¿Tiene varios autores escribiendo artículos en su blog de WordPress? En caso afirmativo, sería una buena idea agregar un cuadro de autor en el tema de su blog en lugar de agregar manualmente la firma del autor en todos y cada uno de los artículos. WordPress permite tantas personalizaciones que puede codificar rápidamente un cuadro de autor simple para el tema de su blog.
Antes de continuar, echemos un vistazo a algunos ejemplos:
1. Caja de autor de la revista Smashing
Así luce la caja de autor en el popular blog de diseño Revista aplastante. La firma de un artículo muestra el nombre del autor, la imagen de perfil, la descripción, la URL del blog y un enlace a la cuenta de Twitter del autor.

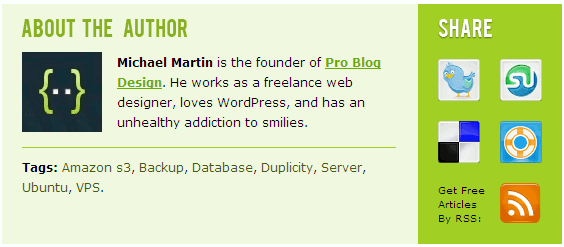
2. Cuadro de autor de ProBlogDesign
El cuadro del autor en Problogdiseño se ve muy impresionante. El autor Gravatar y la descripción se muestran en la columna de la izquierda, mientras que la columna de la derecha muestra los botones de marcadores sociales.

Crea un cuadro de autor para el tema de tu blog
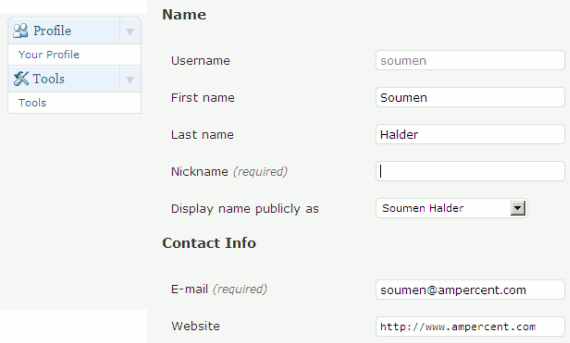
1. Primero, haga que todos los autores actualicen su perfil de autor desde el «Enlace de perfil» provisto dentro del área de administración de WordPress. El autor debe completar el nombre, el apellido y agregar una biografía personalizada en el campo de descripción. También se recomienda agregar el enlace del sitio web del autor en el campo correspondiente como se muestra a continuación:

Estos son los parámetros básicos que mostraremos en la sección de autor. Agregaremos los otros parámetros más tarde (si es necesario).
2. Para mostrar el cuadro de autor, abra su archivo single.php y cree un div HTML único dentro del cual se incluirá el cuadro de autor. Por ejemplo
<div class="authorbox"> </div>
Este div se crea para que podamos agregar reglas CSS y diseñar la sección en consecuencia. Puede colocar este código donde desee que se muestre la firma del autor.
3. Ahora debe decidir cuáles son los elementos que desea mostrar en la sección de autor. Algunos de los parámetros y sus respectivos códigos se dan a continuación:
1. Nombre del autor:
Si desea mostrar solo el nombre del autor, use
<?php the_author_meta('user_firstname'); ?>2. Apellido del autor:
Para mostrar el apellido del autor, use
<?php the_author_meta('user_lastname'); ?>3. Muestre tanto el nombre como el apellido:
Es fácil combinar los dos códigos anteriores y mostrar el nombre completo del autor. Para mostrar el nombre completo, utilice
<?php the_author_meta('user_firstname'); ?> <?php the_author_meta('user_lastname'); ?>4. Mostrar el nombre del autor con un enlace a su sitio web:
Puede mostrar el nombre completo del autor y al mismo tiempo vincular el nombre al sitio web del autor. Usar
<?php the_author_posts_link(); ?>
5. Descripción del autor:
Para mostrar la descripción de la biografía del autor, utilice
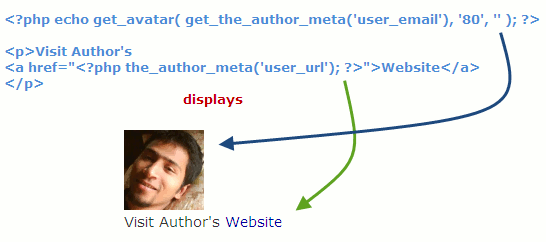
<?php the_author_meta('description'); ?>6. Mostrar enlace del sitio web del autor:
Para mostrar la URL del sitio web del autor, utilice
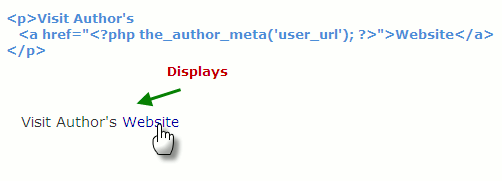
<?php the_author_meta('user_url'); ?>Todos los códigos anteriores se pueden personalizar para adaptarse a su estilo. Puede encerrar aún más los códigos anteriores dentro de las etiquetas HTML como se muestra a continuación:

7. Autor Gravatar:
Para mostrar el uso de Gravatar del autor
<?php echo get_avatar( get_the_author_meta('user_email'), '80', '' ); ?>El número «80» utilizado en el código anterior representa el tamaño de la imagen. Puede personalizarlo aún más, lo que depende de qué tan grande o pequeño desee que se muestre el avatar.

