Si usted es un webmaster que administra un negocio en línea, sabe que uno de los factores para obtener una buena clasificación en Google y otros motores de búsqueda es tener un sitio que cargue rápidamente. Y sí, un consejo que escuchas a menudo es optimizar las imágenes al menor tamaño posible para que no retrasen la carga del sitio. Si está utilizando WordPress, entonces Optimus es un complemento de optimización de imágenes que debe probar.
¿Qué es Optimus?
Óptimo es un complemento de WordPress (desarrollado por KeyCDN) que optimiza las imágenes que carga en su sitio y reduce potencialmente hasta un 70% del tamaño de la imagen.

Cuando cargue una nueva imagen en WordPress, la imagen se enviará al servidor Optimus.io donde se optimizará. Luego, la imagen optimizada se devolverá a su servidor, donde reemplazará el archivo cargado. Todos estos pasos se realizan silenciosamente en segundo plano y suceden en tiempo real.
Optimus usa compresión sin pérdida para que la calidad de su imagen no se vea afectada. También elimina todos los metadatos superfluos de las imágenes a cambio de un tamaño de archivo más pequeño.
El complemento es gratuito, aunque viene con una limitación de imagen de 100 kb. Si actualiza a Optimus HQ ($ 19 / año), puede convertir todas las imágenes al formato .webp, lo que puede reducir aún más el tamaño del archivo. Una cosa a tener en cuenta es que el formato .webp solo es compatible con Chrome y Opera.
Comparación de compresión de imágenes
Para ver cómo se compara Optimus con los otros complementos de optimización de imágenes, también WP Smush, kraken y Optimus y los enfrentó juntos.
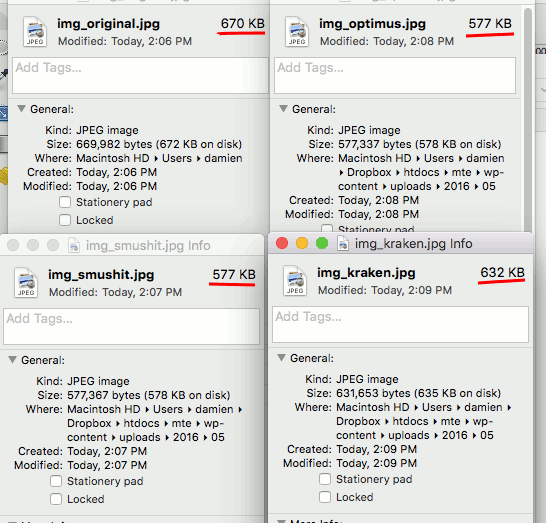
La imagen utilizada fue una foto del monte Fuji, encontrado aquí. El tamaño del archivo original es de 669 982 bytes (672 KB).

Aquí está el resultado después de usar los tres complementos para optimizar diferentes instancias de la misma imagen.

| Óptimo | 669,982 | 577,337 | 13.83 |
| WP Smush | 669,982 | 577,367 | 13.82 |
| Kraken (sin pérdidas) | 669,982 | 631,653 | 5.72 |
| Kraken (con pérdida) | 669,982 | 111,563 | 83.35 |
| Óptimo (webp) | 669,982 | 109,922 | 83.59 |
Para la compresión sin pérdidas, puede ver que Optimus tiene la mejor optimización, a la par con WP Smush. Kraken se queda muy atrás con una reducción de solo el 5%.
Sin embargo, si tiene en cuenta la compresión con pérdida de Kraken (Optimus no proporciona un servicio de compresión con pérdida), entonces la diferencia en la reducción del tamaño del archivo es bastante grande (83 % frente a 13 %). Por otro lado, el formato .webp que proporciona Optimus está a la par con la compresión con pérdida con una reducción del 83,59 %.
Nota: WP Smush también proporciona compresión con pérdida, pero requiere una suscripción profesional; por eso no lo probamos.
Sirviendo imagen .webp
Como se mencionó anteriormente, el formato .webp solo es compatible con Chrome y Opera. Entonces, la pregunta ahora es «¿cómo puede servir imágenes .webp solo para navegadores compatibles?» Aquí es donde el Habilitador de caché de WordPress viene el complemento. Desarrollado por el mismo desarrollador que Optimus, WordPress Cache Enabler crea dos versiones estáticas de su sitio web, una con las imágenes normales y otra con imágenes .webp. A continuación, detectará si el navegador admite el formato .webp y ofrecerá la versión adecuada al usuario. Piense en ello como un complemento de almacenamiento en caché de páginas, como W3 Total Cache o WP Super Cache, pero con soporte para .webp.
Conclusión
Si todo lo que desea es la máxima reducción de archivos, y no le importa una ligera pérdida de calidad de imagen, entonces debe usar Kraken Image Optimizer (lo usamos aquí en MakeTechEasier). Pero si está buscando una compresión sin pérdidas con soporte .webp, entonces debería probar Optimus. Junto con su red KeyCDN y el habilitador de caché WP, puede mejorar mucho la velocidad de carga de su sitio.
Credito de imagen: Japón