Una de las razones por las que WordPress es especial entre otros creadores de sitios y CMS es por sus amplias posibilidades. Puede convertir su instalación de WordPress en prácticamente cualquier cosa cambiando el tema y agregando los complementos necesarios. Hay dos opciones que puede elegir con respecto a esta personalización: puede optar por las opciones básicas gratuitas o elegir las alternativas pagas premium ricas en funciones. Pero no muchos usuarios de WordPress saben que existen complementos gratuitos que pueden usar para agregar funciones premium a su sitio. Uno de esos complementos es Códigos cortos Ultimate.
¿Qué son los códigos cortos Ultimate?
En su sentido básico, Códigos cortos Ultimate es un complemento de WordPress que le proporciona una gran colección de códigos cortos. Para aquellos que no están familiarizados con los códigos cortos, son códigos que puede insertar prácticamente en cualquier lugar de su entorno de WordPress para habilitar ciertas funciones. Un ejemplo de códigos abreviados son los Typed Js que insertan un efecto de escritura en su texto.
Imagina lo que puedes hacer con tu instalación de WordPress si pudieras agregar casi cualquier función simplemente insertando una línea de texto. Con Shortcodes Ultimate, puede crear fácilmente pestañas, botones, cuadros, controles deslizantes, videos receptivos y más. Este complemento es totalmente receptivo, funciona con cualquier tema, le proporciona un generador de código abreviado, tiene un diseño moderno y funciona con CSS3, por mencionar solo algunas de sus características.
Y si todos los códigos cortos disponibles no son suficientes, puede optar por una actualización paga para obtener más complementos.
Cómo usar códigos cortos Ultimate
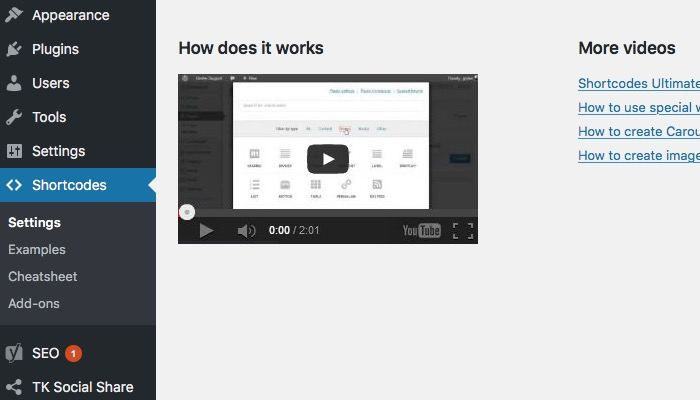
Después de instalar los complementos del repositorio de complementos de WordPress y activarlos a través del menú «Complementos -> Agregar nuevo» en la barra lateral, aparecerá un nuevo menú «Códigos cortos» en la barra lateral.

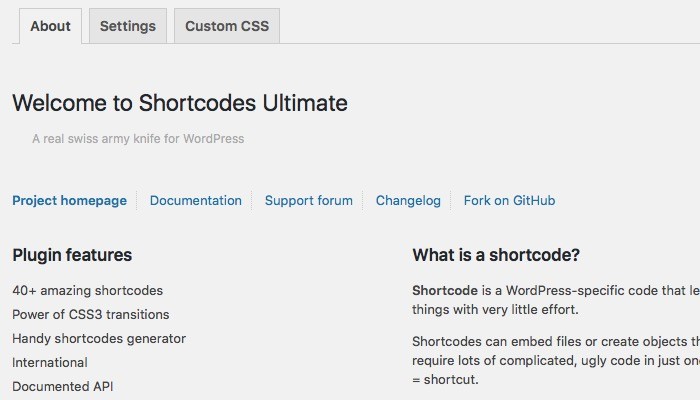
Este menú es donde puede acceder a la configuración de Shortcodes Ultimate. Puede obtener más información sobre el complemento, ajustar la «Configuración» y personalizar el diseño de su sitio web modificando el CSS usando «CSS personalizado».

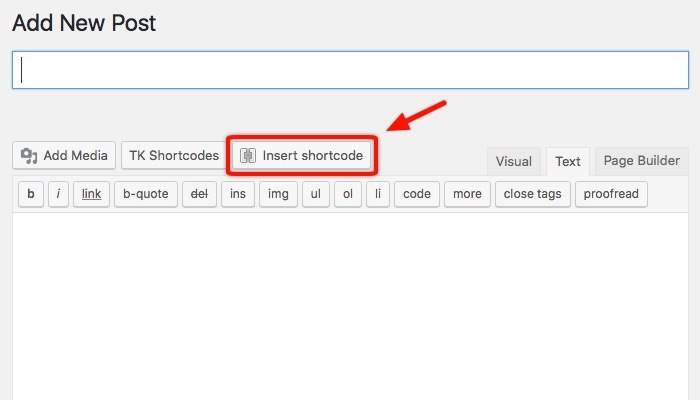
Para insertar el código abreviado en su publicación o páginas, cree una nueva publicación/página o edite una de las existentes. Encontrará una pestaña adicional llamada «Insertar código abreviado».