Creo que te estás haciendo una idea de cómo personalizar los códigos, lo cual depende completamente de cómo quieras que se vea la sección.
8. Dirección de correo electrónico del autor:
Para mostrar la dirección de correo electrónico del autor, utilice
<?php the_author_meta('user_email'); ?>9. Enlace a la cuenta de Twitter:
Este es un poco complicado, porque WordPress no tiene ningún campo para mostrar la URL del perfil de Twitter de forma predeterminada. Sin embargo, existe una solución alternativa inteligente que se puede usar para mostrar cualquier enlace o texto personalizado proporcionado por el autor.
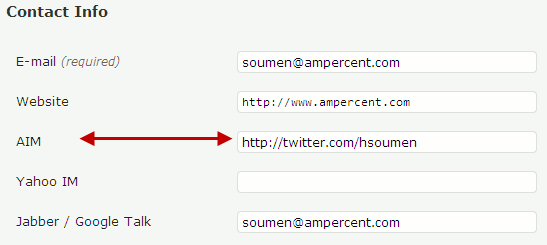
Pida a los autores de su blog que agreguen el enlace de su cuenta de Twitter en el campo AIM en «Perfiles» en el área de administración de WordPress.

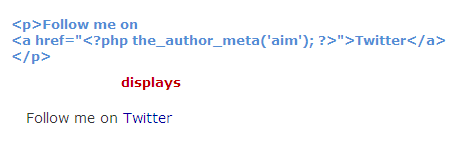
Ahora regrese al archivo single.php e inserte
<?php the_author_meta('aim'); ?>para mostrar el enlace del perfil de Twitter. Nuevamente, depende totalmente de cómo personalice el aspecto y la salida. Aquí hay un código de ejemplo:

Dale estilo a la sección del autor usando CSS
Una vez que finaliza el trabajo de codificación, es hora de embellecer la sección y alinear los elementos correctamente. Aquí hay un código css de ejemplo
<div class="authorbox">
<div class="left">
//contains the gravatar
</div>
<div class="right">
//rest of the code
</div>
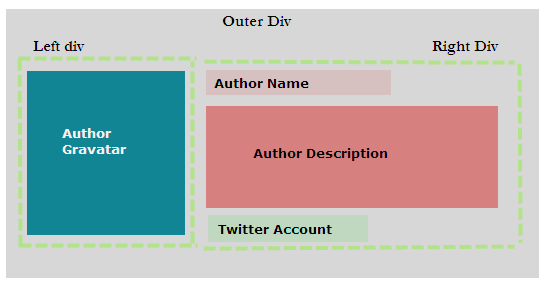
</div> //author box endsLa estructura anterior se puede ilustrar mediante el siguiente diagrama

En la estructura CSS anterior, estamos creando tres etiquetas div. La etiqueta div externa contendrá las dos etiquetas div internas que se nombran como «izquierda» y «derecha» respectivamente. El div «izquierdo» contendrá el gravatar del autor, mientras que el div derecho contendrá el nombre del autor, la biografía y el enlace del perfil de Twitter. Alinearemos el div «izquierdo» a la izquierda y el div «derecho» a la derecha. Aquí está el código completo y CSS que necesita usar
Código
Incluya el siguiente código en su archivo single.php donde desea que aparezca la sección de información del autor:
<div class="authorbox">
<div class="left">
<?php echo get_avatar( get_the_author_email(), '80' ); ?>
</div>
<div class="right">
<p><strong>Written by <?php the_author_posts_link(); ?></strong></p>
<p><br><?php the_author_description(); ?></p><br>
<p><a href="<?php the_author_meta(‘aim’); ?>">Follow me on Twitter</a></p>
</div>
</div>CSS
Incluya el siguiente código en la hoja de estilo CSS
.authorbox{width:590px;height:140px;background:#CCC;font-family:verdana;font-size:13px;background-color:#FAFAFA;border:1px solid #F0F0F0;}
.left{float:left;width:100px;height:100px;margin:25px;}
.right{float:left;margin-top:25px;width:425px;}Nota: es recomendable cambiar los nombres de las clases comparándolos con las clases existentes de su tema para evitar conflictos.
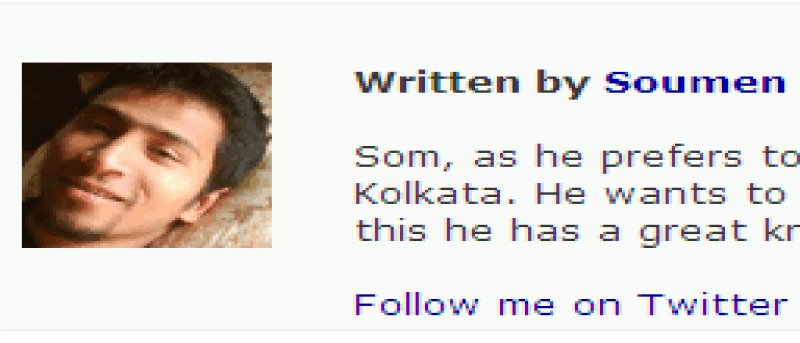
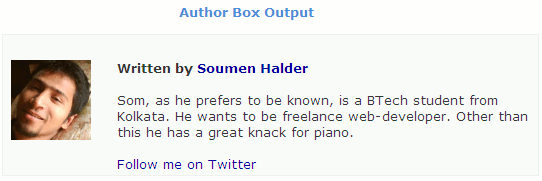
Y aquí está la salida de los códigos anteriores.

Eso concluye el tutorial. ¿Ha creado una sección de información del autor en su tema de WordPress? Escuchemos sus pensamientos e ideas en la sección de comentarios.