Si hay algún complemento que pueda mejorar mucho el rendimiento de cualquier blog de WordPress, tiene que ser Caché total W3. Este es un complemento de caché bien diseñado utilizado por muchos sitios populares, así como este blog Make Tech Easier.
¿Por qué la necesidad de un complemento de caché?
Cada vez que carga una página en un sitio de WP, el servidor primero debe consultar la base de datos en busca del contenido relevante, luego formatear el contenido en formato html antes de enviarlo al navegador para que lo vea. Esto está bien si su sitio solo tiene 10 o 20 visitantes por día. Sin embargo, si recibe diez o miles de lectores todos los días, la carga de trabajo de su CPU también aumentará exponencialmente y, finalmente, colapsará. Esta es también la razón por la que muchos sitios se cayeron cuando su publicación llegó a la página principal de Digg (también conocido como el efecto Digg).
Lo que hace un complemento de caché es almacenar la página generada dinámicamente en un formato html estático. Cada vez que un visitante visita su sitio, la página estática se sirve a los visitantes en lugar de obtenerla de la base de datos. En este caso, aliviará la carga de trabajo de su CPU.
W3 Total Cache: una solución de almacenamiento en caché todo en uno
W3TC es más que un complemento de caché. De hecho, es una combinación de varias características para optimizar su sitio.
Hay 4 aspectos principales del caché total de W3
- Caché de página
- Almacenamiento en caché de la base de datos
- Minificar guiones
- Red de entrega de contenidos
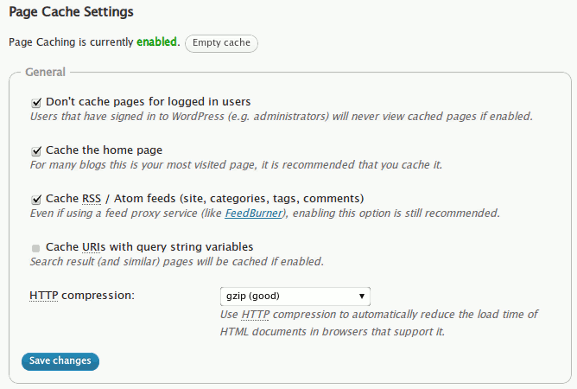
Caché de página
Esta es la parte donde se genera una versión html estática de su sitio y se muestra a sus visitantes cada vez que visitan su sitio.

En la Configuración, puede determinar si almacenar en caché las páginas para los usuarios registrados y la página de inicio. También puede configurar la vida útil del caché y los agentes de usuario del navegador. Si está utilizando un tema móvil, es posible que desee agregar el agente de usuario del dispositivo móvil a la lista para que el tema móvil (en lugar de la página almacenada en caché) se muestre en los dispositivos móviles.
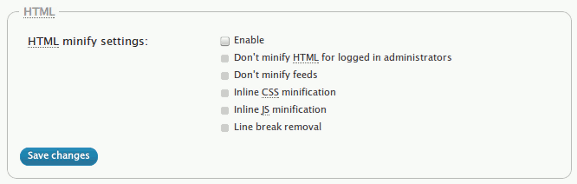
Minimiza tu guión
Minimizar su CSS y javascript es una excelente manera de reducir el tamaño del archivo de su página web, lo que a su vez reduce el tiempo de carga de su sitio. En la página Configuración, puede configurar W3TC para minimizar su código HTML, Javascript y CSS.

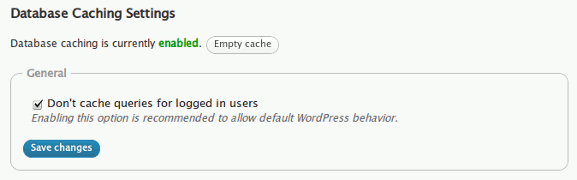
Almacenamiento en caché de la base de datos
Para reducir el número de consultas a la base de datos, W3TC almacena en caché la consulta a la base de datos y la mantiene activa durante un período de tiempo. Durante este período de tiempo, todas las consultas de la base de datos se cargarán desde la memoria caché de la base de datos, lo que reduce la cantidad de tiempo que el servidor tiene que ir a la base de datos para obtener los elementos. Cuando se alcance el tiempo de caducidad, el complemento volverá a almacenar en caché las consultas de la base de datos.

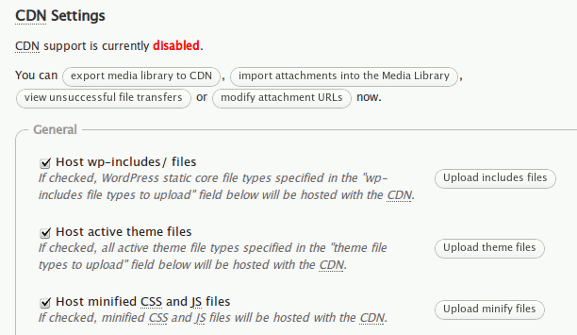
Red de entrega de contenidos
A menos que vea mucho tráfico, lo más probable es que no necesite usar una CDN. Lo que hace un CDN es cargar su contenido (como imágenes, css, archivos javascript) desde un servidor externo más cercano a la ubicación geográfica del visitante para lograr una carga más rápida de su contenido y reducir el ancho de banda de su servidor.

W3TC trabaja con varias empresas de CDN, incluidas Amazon CloudFront, S3 e incluso su propia cuenta de FTP. Puede elegir cargar sus wp-includes/files, archivos de temas activos e incluso archivos CSS y JS minimizados desde su CDN. También hay opciones para configurar qué tipos de archivos se cargan en su CDN.
Comprobando el rendimiento de W3TC
Una vez que haya instalado y configurado el complemento, puede cerrar sesión en su tablero e ir a su sitio. Haga clic derecho en el navegador y seleccione «Ver código fuente». Desplácese hacia abajo y verá el mensaje W3TC. Esto le dará una buena idea de qué tan rápido se está cargando su sitio.

Alternativamente, también puede realizar prueba de velocidad del sitio web antes y después de haber implementado el complemento para ver las diferencias.
Háganos saber en los comentarios si el complemento W3TC funciona bien para usted.
Credito de imagen: gibb626
