Los teléfonos inteligentes se están convirtiendo en una de las principales formas en que las personas utilizan para navegar por los sitios. La gente los usa como computadora, teléfono, cámara, reproductor de MP3, sistema de juegos, etc. Brindan flexibilidad y movilidad cuando está constantemente en movimiento. Debido a la creciente demanda de teléfonos inteligentes, las empresas y las personas deben asegurarse de que sus sitios y blogs sean aptos para dispositivos móviles. Si está utilizando WordPress para potenciar su blog o sitio, hay un complemento que hace el trabajo por usted. Se llama prensa móvil.
¿Qué es MobilePress?
MobilePress es un complemento de WordPress que utiliza temas personalizados para permitir que su blog o sitio de WordPress se pueda ver a través de teléfonos inteligentes. También permite a los desarrolladores crear sus propios temas móviles personalizados si no desean utilizar los proporcionados. El SEO móvil es otra característica que detecta los bots de búsqueda móvil de Google y Yahoo. Los bots usarán la versión móvil de su blog/sitio, lo que ayudará con la optimización en Google y Yahoo.
¿Como lo instalo?
- Si está utilizando WordPress 2.7 o superior, puede buscar el complemento MobilePress en la página de búsqueda de complementos e instalarlo automáticamente.
- Si no lo hace, puede hacer clic en este enlace: Descarga MobilePress aquí
– Cargue el archivo mobilepress.1.0.4.zip en el directorio /wp-content/plugins/.
– Inicie sesión en su página de administración de WordPress, haga clic en Complementos -> Instalado. Busque MobilePress y haga clic en el Activar Enlace.
¿Cómo lo personalizo?
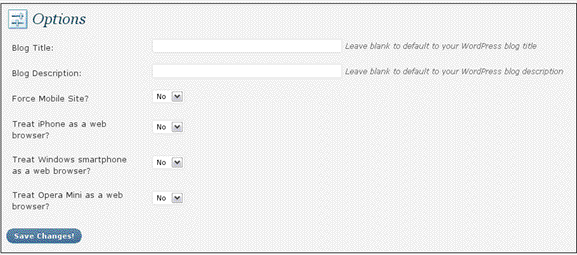
Después de instalar el complemento MobilePress, vaya a MobilePress->Opciones.

- Si desea que los robots de búsqueda móvil muestren un título y una descripción diferentes para su blog/sitio, introdúzcalos en Titulo de Blog y Descripción del blog. Si no, entonces déjelos en blanco.
- Para ¿Forzar sitio móvil?, déjelo en el valor predeterminado, si solo desea que los sitios móviles elijan el tema móvil. Si desea que los navegadores web normales y los teléfonos inteligentes elijan el tema móvil por igual, cámbielo a «Sí.” Lo mejor es dejarlo en “No.”
- Para Tratar el iPhone como un navegador web, Tratar el teléfono inteligente Windows como un navegador web, Tratar Opera Mini como un navegador web, déjelo en el valor predeterminado si solo desea que el tema móvil se muestre en el teléfono inteligente. Si desea que la versión web normal de su blog/sitio se muestre en su teléfono inteligente, cambie la correspondiente a «Sí.” Como se indicó anteriormente, es mejor dejar el valor predeterminado «No.”
¿Cómo elijo el tema móvil que quiero?
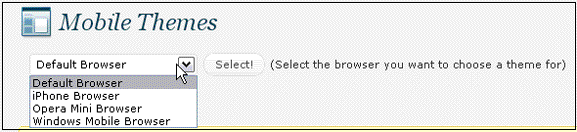
Después de elegir sus opciones, vaya a MobilePress->Temas.

Elija el tema móvil que desee y presione el botón ¡Seleccione! botón.
¿Qué pasa si quiero usar mi propio tema móvil?
Cargue su tema móvil en el directorio /wp-content/plugins/mobilepress/themes/. Luego aparecerá en el selector de temas de MobilePress. Ahora podrá usar su tema móvil personalizado.