Este es un artículo patrocinado y fue posible gracias a Wix. Los contenidos y opiniones reales son los únicos puntos de vista del autor que mantiene la independencia editorial, incluso cuando una publicación está patrocinada.
Cuando se trata de crear un sitio web, si es un desarrollador, puede usar el enfoque y el código de bricolaje y alojar todo usted mismo. Si es un usuario/consumidor final como la mayoría de nosotros, puede usar un software de creación de sitios web para crear hermosos sitios web con solo unos clics.
Wix pertenece a este último, ya que es un creador web que le permite crear hermosos sitios web gratuitos con solo unos pocos clics del mouse. Pero con la introducción de Código Wix, ha desdibujado las líneas entre hacerlo usted mismo y usar un creador web. Ahora puedes hacer ambas cosas.
Si está creando una aplicación web o un sitio web dinámico, tendrá que usar una jerga tecnológica complicada como bases de datos, formularios y javascripts para crear un sitio web interactivo. La mayoría de los creadores web no proporcionan tales herramientas, ya que agregan toneladas de complicaciones a su aplicación.
Wix Code agrega tales cosas a sus herramientas de creación web existentes sin la complicación. Ofrece varias plantillas para que construyas y administres tus bases de datos, formularios y también te permite agregar código javascript a tu sitio. Lo mejor de todo es que puede utilizar la función de páginas dinámicas para completar rápidamente el contenido de la base de datos, lo que lo convierte más en un sistema de gestión de contenido que en un creador de sitios web.
En el siguiente ejemplo, crearemos un blog simplificado para simplificar la tecnología y le agregaremos funciones dinámicas desde Wix Code.
Configurar un nuevo sitio con Wix
Asumiendo que eres nuevo en Wix, puedes comenzar por registrarse para obtener una cuenta con Wix. Una vez que haya creado una cuenta, se le pedirá que cree su sitio web.
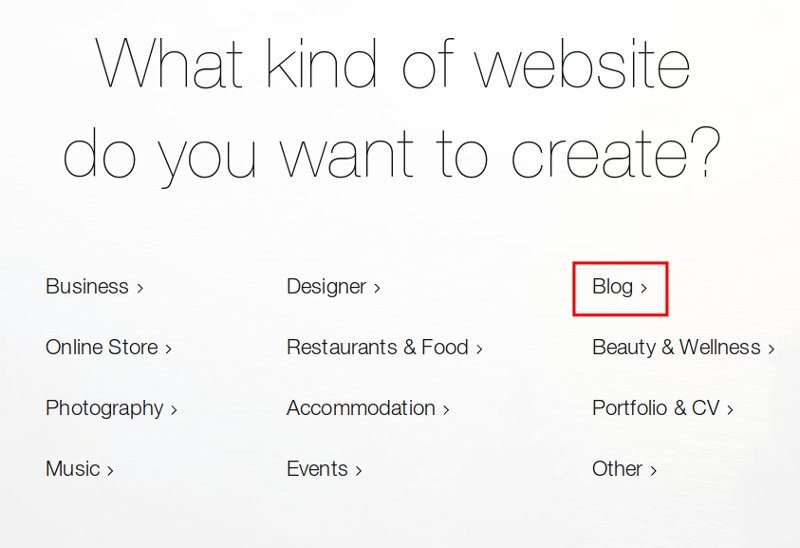
A continuación, le pedirá que seleccione el tipo de sitio web que desea crear. Como estoy replicando un blog de Make Tech Easier, seleccioné la opción «Blog».

