gedit es el editor de texto predeterminado en la distribución basada en Gnome. Para muchos, puede parecer un editor de texto normal sin funciones especiales (como el bloc de notas en Windows), pero para los usuarios habituales, lo confiarán y se maravillarán de lo poderoso y versátil que puede ser. Con su sistema de complementos, puede transformarse fácilmente de un editor de texto básico a un IDE de programación complicado y poderoso. Así es como puedes hacerlo.
Nota: Para este tutorial, me enfocaré principalmente en HTML, PHP y CSS ya que son los lenguajes de programación web que utilicé. Puedes modificarlo para adaptarlo a tus necesidades.
Primero, instale el conjunto adicional de complementos de gedit en su sistema.
sudo apt-get install gedit-plugins
Esto instalará los siguientes complementos:
- Commander: interfaz de línea de comandos para edición avanzada
- Selector de color: elija un color de un cuadro de diálogo e inserte su representación hexadecimal.
- Mapa de caracteres: inserte caracteres especiales con solo hacer clic en ellos.
- Dibujar espacios: Dibujar espacios y pestañas
- Session Saver: guarde y restaure sus sesiones de trabajo
- Finalización de palabras: finalización de palabras utilizando el marco de finalización
- Edición múltiple: edite documentos en varios lugares a la vez
- Comentario de código: Comente o elimine el comentario de un bloque de código seleccionado.
- Finalización de corchetes: agrega automáticamente corchetes de cierre.
- Mostrar/ocultar barra de pestañas: agregue una entrada de menú para mostrar/ocultar la barra de pestañas.
- Espacios inteligentes: Olvídese de que no está utilizando tabulaciones.
- Terminal integrado: incruste un terminal en el panel inferior.
- Marcadores: fácil navegación por documentos con marcadores
- Unir/Dividir Líneas: Unir varias líneas o dividir líneas largas
No los necesitará todos, pero es útil tenerlos disponibles.
Instalar gedit-Gmate
Gmate es un conjunto adicional de complementos para gedit que lo hace más similar a TextMate. Contiene fragmentos de código, complementos y un registro automático de archivos relacionados con Rails.
Para instalar Gmate:
sudo apt-add-repository ppa:ubuntu-on-rails/ppa sudo apt-get update sudo apt-get install gedit-gmate exuberant-ctags
Activando los complementos
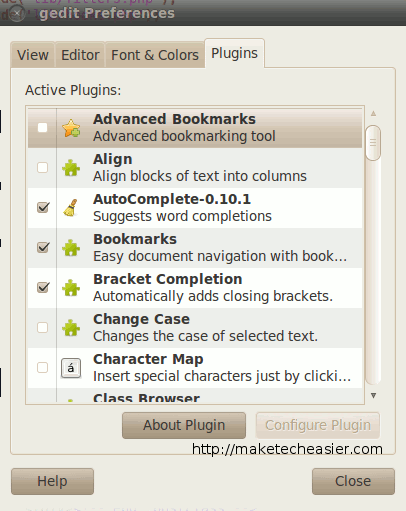
Ahora que ha instalado los complementos adicionales, es hora de activar y configurar los complementos necesarios. Abra gedit y vaya a «Editar -> Preferencias». Haga clic en la pestaña «Complementos».

Desplácese hacia abajo en la lista y seleccione los siguientes complementos:
- Finalización de corchetes: agrega automáticamente corchetes de cierre
- navegador de clase: muestra todas las funciones y etiquetas para el archivo actual.
- selector de color
- Panel del explorador de archivos: fácil acceso a los archivos desde el panel lateral
- Buscar en archivo / Buscar en proyecto
- Protector de sesión
- Sangría inteligente
- Autocompletar TextStyle: presione «ESC» para completar automáticamente
- Lista de etiquetas: inserte etiquetas de uso común
- Finalización de palabras
Nota: Los complementos anteriores son los que usé. Usted es libre de activar/desactivar cualquier otro complemento.
Una vez que haya activado los complementos, su gedit ahora debería estar equipado con resaltado de sintaxis, autocompletado, lista de etiquetas para inserción rápida, selector de color, navegador de clase que muestra todas sus funciones, navegador de archivos, balanceo de corchetes, etc.
Instalación de una lista de etiquetas adicional
La lista de etiquetas predeterminada solo viene con soporte para HTML y XSL. Para agregar soporte para PHP, CSS y xHTML, necesitamos instalar un conjunto adicional de lista de etiquetas.
Descargar gedit_webdev_tags-0.1.tar.gz. Extraiga el contenido en una carpeta «taglist» en su directorio de inicio. Abre una terminal:
cd taglist sudo cp *.tags /usr/share/gedit-2/plugins/taglist
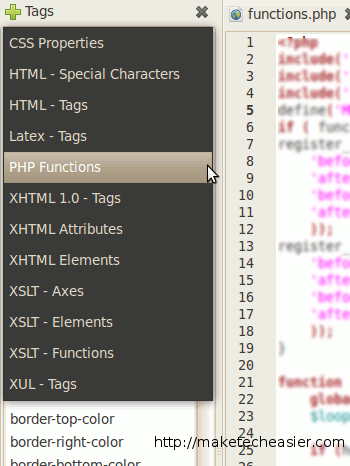
Abra su gedit, debería poder ver la lista de etiquetas para CSS, PHP y xHTMLnow.

