Si está ejecutando un sitio web o un blog, lo más probable es que tenga un cuadro de búsqueda para permitir que su lector busque contenido en su sitio. WordPress viene con su propia función de búsqueda y formulario de búsqueda. Funciona bien, excepto que es bastante básico y no puede manejar funciones de búsqueda complicadas. Una gran alternativa a la búsqueda predeterminada de WordPress es reemplazarla con un motor de búsqueda personalizado de Google (GCSE).
La ventaja de agregar un motor de búsqueda personalizado de Google
Si no lo sabe, el motor de búsqueda personalizado de Google es un servicio proporcionado por Google para permitir que cualquiera pueda crear un motor de búsqueda personalizado. El backend funciona con el robot de búsqueda de Google, pero puede personalizar los resultados de búsqueda que aparecen.
Dado que el motor de búsqueda está alojado en Google, la principal ventaja de usar un GCSE es que puede aliviar un poco la carga de su servidor y brindar a sus visitantes una mejor experiencia de búsqueda. Además, también puede integrar su Google Analytics y Google Adsense al motor de búsqueda personalizado y realizar un seguimiento de lo que buscan sus visitantes y, al mismo tiempo, generar ingresos adicionales.
Empezando
En resumen, esto es lo que vamos a hacer.
1. Cree un motor de búsqueda personalizado de Google (GCSE).
2. Personaliza tu GCSE.
3. Integre a su sitio de WordPress
1. Cree un motor de búsqueda personalizado de Google (GCSE)
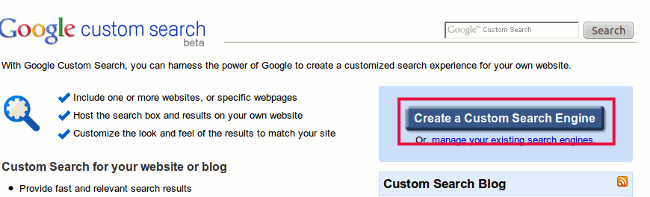
Ir Búsqueda personalizada de Google y haga clic en el botón grande «Crear un motor de búsqueda personalizado». Tendrás que iniciar sesión en tu cuenta de Google.

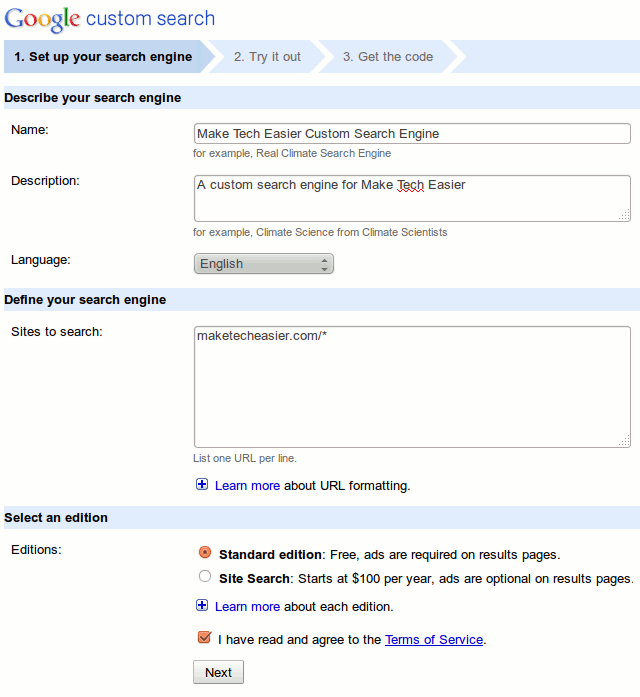
Asigne un nombre y una descripción a su motor de búsqueda personalizado. En el campo «Sitios para buscar», ingrese «www.sudominio.com/*» si solo desea que estén disponibles todas las páginas del dominio principal. Para aquellos que también querían incluir subdominios, usen «dominio.com» o «*.sudominio.com» en su lugar.
Si no tiene intención de pagar por el motor de búsqueda personalizado, seleccione la edición estándar. La edición «Búsqueda en el sitio» cuesta $ 100 por año y le permite eliminar la marca y los anuncios de Google.

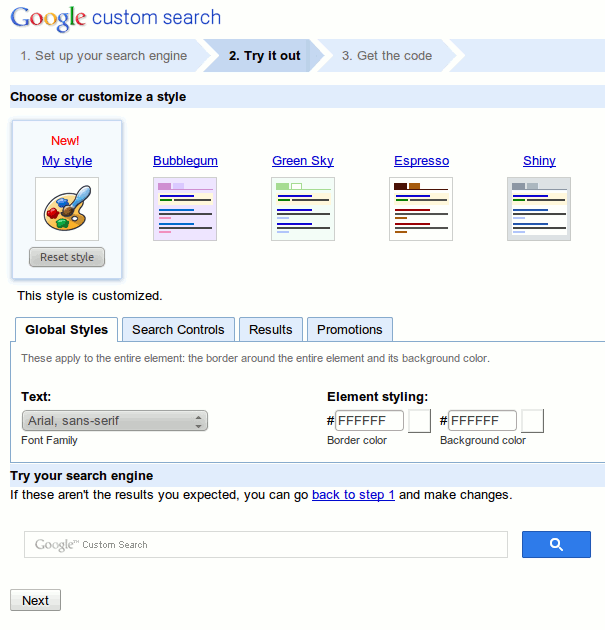
El siguiente paso es personalizar la apariencia del GCSE. Puede elegir entre cualquiera de las plantillas o personalizar el estilo predeterminado a su gusto. Las cosas que puede personalizar incluyen la familia de fuentes, el color de fondo, el color de entrada de búsqueda, el color de resultado de búsqueda y muchas otras cosas.

