Aprender CSS puede ser una experiencia frustrante, ¡pero al menos no tiene por qué ser aburrido! Una de las mejores cosas de aprender a programar es que las personas que son buenas programando también tienen las habilidades para crear juegos que enseñan a otras personas a programar. No hay sustituto para la práctica y la experimentación en el aprendizaje de CSS básico, pero los juegos definitivamente ayudan, y los modelos de diseño más nuevos como grid y flexbox se benefician especialmente de un modelo de aprendizaje práctico.
Aquí hay algunos juegos que te permiten dominar CSS en muy poco tiempo.
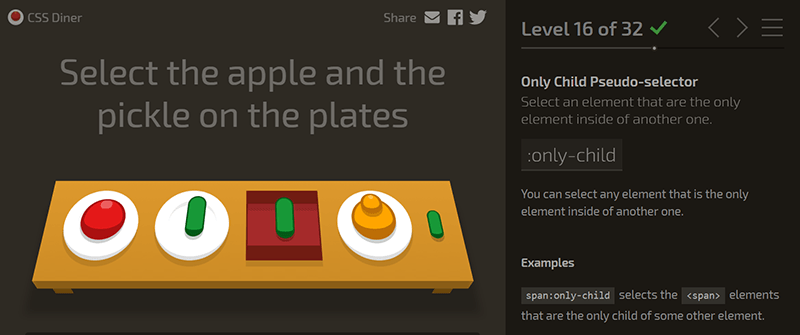
1. CSS Diner: selectores de CSS

Bastante básico, ¿verdad? Selecciona elementos, clases, ids… ¿quizás pseudo-clases? ¿Qué más hay ahí? En realidad, hay más formas de seleccionar elementos de las que podría pensar, y Comedor CSS quiere enseñarte cómo usarlos pidiéndote que selecciones piezas de comida con CSS. Algunos de los desafíos pueden ser un poco confusos, pero esto es codificación: no hay que avergonzarse de buscarlo en Google.
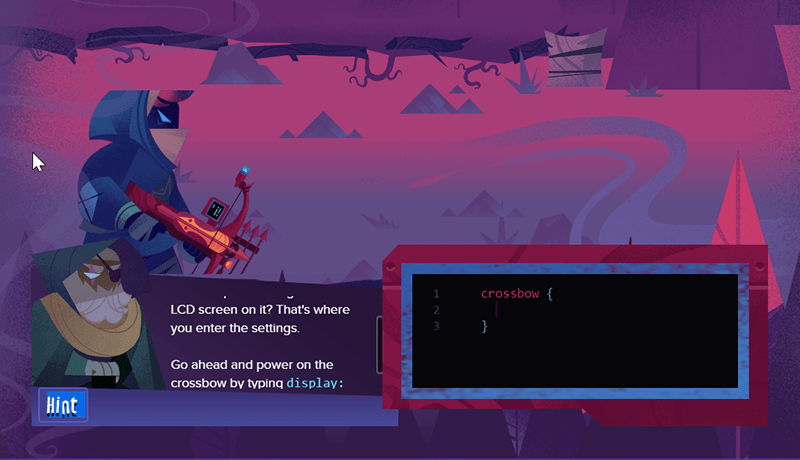
2. Zombis Flexbox
Zombis flexibles es un juego/curso increíblemente bien desarrollado que promete enseñarte cómo usar flexbox con un juego intuitivo, atractivo y que se refuerza a sí mismo que en su mayoría gira en torno a ti disparando a zombis con armas controladas por el código de flexbox. Te lleva desde lo básico hasta lo avanzado a lo largo de varios niveles que se completan con una historia, gráficos geniales y acción de matar zombis; incluso puedes olvidar que estás aprendiendo CSS.

Flexbox en sí mismo es una tecnología increíble para organizar contenido de manera receptiva a lo largo de una dimensión, y si hace algo con el desarrollo web front-end, debe aprenderlo. Ya sea que lo hayas estado postergando o no, Flexbox Zombies es una excelente excusa para jugar un juego que realmente te enseña algo. Ojalá toda la educación pudiera ser así, ¿no?
El mismo creador también ha diseñado un curso de juego para CSS Grid llamado “Criaturas de rejilla.” No es gratis, pero si te gusta Flexbox Zombies, puedes optar por gastar dinero en él.
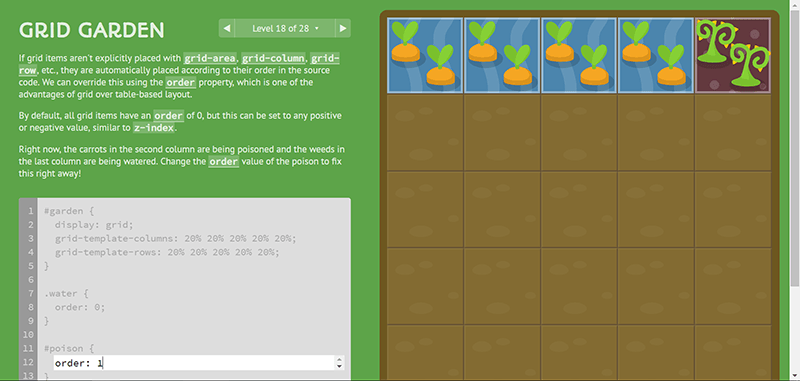
3. Jardín de rejilla
Personalmente, creo que flexbox está bien, pero realmente brilla en diseños unidimensionales (filas o columnas), por lo que para proyectos y plantillas más grandes, querrás pasar a la cuadrícula (tal vez con algunos contenedores de flexbox dentro de las celdas de la cuadrícula). Una vez que lo descubres, es limpio y ordenado y sorprendente, pero puede haber un poco de curva de aprendizaje, que es donde jardín de rejilla (y los Grid Critters antes mencionados) pueden ayudar.