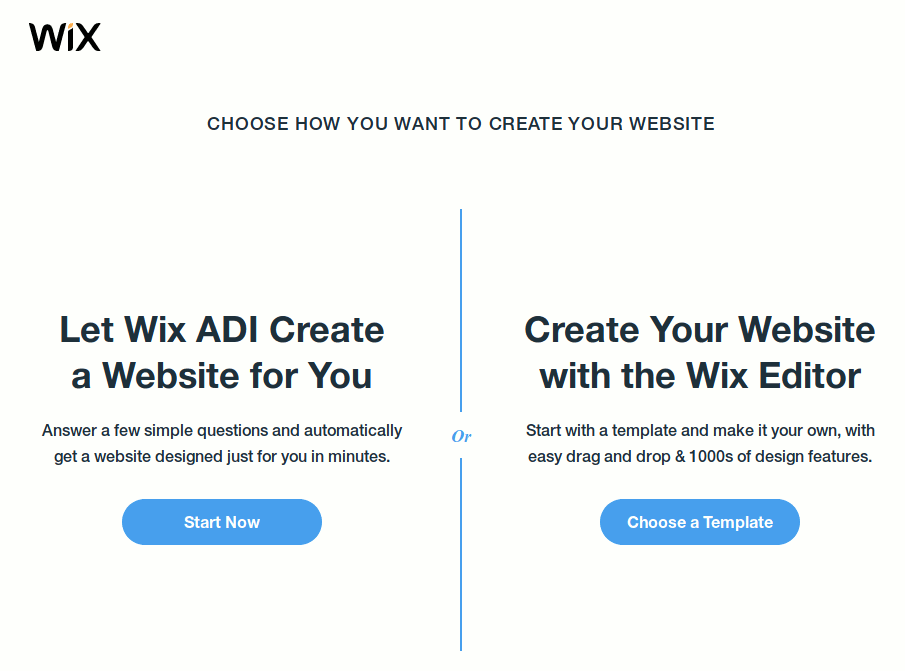
La siguiente pantalla le preguntará cómo desea crear su sitio web.

Wix ADI utiliza inteligencia artificial para crear un sitio automáticamente para ti. Si prefieres hacerlo de forma manual, selecciona el método Wix Editor. (Para acceder a Wix Code, debe usar este último. Si ha elegido Wix ADI, aún puede cambiar al modo Editor más adelante).
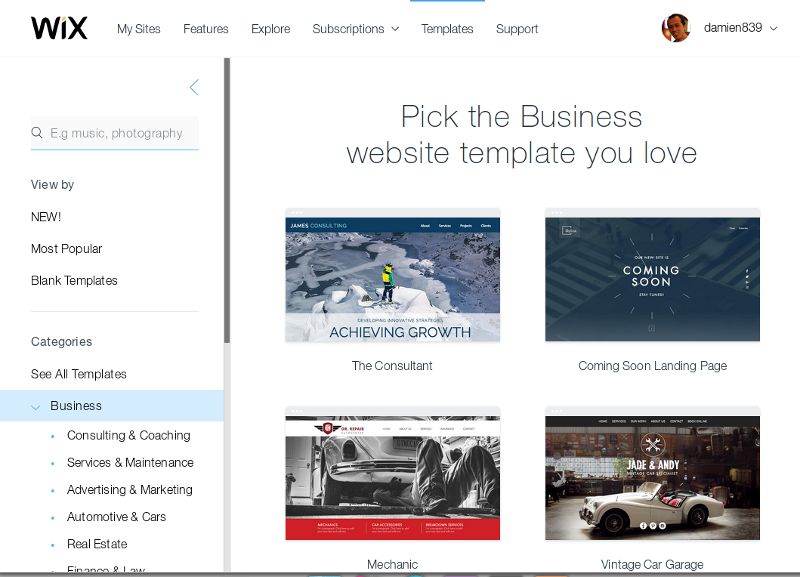
Para este ejemplo, utilicé Wix Editor porque quería tener un control total sobre la apariencia del sitio. A partir de ahí, puede comenzar con una plantilla. (Hay miles de ellos.)