Por último, se le mostrará un montón de código que debe copiar y pegar en el lugar donde desea que aparezca el GCSE. Vamos a ignorar esto por el momento ya que vamos a agregar más personalización al motor de búsqueda personalizado.
2. Personalización del motor de búsqueda personalizado de Google
Ve a la Panel de control de búsqueda personalizado y seleccione su motor de búsqueda personalizado recién creado.
Hay muchas cosas que puedes configurar aquí. Puede tomarse su tiempo para revisar las opciones una por una. Algunos de los más importantes incluyen: Autocompletar, Google Analytics, Ganar dinero y Aspecto y sensación. Incluso puede entrar en los detalles y refinar los resultados para que aparezcan en la página de resultados.
Nota: La forma más fácil es agregar el código a su tema donde desea que aparezca. Sin embargo, en algunos casos, es posible que el formulario de búsqueda no se integre bien con su tema. Una alternativa que proponemos es modificar el cuadro de búsqueda en su tema y hacer que sirva como resultado de búsqueda de Google.
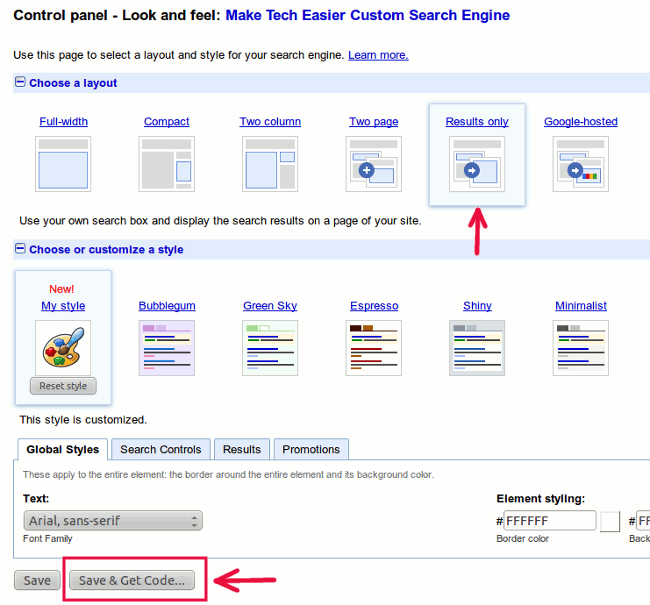
Haga clic en el enlace «Look and feel» en la barra lateral izquierda. En la sección «Elegir un diseño», seleccione «Solo resultados».

A continuación, presione el botón «Guardar y obtener código». Copia el código.
3. Integre el resultado de la búsqueda en su sitio de WordPress
Inicie sesión en su panel de WordPress e instale (y active) el complemento “WP sin formato“.
A continuación, cree una nueva página. Nombra la página «Resultado de búsqueda» (o cualquier título de búsqueda que quieras mostrar a tu lector). En el editor de texto, vaya al modo HTML y pegue el código GCSE. Guarde la página (si está utilizando WP multisitio, deberá instalar el MU sin filtrar complemento para permitir a los administradores y editores insertar código en la publicación/página).
Importante: agregue un nuevo campo personalizado «esponja» (sin las comillas) y establezca el valor en «1» (sin las comillas).
Publicar la página. Copie el enlace permanente de esta página de resultados de búsqueda.
A continuación, debe abrir la carpeta del tema y buscar el código del formulario de búsqueda. El valor predeterminado está en el archivo «searchform.php», pero en caso de que no encuentre el archivo allí, búsquelo en «header.php».
El código del formulario de búsqueda predeterminado debería verse así (basado en el tema TwentyEleven):
<form method="get" id="searchform" action="<?php echo esc_url( home_url( '/' ) ); ?>">
<label for="s" class="assistive-text"><?php _e( 'Search', 'twentyeleven' ); ?></label>
<input type="text" class="field" name="s" id="s" placeholder="<?php esc_attr_e( 'Search', 'twentyeleven' ); ?>" />
<input type="submit" class="submit" name="submit" id="searchsubmit" value="<?php esc_attr_e( 'Search', 'twentyeleven' ); ?>" />
</form>
Necesitas reemplazar:
action="<?php echo esc_url( home_url( '/' ) ); ?>"
con
action="your-newly-created-search-result-page-permalink"
reemplazando «tu-recién-creado-resultado-de-búsqueda-página-permalink» con el permalink que has copiado anteriormente.
A continuación, cambie el campo:
<input type="text" class="field" name="s" id="s" placeholder="<?php esc_attr_e( 'Search', 'twentyeleven' ); ?>" />
a
<input type="text" class="field" name="q" id="s" placeholder="<?php esc_attr_e( 'Search', 'twentyeleven' ); ?>" />
Reemplazo de la name="s" a name="q"
Guarde los cambios en su servidor.
Su motor de búsqueda personalizado debería estar funcionando ahora. Realice una búsqueda en su sitio y vea cómo se cargan los resultados de búsqueda personalizados.
Alternativamente, si ha elegido la opción «Dos páginas» en la página GCSE Look and Feel, puede usar el método anterior para crear una página de resultados de búsqueda, pero agregue el código del formulario de búsqueda al archivo del tema donde desea que aparezca. probablemente en la barra lateral/área de widgets.
Además, deberá actualizar la página de opciones de GCSE con el enlace permanente de la página de resultados de búsqueda para que la consulta de búsqueda se pueda redirigir correctamente a la URL correcta.