Grid Garden es un juego gratuito en el que tienes que diseñar un jardín para que tus zanahorias se rieguen y las malas hierbas se envenenen, ¡y resulta que Grid es perfecto para esta tarea! Le dará una comprensión sólida del posicionamiento básico de la cuadrícula que luego puede aplicar a los diseños de su propio sitio.
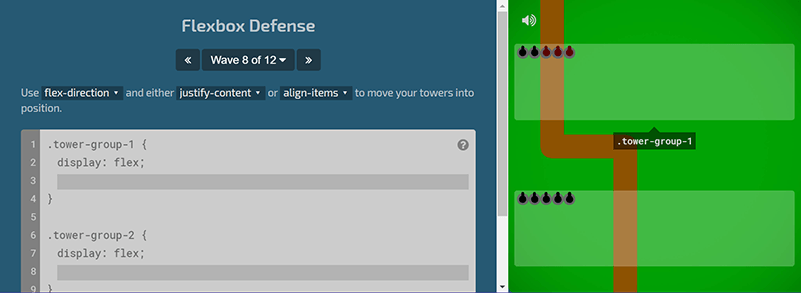
4. Defensa Flexbox

¿Ya conoce los conceptos básicos de flexbox pero no puede seguir «justificar» y «alinear» del todo bien? Defensa Flexbox es un tutorial de flexbox disfrazado de un juego de defensa de la torre que se asegurará de que recuerdes que recuerdas tu contenido de justificación y alineación, o mueres. Pero puedes intentarlo de nuevo. Si nunca has sido fanático de esos juegos que solo aceptan una respuesta correcta, este te gustará, ya que te permite colocar las torres donde quieras y triunfar o fracasar por tu cuenta.
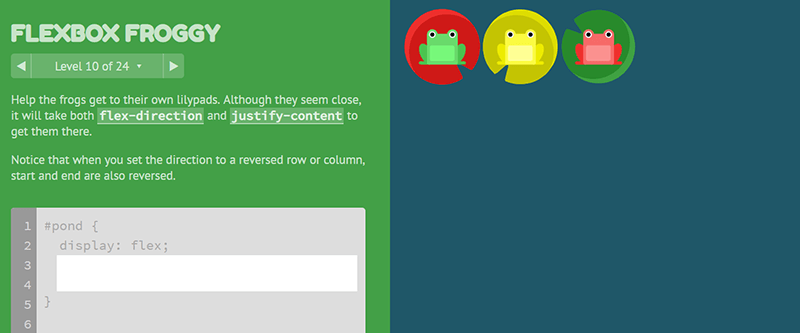
5. Rana Flexbox

Probablemente podría obtener una buena tarde de juego simplemente leyendo los tutoriales existentes de Flexbox, pero probablemente sea mejor espaciarlo durante unos días o semanas solo para asegurarse de obtener muchos refrescar la memoria. rana flexbox es perfecto para eso: no te lleva desde cero, pero si alguna vez te olvidas de los comandos, puedes correr este juego en unos minutos para volver a ponerte al día.
6. Juegos CodePip

Si revisó Grid Garden y Flexbox Froggy, vio algunos ejemplos de El trabajo de CodePip ya. Esos son solo los dos juegos gratuitos que ofrecen. Si te registras para obtener una cuenta profesional en su sitio, también tienen juegos que van desde la revisión general de CSS hasta JavaScript.
¿Cuánto CSS me enseñará esto?
Ejecutar estos juegos puede ayudarlo a aprender bastante bien algunos conceptos básicos, especialmente si desea aprender flexbox. Sin embargo, en última instancia, los juegos solo pueden enseñarte qué palabras escribir. Tendrás que ponerlos en práctica si realmente quieres descubrir cómo usarlos. ¡Consíguete un buen editor de código y algunas ideas que quieras implementar y comienza a jugar!