Cuando se trata de producir prototipos de GUI, diagramas de flujo y otros diagramas comerciales, Visio de Microsoft suele ser la herramienta de acceso en la plataforma Windows. La Mac también tiene aplicaciones como las excelentes Axure y OmniGraffle. Cuando se trata de Linux, Evolus Pencil es uno de los mejores para crear imágenes de calidad de forma rápida y sencilla.
Nota: Pencil es compatible con Windows, OSX y Linux. En este artículo, nos centraremos en la versión Linux de Pencil.
Instalación
Pencil ya no está disponible en los repositorios de Ubuntu (a partir de Raring, al menos), pero es fácil de instalar a través del paquete DEB del proyecto. sitio web. Instale haciendo doble clic en el paquete descargado, o con el siguiente comando de terminal:
sudo dpkg -i evoluspencil_2.0.3_all.deb
La única dependencia es Firefox, por lo que si está en un sistema que no incluye esto de manera predeterminada, deberá instalarlo (o usar un administrador de paquetes GUI, que manejará la dependencia por usted).
Uso
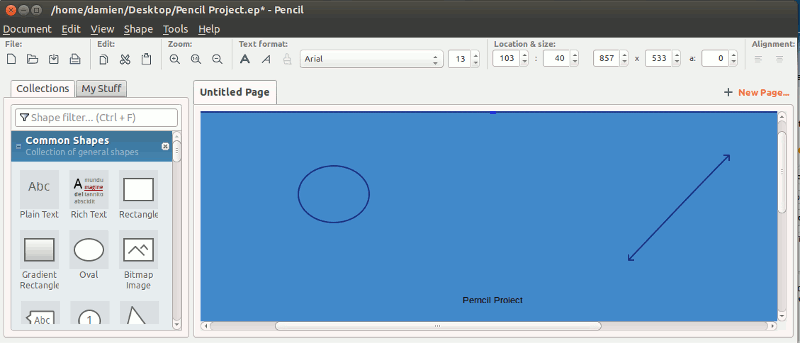
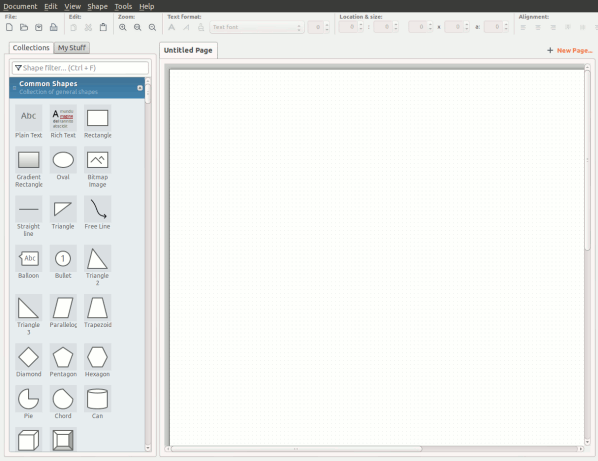
Mientras que con un programa como GIMP o Krita, generalmente necesita crear sus propias piezas gráficas. Pencil le proporciona una amplia gama de formas que puede arrastrar rápidamente a una página y modificar a su gusto. El panel de la izquierda enumera las formas disponibles, en grupos como «Formas comunes» (cuadrados y círculos básicos), «Escritorio: widgets GTK» (si desea crear un prototipo de una aplicación Unity o GNOME) y «Sketchy» (uno de mi favorito para maquetas web, que parece un boceto a lápiz). Los elementos de estos grupos se pueden mezclar y combinar.

Para agregar uno de estos al dibujo, simplemente haga clic y arrástrelo a una página (se pueden agregar nuevas páginas a través del botón «Nueva página» en la parte superior derecha).
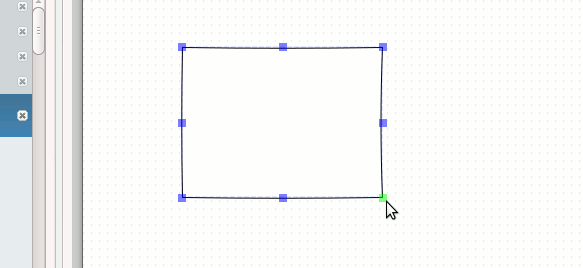
Una vez en la página, se puede cambiar el tamaño arrastrando una de las esquinas o bordes de la forma, o a través de los campos de la barra de herramientas «Ubicación y tamaño» (útil si necesita que el dibujo, como una maqueta web, se ajuste una determinada resolución).

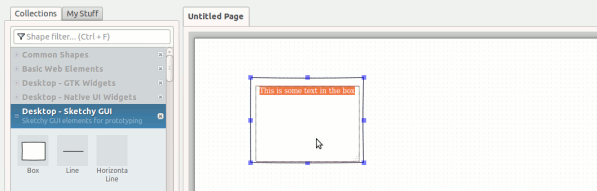
Al hacer doble clic en la mayoría de las formas, se puede agregar texto, que se puede personalizar con alineación, fuente, negrita/cursiva y tamaño de puntos usando los botones de la barra de herramientas «Formato de texto».