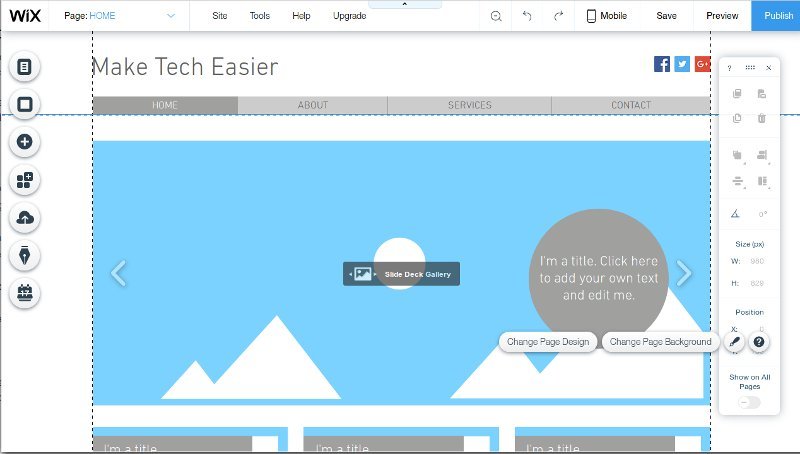
Para mantenerlo simple, comencé con una plantilla en blanco con un diseño clásico. La siguiente imagen es lo que parece.

Accediendo al código de Wix
Para acceder a Wix Code, vaya a «Herramientas» y marque la opción «Herramientas de desarrollador».
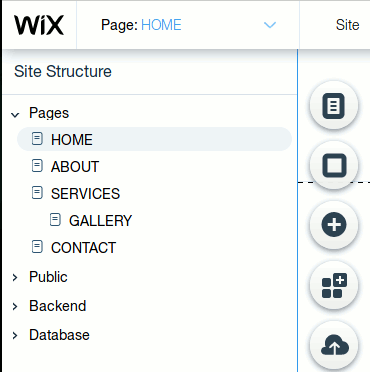
Ahora verá una nueva columna «Estructura del sitio». Aquí es donde puedes acceder a todas las funciones del Código Wix.

Creación de bases de datos para almacenar publicaciones.
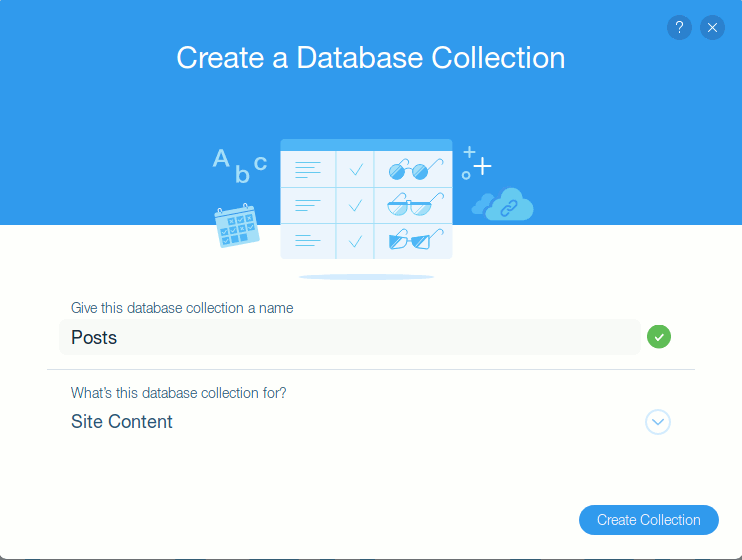
Una de las mejores características de Wix Code es la función de base de datos que te permite crear bases de datos (también conocidas como colecciones) y almacenar datos en ellas. Para un blog, necesitaremos crear una base de datos para almacenar todas nuestras publicaciones. En la sección Base de datos, haga clic en «Agregar nueva colección». Asigne un nombre a su colección y especifique su propósito. Hay varios tipos de bases de datos entre los que puede elegir, que van desde contenido generado por el usuario, envío de miembros, datos privados, etc.

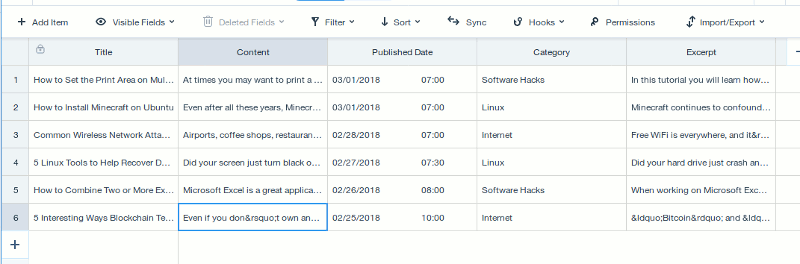
Una vez que se crea la colección, puede comenzar a agregarle campos y datos.

