Todos los que han estado en el negocio de proveedores de contenido en línea el tiempo suficiente saben que a Google le encanta contar historias de formato largo, ya que proporciona a los usuarios de Internet materiales de mayor calidad. Como resultado, los artículos con miles de palabras se han vuelto comunes en la red mundial. Pero por otro lado, el número de lectores que se pierden en sus exploraciones también va en aumento.
Una cosa que debería ser útil para navegar por el artículo largo es la Tabla de contenido (TOC). Desafortunadamente, la mayoría de las veces, el TOC está configurado para sentarse en una posición particular y desaparecerá rápidamente después de que el usuario se desplace. Sería bueno si pudiera configurar el TOC para que flote a lo largo del artículo en una posición fija para que siempre esté disponible.
Si es un usuario de WordPress, así es como puede agregar una tabla de contenido flotante a sus publicaciones de WordPress.
Adición de la tabla de contenido
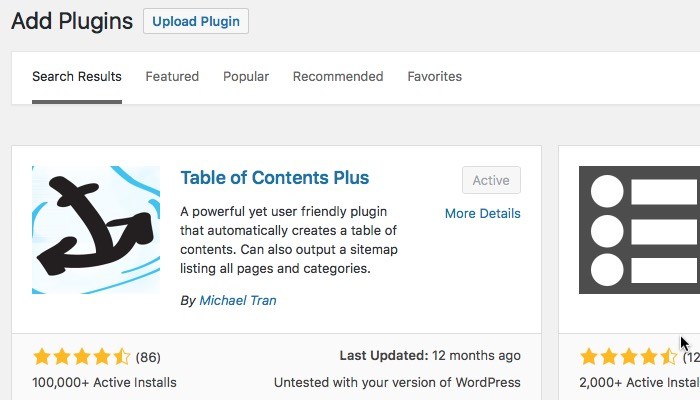
El primer paso es insertar el TOC. Un complemento TOC recomendado es Tabla de contenido más. Este complemento generará automáticamente el TOC en función de los encabezados de su artículo.

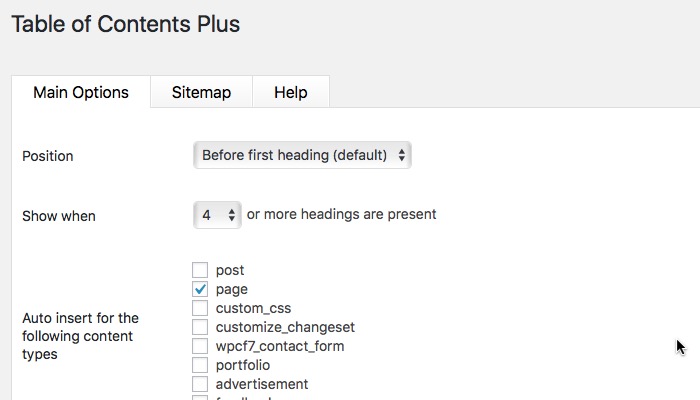
Después de la instalación y activación, se podrá acceder al complemento en el menú «Configuración -> TOC+». Desde la configuración, puede configurar el complemento para que aparezca automáticamente en ciertos tipos de contenido, establecer la cantidad mínima de encabezados antes de que se active, usar códigos abreviados para habilitarlo/deshabilitarlo e insertarlo en una posición particular de la publicación/página, y mucho más. personalizaciones

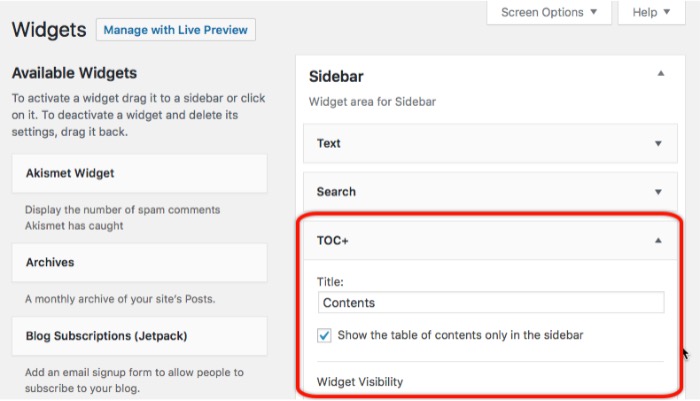
Para mostrar la TOC en la barra lateral, vaya a «Apariencia -> Widgets», luego arrastre y suelte el widget «TOC+» en el área de widgets de la barra lateral. Haga clic en Guardar y listo.