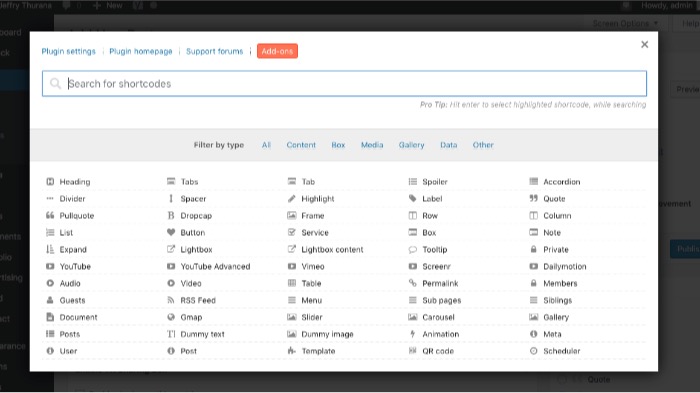
Haga clic en la pestaña para comenzar a buscar un código abreviado disponible que pueda insertar en su publicación/página. Para encontrar el que desea más rápido, use la barra de búsqueda en la parte superior de la página. También puede limitar su búsqueda filtrando la lista por tipo.

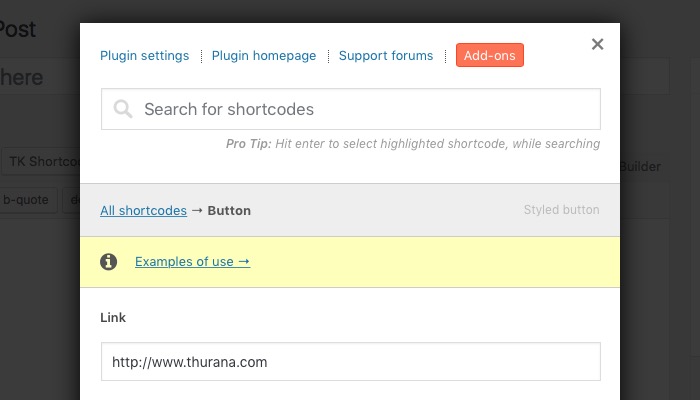
Por ejemplo, si desea insertar un botón de descarga en su publicación, puede elegir el código abreviado del botón de la lista. Aparecerá la ventana de configuración del botón y podrá ajustar todos los elementos del botón a su gusto.

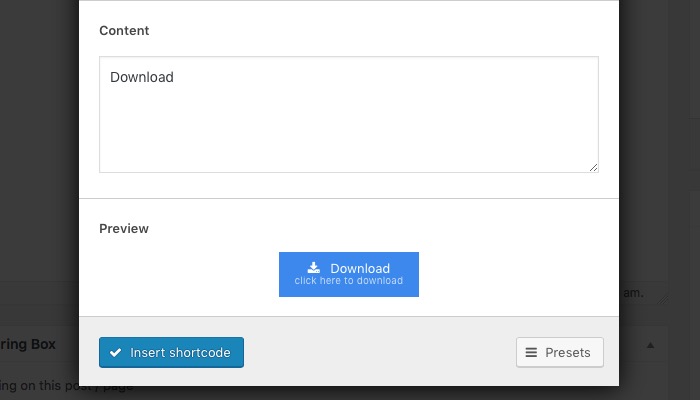
Puede configurar el enlace para que se active cuando se hace clic en el botón, decidir la forma y el color del botón, insertar un icono en el botón y muchas más opciones. Elija «Vista previa en vivo» para ver el resultado final mientras edita su shortcode. Y cuando esté satisfecho con él, puede hacer clic en el botón «Insertar código abreviado».