Lo que hemos creado es una base de datos de publicaciones que contiene el título, el contenido, la fecha de publicación y varios aspectos de una publicación de blog. A continuación, debemos completar el contenido de la base de datos en el sitio principal.
Páginas dinámicas
Las páginas dinámicas son más como una página de plantilla donde puede crear un diseño y conectarlo a la base de datos, y completará automáticamente todos los elementos en su base de datos en la página principal bajo sus propias URL. Por ejemplo, tenemos seis publicaciones en la base de datos. Con una sola página dinámica, podemos hacer que muestre todas las publicaciones en el sitio principal. Esto le ahorra el esfuerzo de crear manualmente una sola página para cada publicación. Hay dos tipos principales de páginas dinámicas en Wix Code: una es para mostrar un solo elemento, mientras que la otra es para Categoría (una colección de elementos similares en una lista).
A continuación se muestra cómo crear páginas dinámicas y vincularlas al sitio.
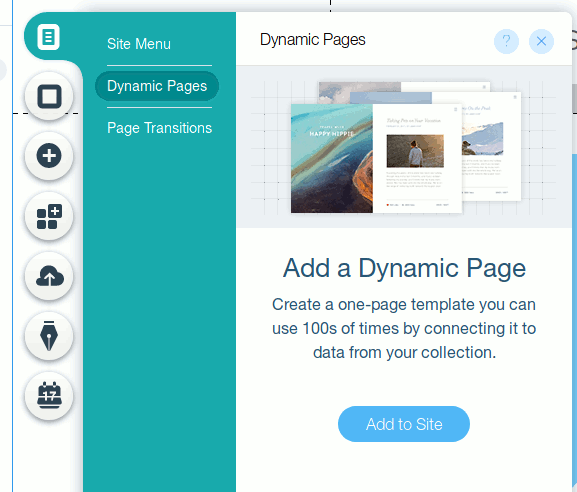
1. En la barra de herramientas flotante, haga clic en el primer icono y seleccione «Páginas dinámicas». Haga clic en el botón «Agregar al sitio».

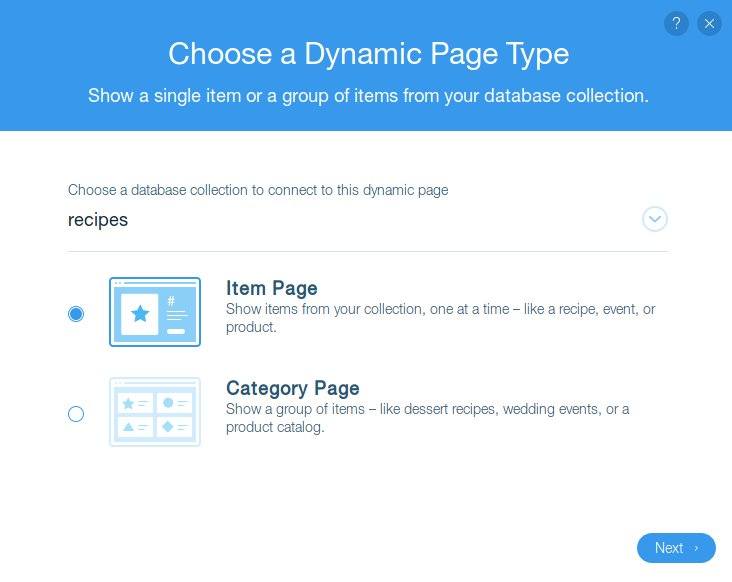
2. Seleccione «Página de artículo» en la ventana emergente.