Instalar en el lado del cliente
El complemento del lado del cliente para gedit es un complemento útil para desarrolladores web que se ocupan de CSS y Javascript. Puede minimizar y embellecer javascript y CSS. También incluye jsLint y tiene la opción de gzip el archivo actual.
Primero instale los requisitos previos:
sudo apt-get install nodejs php5-cli
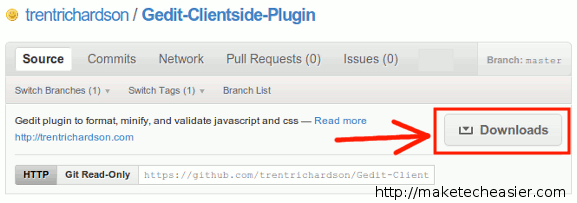
Descargar el Archivo zip del lado del cliente.

Extrae el archivo zip. Copie el archivo «clientside.gedit-plugin» y la carpeta «clientside» en «/home/USERNAME/.gnome2/gedit/plugins». Si la carpeta «plugins» no existe, créela.
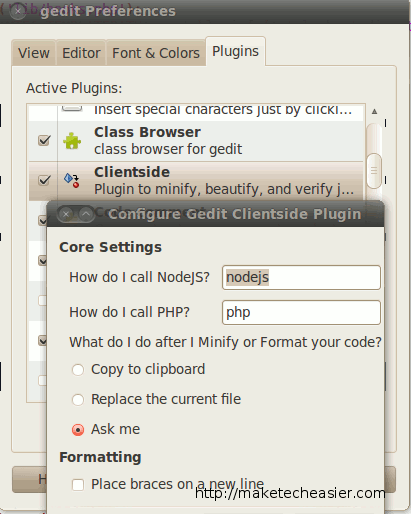
Ve a tu gedit. En la sección de complementos, active el complemento del lado del cliente. Haga clic en el botón Configurar complemento. Introduzca la siguiente:
¿Cómo llamo a NodeJS?: nodejs
¿Cómo llamo a PHP?: php

Configuración del acceso FTP
Puede transferir directamente sus archivos a su servidor a través de FTP sin un cliente FTP.
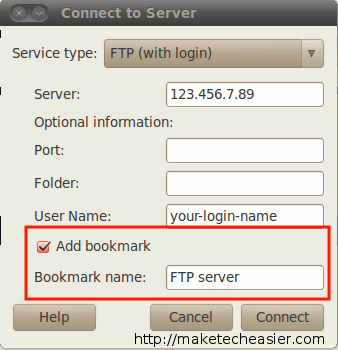
Abra Nautilus File Manager y vaya a «Archivo -> Conectar al servidor». Conéctese a su servidor FTP. Recuerda marcar la casilla “Añadir marcador”.

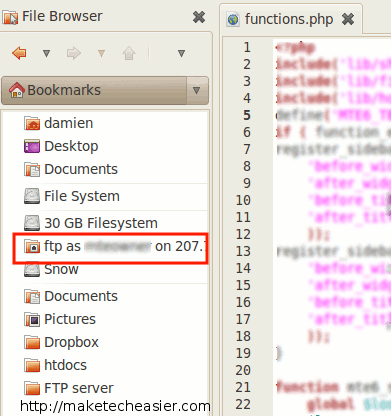
En su gedit, abra su panel lateral y vaya al explorador de archivos. En el campo desplegable, seleccione «Marcadores». Debería ver el marcador del servidor FTP. Puede hacer clic en él para conectarse a su servidor.

Eso es todo. Su gedit debería ser un IDE de desarrollo web completamente funcional ahora.