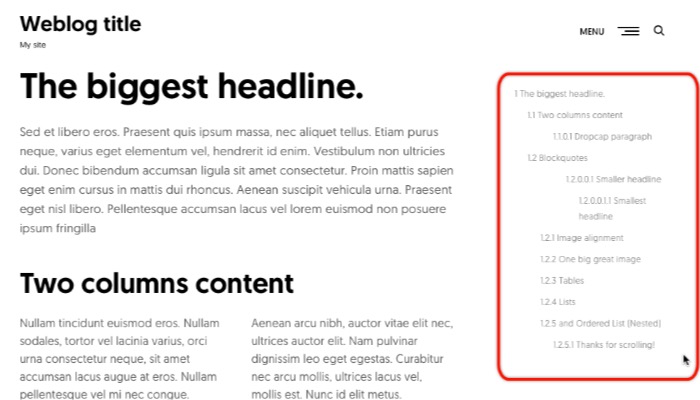
El TOC aparecerá en la barra lateral de todas las publicaciones y páginas que cumplan con los criterios.

Sin embargo, el widget de la barra lateral de TOC seguirá desplazándose junto con el artículo. Para que se pegue, continuemos con este tutorial.
Hacer que la tabla de contenido se mantenga
Para lograr nuestro segundo objetivo, necesitamos la ayuda de otro complemento llamado Widget fijo Q2W3. Realice el viaje habitual por el carril del repositorio de WordPress, luego instale y active el complemento.

Se puede acceder a esta configuración de complemento a través del menú «Apariencia -> Opciones de widget fijo», pero la mayoría de los usuarios no necesitan jugar con ellos.
Usar el complemento es simple. Vuelva a «Apariencia -> Widgets» y seleccione el widget que desea anclar en la barra lateral. Como queremos que el widget TOC+ flote a lo largo del desplazamiento en una posición fija en la barra lateral, selecciónelo.
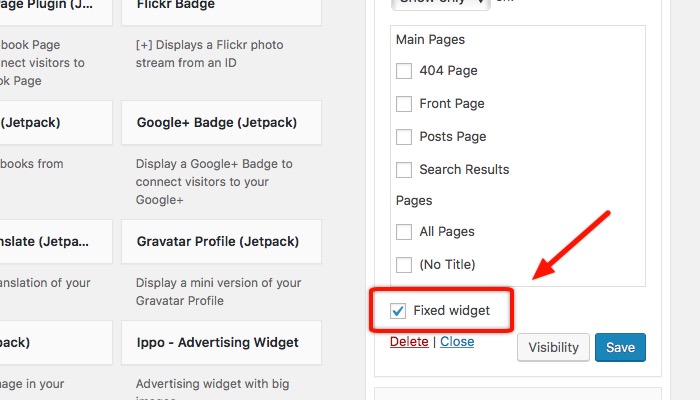
Notará que aparece una nueva casilla de verificación justo encima del botón Guardar llamada Widget fijo. Simplemente marque esta casilla y tendrá una tabla de contenido fija.

Y la función no se limita a Table of Contents Plus. Puede usar el complemento Q2W3 para hacer que cualquier widget permanezca visible en la barra lateral.
Ahora puede ir a la página o publicación que tiene el widget TOC de la barra lateral y admirar su trabajo. Si alguna vez necesita desactivarlo, vuelva al menú «Apariencia -> Widgets» y desmarque la casilla.
Algunos consejos
Si bien los maestros de CSS pueden aprovechar la función de personalización de estilo de TOC+ para modificar su apariencia según sus preferencias, la mayoría de los usuarios solo usarán el complemento de fábrica. Significa que la visualización de TOC se verá fuertemente influenciada por el tema que utilice.
Logré probar la combinación de TOC+ y Q2W3 con varios temas, y aquí hay varios consejos que puede usar para obtener el máximo resultado.
Primero, coloque el widget TOC+ fijo en la parte inferior de la barra lateral debajo de los otros widgets para que no pase por encima de otro widget cuando se desplace. Dado que el widget tiene un fondo transparente (al menos lo tiene en los temas con los que probé), mirar dos widgets transparentes diferentes apilados uno encima del otro no es una vista agradable, especialmente si uno se está moviendo y el otro no.
En segundo lugar, use la menor cantidad posible de widgets en la barra lateral. De esta manera, el widget TOC+ estará visible antes de que se pliegue la página, luego se desplazará hacia arriba con la página hasta que llegue a la página superior y permanezca allí.
Otra ventaja de usar una barra lateral fija es que su visitante nunca tendrá el área vacía que suele aparecer cuando se ha desplazado hacia abajo en la página.
Prueba la combinación y dinos qué te parece.