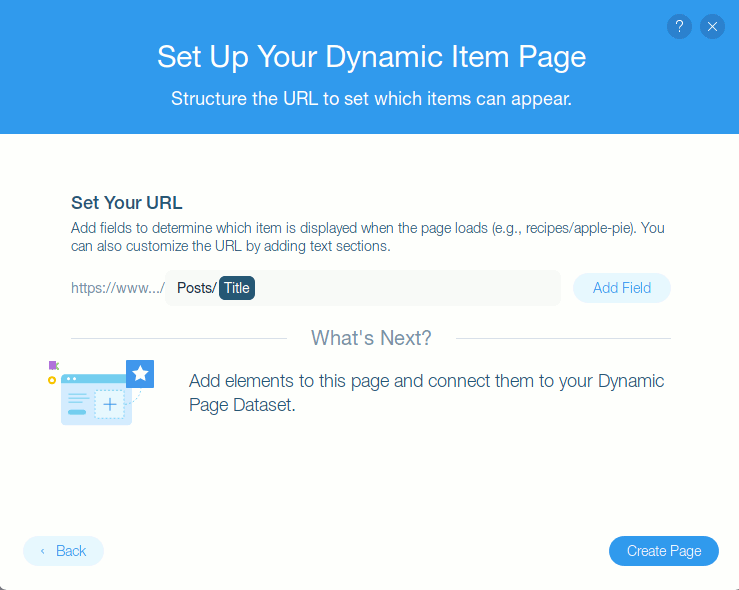
3. En la URL, seleccione el campo (en la base de datos) que desea que se use para la URL. En este caso, configuré el «título» para que sea la URL.

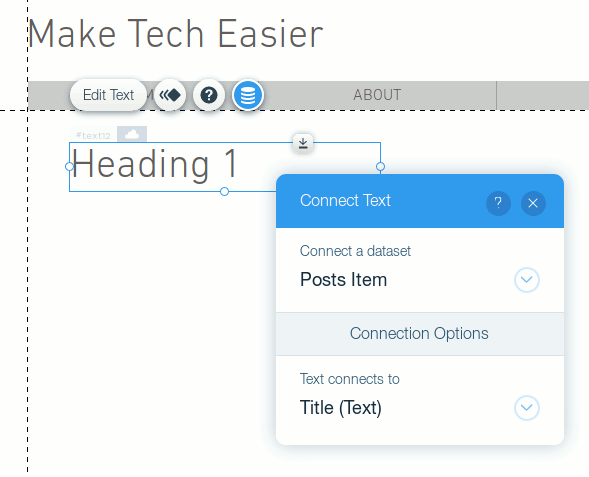
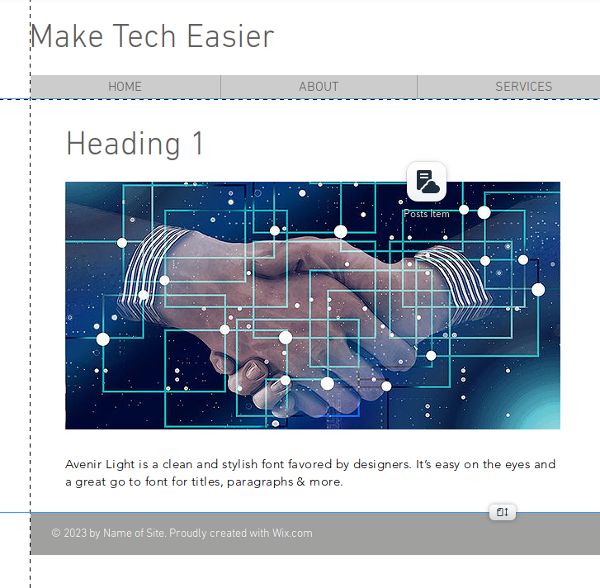
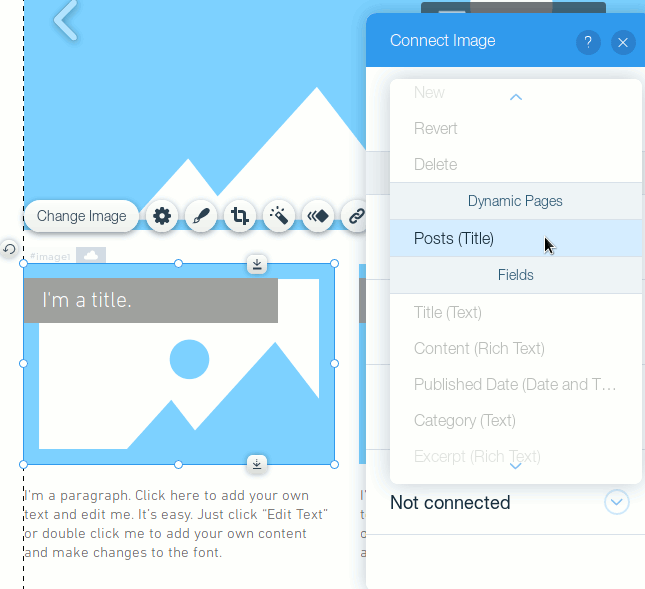
4. A continuación, diseñe la página y agregue campos de la base de datos. Con cada elemento que arrastre a la página, puede hacer clic en el botón «Conectar a datos» para vincularlo con el campo de la base de datos. Por ejemplo, arrastré un elemento «Encabezado 1» a la página y lo vinculé al campo «Título» en la base de datos de Publicaciones.