Conceptos básicos de la maqueta
Dibujo estructuras alámbricas y otros diagramas todo el tiempo, y el proceso básico que uso es el siguiente (usando el ejemplo de una maqueta de página de inicio para un sitio web).
Fondo
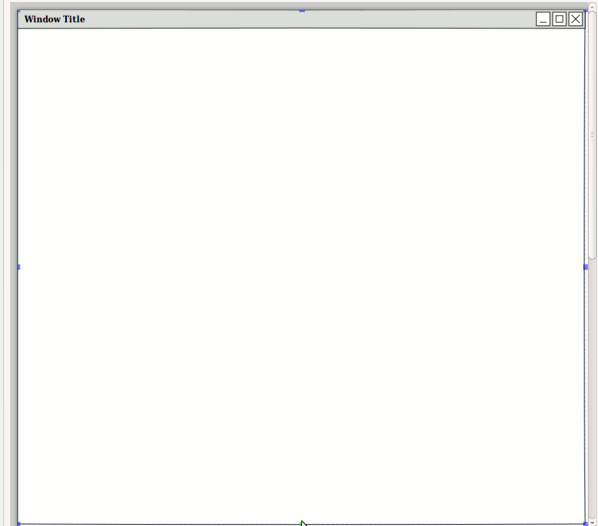
Para una página web, esto comienza con la ventana del navegador: el elemento «Marco de ventana» de la colección Sketchy se usa aquí por simplicidad. Para colocar esto en 0px x 0px (es decir, la parte superior izquierda de la pantalla), se utilizan los controles de «Ubicación y tamaño». Los bordes inferior e izquierdo se arrastran para que llene toda la pantalla.

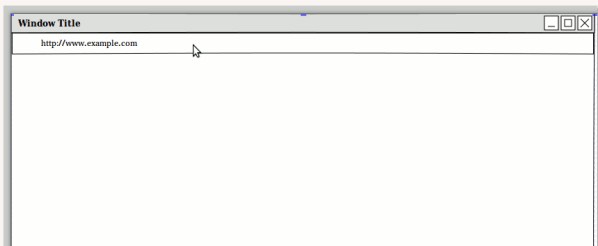
Se agrega una forma de «Cuadro» en toda la parte superior para indicar la barra de URL… a veces es difícil colocar las cosas exactamente con el mouse, pero las teclas de flecha también se pueden usar para mover una forma una vez que se selecciona:

Elementos de la página
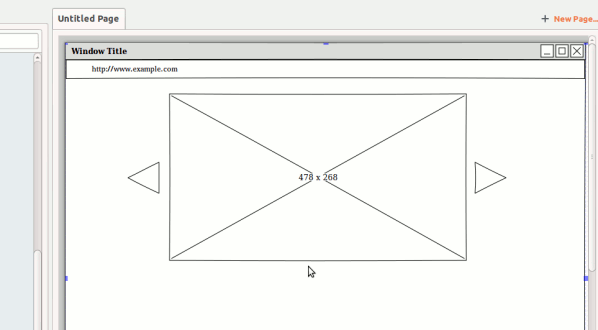
Se puede agregar un control deslizante grande a la página en la parte superior. La forma de «Imagen» se utiliza para indicar la diapositiva y dos «Triángulos incompletos» para actuar como controles de avance y retroceso. Al hacer clic dos veces en un objeto, los controladores de borde/esquina se vuelven rosados, lo que permite rotarlos:

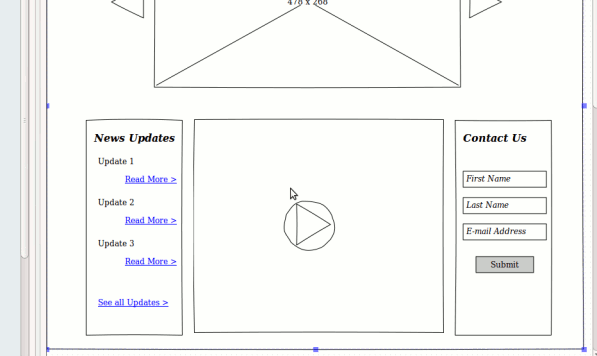
Por último, se agregan tres regiones en la parte inferior para contener noticias, un video y un formulario de contacto (la forma de «Cuadro» se usa para delinear cada región). La noticia será solo un encabezado y algo de texto (usando la forma incompleta «Etiqueta» con algunos tamaños de texto variables), la región del video se crea colocando un «Triángulo incompleto» dentro de un «Círculo incompleto» dentro de un «Cuadro» (es decir, un botón de “Reproducir”), y el último será una “Etiqueta” acompañada de tres “Campos de Texto” y un “Botón”:

Mediante el uso de formas prefabricadas, los programas de dibujo le permiten ilustrar ideas muy rápidamente (lo anterior tomó alrededor de diez minutos) de una manera que otros puedan entender. Esta alternativa de Microsoft Visio le permite crear diagramas de una manera intuitiva y portátil (Evolus Pencil en sí es multiplataforma y los dibujos se pueden exportar a PDF o PNG) para compartir con colegas.