Si está buscando comenzar un blog, es probable que el primer nombre que encuentre sea WordPress. Hay una razón para eso. WordPress es increíblemente flexible y funciona con sitios web grandes y pequeños. La cuestión es que no todos los sitios web necesitan una infraestructura tan poderosa, especialmente un blog simple.
Hay opciones más pequeñas, más simples y más baratas disponibles. Páginas de GitHub, por ejemplo, es gratuito para uso personal. Combina eso con jekyll, un generador de sitios estáticos, y tienes todo lo que necesitas para un blog. Aún mejor, es gratis.
Antes de empezar
Ejecutará Jekyll en su propia computadora, y solo macOS y Linux son oficialmente compatibles. Cubriremos ambos sistemas operativos aquí, y las instrucciones de Linux pueden funcionar con el subsistema de Windows para Linux que ejecuta Ubuntu. Dicho esto, no ha sido probado.
También querrá tener acceso a un buen editor de texto. TextEdit o GEdit funcionarán, pero es posible que desee algo más robusto. Hemos echado un vistazo a varios grandes editores de texto multiplataforma en el pasado.
cosas que debes saber
Debe tener al menos una familiaridad pasajera con la línea de comandos. También será necesario estar familiarizado con git y GitHub. Si no está familiarizado, tenemos una guía para git y la propia documentación de GitHub es excelente.

Finalmente, Jekyll utiliza Markdown, que le permite escribir en texto sin formato pero presentar su contenido en HTML al usuario. Debe estar familiarizado con Markdown, o al menos estar dispuesto a aprenderlo. Esto puede parecer desalentador, pero Markdown es fácil de aprender (incluso tenemos una hoja de trucos para ello).
Instalar Jekyll y sus dependencias
Esto ha sido probado en macOS Mojave y Ubuntu 18.04. Si está ejecutando otra versión de cualquier sistema operativo, es posible que deba consultar el sitio web de Jekyll para obtener más información.
Mac OS
Antes de poder instalar Jekyll, debe instalar las herramientas de línea de comandos de XCode con el siguiente comando:
Seleccione Instalar y espere a que se complete el instalador. Ahora puedes instalar Jekyll y Bundler:
gem install --user-install bundler jekyll
Cuando ejecute este comando, verá una advertencia similar a la siguiente:
WARNING: You don't have /Users/YOURNAME/.gem/ruby/2.3.0/bin in your PATH, gem executables will not run.
Anote el número de versión. Asumiendo el mensaje anterior, ejecute los siguientes comandos, sustituyendo el número de versión correcto si difiere:
echo export 'PATH=$HOME/.gem/ruby/2.3.0/bin:$PATH' >> ~/.bash_profile source ~/.bash_profile
ubuntu
Antes de instalar Jekyll, deberá instalar las herramientas de compilación con el siguiente comando:
sudo apt-get install ruby-full build-essential zlib1g-dev
Al igual que con macOS, queremos instalar y ejecutar desde el directorio de inicio en lugar de como raíz. Ejecute los siguientes comandos:
echo 'export GEM\_HOME="$HOME/gems"' >> ~/.bashrc echo 'export PATH="$HOME/gems/bin:$PATH"' >> ~/.bashrc source ~/.bashrc
Ahora instala Jekyll y Bundler:
gem install jekyll bundler
Pruebe su instalación de Jekyll
Para asegurarse de que todo esté en funcionamiento, ejecute lo siguiente:
Si todo se ha instalado correctamente, verá un mensaje con el número de versión. Si en cambio ves un mensaje como command not foundver el Documentación de Jekyll.