E hice lo mismo para la imagen destacada, el contenido de la publicación, etc.

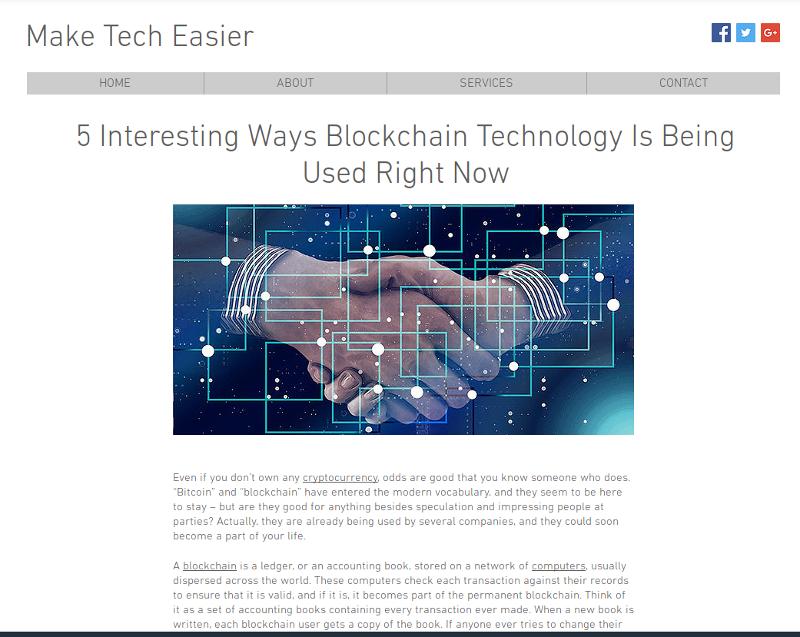
5. Una vez que haya terminado con el diseño, puede obtener una vista previa y ver cómo se ve en la parte delantera.