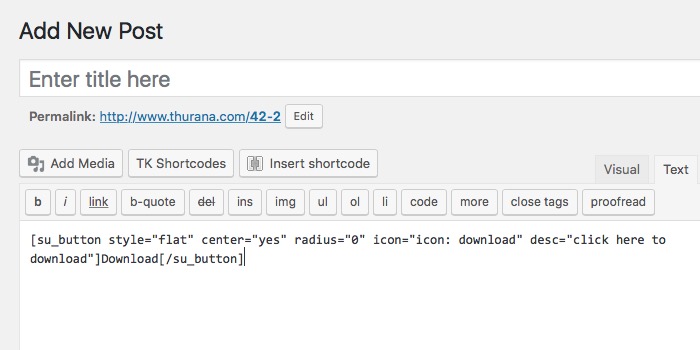
Obtendrá el código abreviado junto con toda la descripción necesaria insertada en su publicación/página en una cadena similar a la siguiente imagen.

Uso adicional de códigos cortos
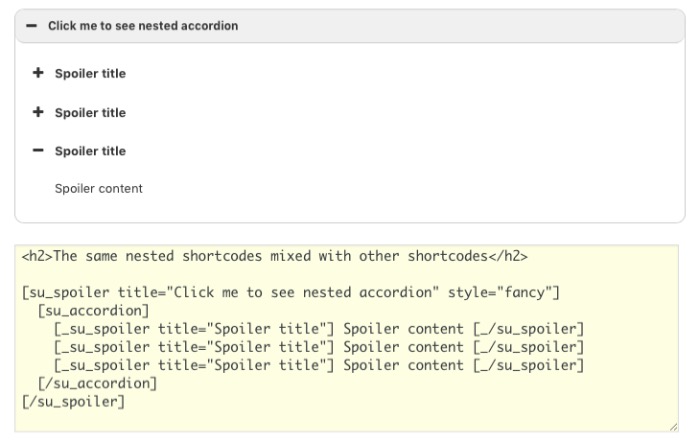
El complemento brinda a los usuarios más que una forma simple de insertar códigos cortos. Puede usar códigos cortos dentro de códigos cortos si lo desea. Por ejemplo, puede agregar varios botones de descarga dentro de un cuadro de spoilers anidados o tal vez spoilers anidados dentro de spoilers anidados. Para aquellos que no están familiarizados con los spoilers anidados, son un contenido oculto que se revelará cuando haga clic en el título de los spoilers.
Los códigos cortos finales se verían como la siguiente imagen.

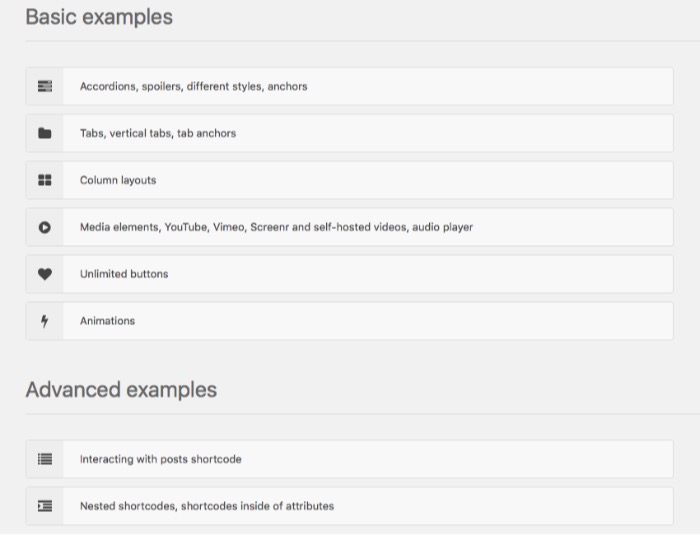
Aquellos que están familiarizados con HTML encontrarán que las estructuras de los códigos cortos son similares a los códigos HTML y acelerarán el ritmo en poco tiempo. Aquellos que no están familiarizados con HTML pueden impulsar sus habilidades de creación de códigos abreviados utilizando los ejemplos preparados y editando el contenido. Puede encontrar los ejemplos en el menú de la barra lateral «Códigos cortos». Hay varios ejemplos «Básicos» y «Avanzados» que puede usar.

Hay amplias opciones de elementos que puede explorar que son imposibles de incluir aquí. Es mejor que pruebes el complemento tú mismo y hagas tus descubrimientos.
En conclusión, el complemento Shortcodes Ultimate puede ayudarlo a insertar muchos elementos geniales que generalmente solo están disponibles en temas y complementos de WordPress premium pagados. Algunos ejemplos de estos elementos son pestañas horizontales y verticales, spoilers, acordeones, anclas, columnas, botones personalizados y animaciones. Y todo es gratis y solo un shortcode de distancia.
¿Qué opinas de Códigos cortos Ultimate? Comparta sus pensamientos y opiniones en los comentarios a continuación.