Configura tu nuevo blog con Jekyll
Ahora que Jekyll está instalado, crear su nuevo blog es simple:
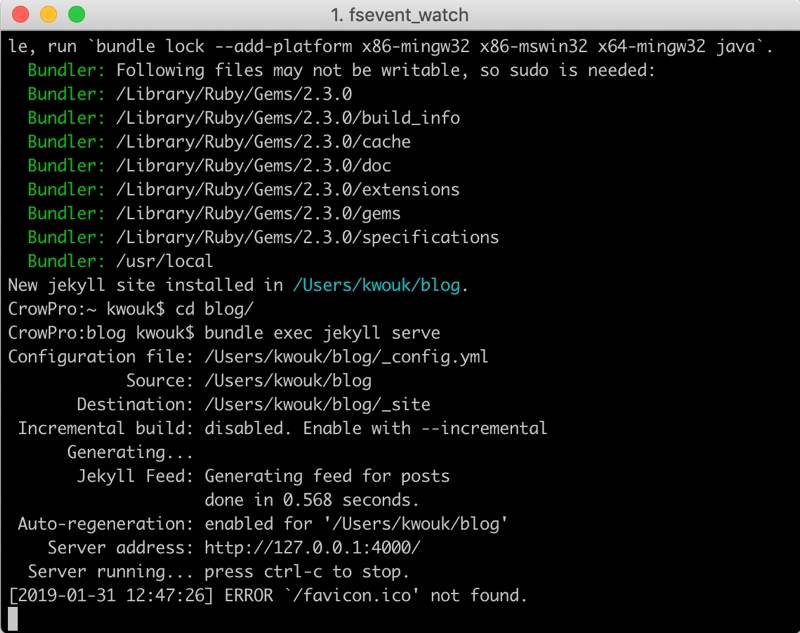
Puede usar cualquier nombre que desee en el comando anterior en lugar de blog. Este es simplemente el nombre del directorio que crea Jekyll. Ahora cd al directorio que acaba de crear y ejecute el siguiente comando:

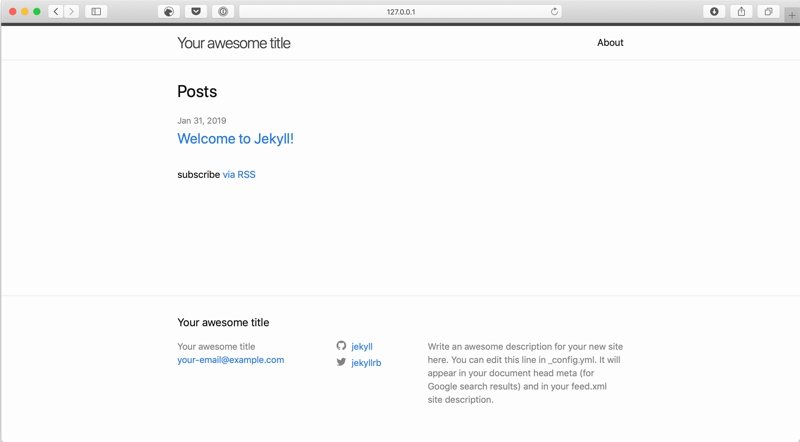
Esto lanzará su nuevo blog sobre la ejecución local en su computadora. Abra la URL que se muestra en su navegador para echar un vistazo al sitio. Como puede ver, hay trabajo por hacer. Presione Ctrl + C para detener.
Personaliza tu blog
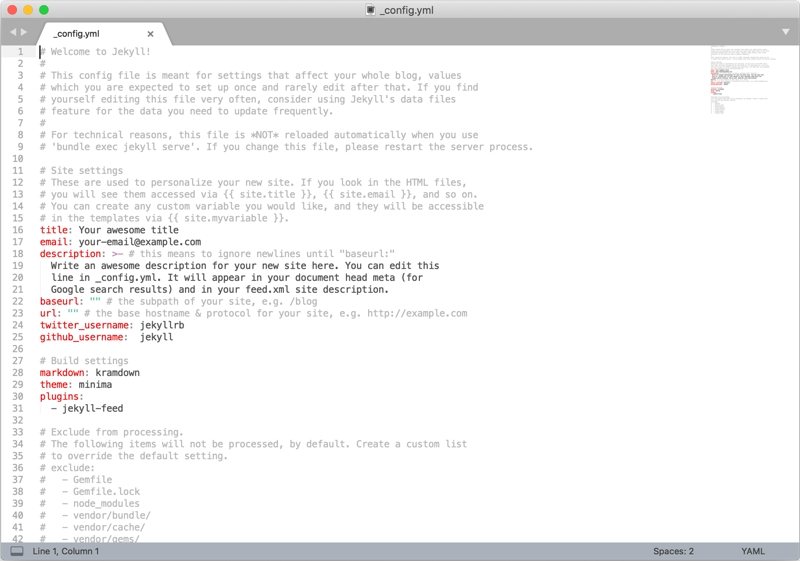
Para editar el título del sitio y otra información, abra el directorio de su blog y edite «_config.yml». Las diversas opciones aquí son bastante obvias. Ahora, si lo desea, puede editar su página de inicio, que es el archivo «index.md», aunque esto es opcional.