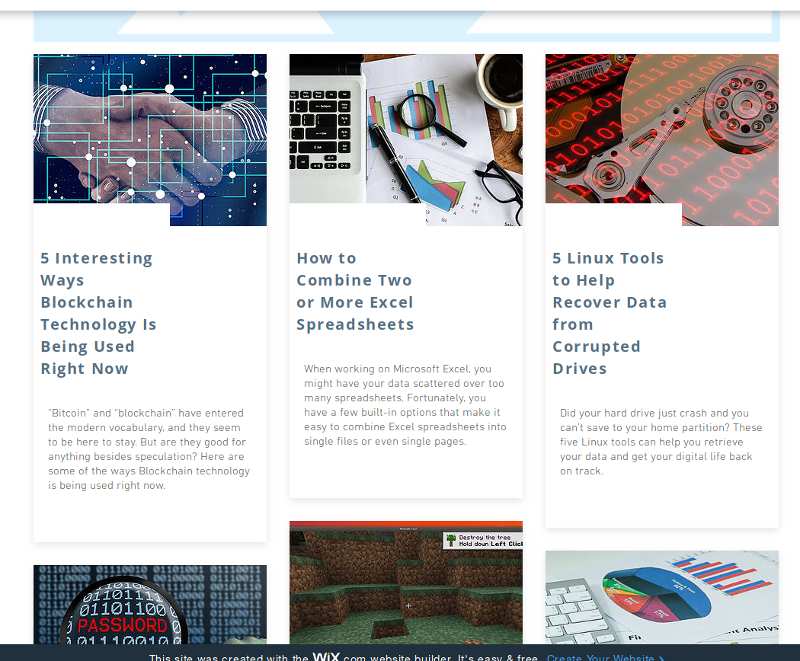
6. El siguiente paso es vincular la página dinámica desde la página de inicio. Cargue la página de inicio y agregue un widget de repetidor desde la sección «Listas y cuadrículas». Conecte el widget a la base de datos de Publicaciones y vincule cada elemento del widget con los campos de la base de datos. En la sección «El enlace se conecta a», desplácese hacia abajo y seleccione «Publicaciones» en la sección Páginas dinámicas.

Eso es todo.

Lo que puede ver es que solo hemos creado una página dinámica y generará automáticamente todas las páginas para cada elemento en la base de datos. También puede hacer lo mismo para agregar una página dinámica de Categoría.
Agregar javascript a las páginas
Si es un codificador de javascript experto, puede agregar javascript a cada función adicional en cada página. Por ejemplo, si ha agregado un formulario de usuario a su página, puede utilizar javascript para validar el campo del formulario antes de enviarlo.
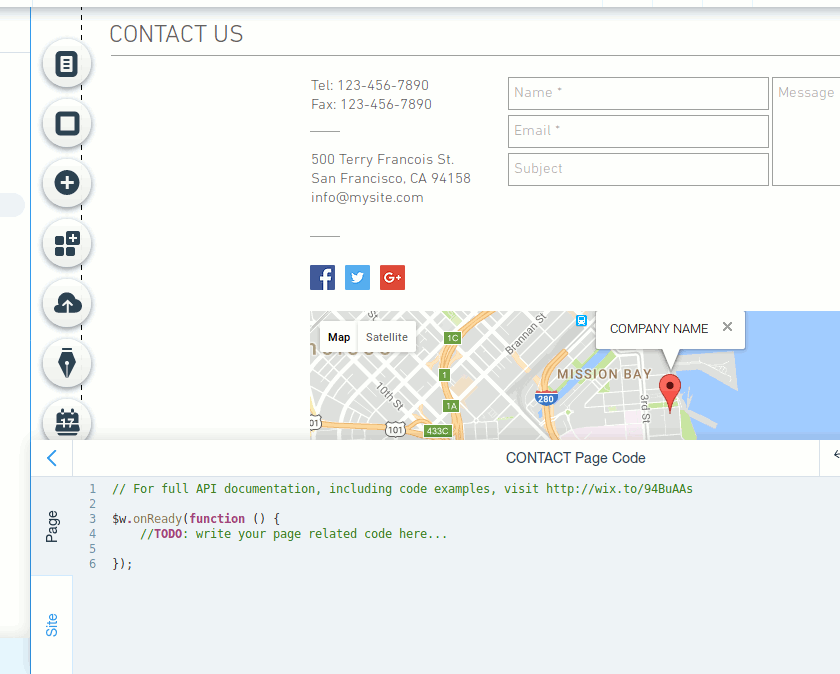
Nota: para agregar código javascript a una página, vaya a cualquier página (o la página donde desea que aparezca el código) y haga clic en el botón «Código de página» en la parte inferior del código. Aparecerá una ventana y podrá agregar su código allí.

