sitio web.


Hay algunas desventajas menores con Comparium. Actualmente, la plataforma no admite capturas de pantalla en Windows 10, pero el equipo de atención al cliente nos ha asegurado que está en la hoja de ruta. Tampoco es compatible con otros navegadores como Slimjet, Yandex, etc. Sin embargo, la lista actual de navegadores compatibles ofrece una buena aproximación de cómo simular para diferentes dispositivos y sistemas operativos.
Detalles de facturación y precios
Como se discutió anteriormente, Comparium admite un modo «invitado» gratuito y un modo «pro» pagado a $ 15 por mes. Se puede encontrar una comparación detallada de los planes para invitados y profesionales. en este enlace.

La cuenta de invitado gratuita lo restringe a solo unos pocos navegadores, como Firefox 75 y Chrome 81 para Windows 7, y se adapta a una resolución de pantalla de solo 1024 px. Sin embargo, no hay restricciones de minutos de prueba en vivo y la cantidad de capturas de pantalla generadas, lo cual es maravilloso. La aplicación le permite probar tantas veces como quiera dentro de los límites antes de que se sienta cómodo para migrar a un plan Pro. Teniendo en cuenta que hay muchas otras características interesantes en la hoja de ruta, su sitio web puede escalar con la solución.
Nuestro veredicto
En los tiempos de hoy, simplemente no puede lanzar un sitio web sin satisfacer los variados gustos, tamaños de pantalla y navegadores a nivel de usuario final. comparación es una aplicación prometedora que no decepciona al medir la capacidad de respuesta de su sitio web con respecto a las simulaciones del mundo real. Con una gama de funciones interesantes en proceso, tendrá a mano una poderosa herramienta de prueba cruzada como desarrollador web.