Para comenzar a escribir su primera publicación de blog, abra la carpeta «_posts» y verá una publicación de muestra. Ábralo y edítelo, o duplíquelo para crear una nueva publicación.
Implementa tu blog en GitHub
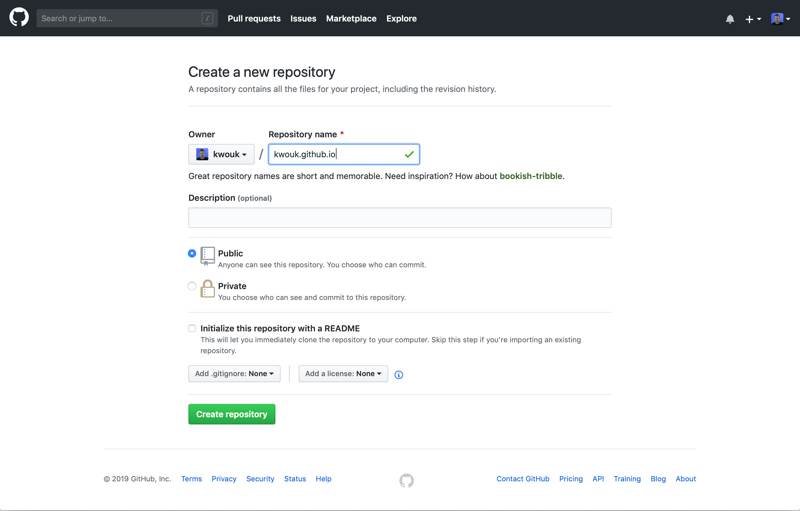
Ahora que su sitio está configurado localmente, es hora de ponerlo en línea. Si aún no tiene una cuenta de GitHub configurada, regístrese e instale y configure git en su computadora. A continuación, cree un nuevo repositorio con el nombre nombredeusuario.github.io, reemplazando «nombre de usuario» con su nombre de usuario de GitHub.

Ahora abre tu terminal y cd a la carpeta de tu blog. Ejecute los siguientes comandos.
git init git add --all git commit -m "initial commit" git remote add origin https://github.com/username/username.github.io.git git push -u origin master
Ahora debería poder visitar username.github.io y ver su nuevo blog. Si no aparece de inmediato, espere unos minutos y vuelva a intentarlo.
Próximos pasos
Los pasos anteriores son solo los conceptos básicos para ponerlo en marcha. Jekyll tiene mucho que ofrecer, así que asegúrese de consulte la documentación. También hay un número de temas disponibles para darle vida a la apariencia de tu blog.
También hay otros pasos a seguir con las Páginas de GitHub. Habilitar la compatibilidad con HTTPS solía ser un proceso más complejo, pero ahora se puede hacer en la configuración de tu repositorio. Configurar su propio nombre de dominio también es un proceso simple, y GitHub tiene una gran guia sobre cómo hacerlo.
Una última cosa a tener en cuenta es que es una buena idea verificar los cambios del sitio localmente antes de enviarlos a su repositorio. Simplemente ejecute el bundler comando que usamos anteriormente para ver su sitio en su computadora. Esto lo ayudará a detectar todo, desde errores tipográficos hasta errores de sintaxis Markdown.