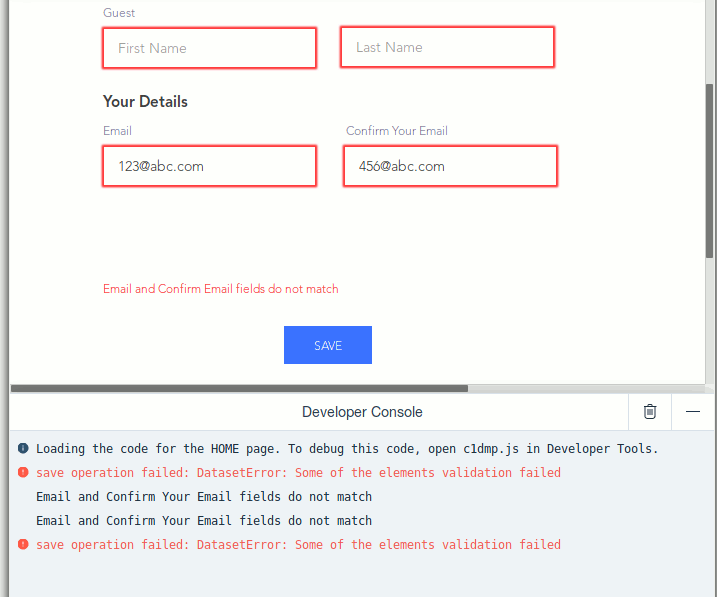
1. Hemos creado un formulario simple que recopilará el nombre, el apellido y la dirección de correo electrónico del usuario. Para este formulario, queremos validar la dirección de correo electrónico y asegurarnos de que el campo «Confirmar correo electrónico» sea el mismo que el campo «Correo electrónico».
2. Agregue el siguiente código a la sección «Código de página»:
$w.onReady(function () {
const validateEmail = (otherEmailElementId) => (value, reject) => {
let otherEmailElement = $w(otherEmailElementId);
if (value === otherEmailElement.value) {
otherEmailElement.validity.valid = true;
otherEmailElement.resetValidityIndication();
return;
}
console.log("Email and Confirm Your Email fields do not match");
otherEmailElement.validity.valid = false;
otherEmailElement.updateValidityIndication();
reject("Email and Confirm Email fields do not match");
};
$w("#emailConfirmInput").onCustomValidation(validateEmail("#emailInput"));
$w("#emailInput").onCustomValidation(validateEmail("#emailConfirmInput"));
$w('#dataset1').onBeforeSave(() => {
let validationMessage = '';
if (!$w('#emailInput').valid) {
if (!$w('#emailInput').value)
validationMessage += 'Please enter an email address\n';
else if ($w('#emailInput').value !== $w("#emailConfirmInput").value) {
validationMessage += 'Email and Confirm Email fields do not match\n';
}
$w('#validationMessages').text = validationMessage;
$w('#validationMessages').expand();
}
else
$w('#validationMessages').collapse();
});
});Esto validará la dirección de correo electrónico y mostrará el mensaje de error si el correo electrónico no es válido.

Hay muchas cosas que puedes hacer con Javascript. Revisar la ejemplos aquí para más información.
API externas
Este es el único paso en el que podría complicarse más. Wix Code ahora se integra con una API externa, por lo que puedes conectarte fácilmente a servicios de terceros como Amazon, Dropbox, Google Drive, Twitter, IFTTT, Zapier, etc. No entraré en detalles aquí, pero si estás interesado, puedes puede comprobar su documentación de la API.
Conclusión
Si no tiene conocimientos técnicos ni es desarrollador, crear su propio sitio web puede ser una tarea tediosa. Wix ha hecho un buen trabajo al hacer que la creación de sitios web sea muy sencilla. Con Wix Code va un paso más allá y te da mucho control sobre tu sitio. Ahora tiene acceso a complicadas herramientas de desarrollo web y control total de cómo debería funcionar su sitio, todo hecho con un simple clic, arrastrar y soltar sin necesidad de experiencia en codificación.
Felicitaciones a Wix por crear una herramienta tan fácil de usar que resolverá muchos problemas.
Prueba Wix Code y cuéntanos qué te parece.