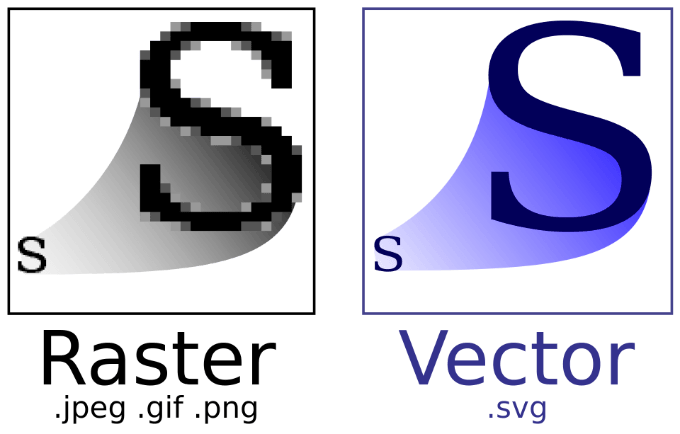
¿Alguna vez te has acercado demasiado a una foto y la has visto pixelada? Es posible que las imágenes creadas con una cámara digital solo aparezcan con determinadas resoluciones. Puede reducir su tamaño, pero escalarlos puede ser complicado: pierde calidad en el proceso. Estas imágenes (imágenes rasterizadas) son excelentes para selfies, pero deben crearse teniendo en cuenta el tamaño.
Para imágenes escalables, querrá usar una imagen vectorial, pero ¿qué es una imagen vectorial? Logotipos, diseños impresos y más: estos a menudo carecen de un tamaño definido. Las imágenes vectoriales le permiten cambiar el tamaño de imágenes como estas hacia arriba (o hacia abajo) sin perder calidad. Aquí encontrará todo lo que necesita saber sobre imágenes vectoriales, incluido cómo crear las suyas propias.

¿Qué es una imagen vectorial?
Una imagen vectorial es como un mapa: escalable, con distancias entre los puntos A y B que siguen siendo proporcionales, incluso cuando la imagen general aumenta de tamaño.
Las imágenes vectoriales, en esencia, son instrucciones digitales sobre cómo un editor o espectador debe crear una imagen. Esto permite que su dispositivo genere la imagen con curvas y líneas claras sin desenfocar, pixelar ni degradar la imagen.
En lugar de la cuadrícula rígida y estática de píxeles que verá cuando amplíe un archivo de imagen ráster como JPG o BMP, las imágenes vectoriales se crean digitalmente utilizando instrucciones matemáticas definidas. Gracias a la magia de las matemáticas, el mismo punto entre A y B en una imagen vectorial seguirá siendo proporcional.

Si es diseñador gráfico, comprenderá de inmediato las ventajas que las imágenes vectoriales le brindan sobre las imágenes rasterizadas. En lugar de tener que preocuparse por la resolución de su imagen antes de comenzar, puede crear su imagen en cualquier tamaño.
Después de eso, todo es cuestión de escala: las imágenes vectoriales en formatos como SVG pueden ser tan pequeñas o tan grandes como desee. Esta es la razón por la que los formatos de imágenes vectoriales son generalmente los mejores para proyectos de arte y diseño, especialmente si está creando un logotipo o diseño que desea imprimir.
Cómo mostrar imágenes vectoriales
Las imágenes vectoriales no son un formato de imagen inusual. Debería poder abrirlos en su navegador web o utilizando un software de imagen vectorial como Inkscape. Las imágenes vectoriales también se abrirán en editores de imágenes estándar como Photoshop o editores gráficos dedicados como Illustrator.
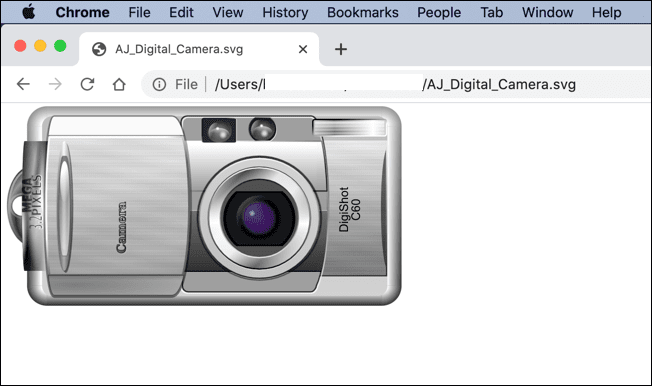
Para la mayoría de los usuarios, sin embargo, el método más sencillo es utilizar su navegador. La mayoría de los principales navegadores web admiten imágenes vectoriales. Para abrir una imagen vectorial en Google Chrome, por ejemplo, haga clic en Archivo> Abrir archivo y seleccione su archivo de imagen vectorial. Si está en un formato estándar como SVG, Chrome debería generar la imagen y permitirle verla.

Las imágenes SVG también se pueden abrir en editores de texto como Notepad ++, ya que los archivos SVG son solo líneas de código XML. Puede cambiar el diseño de su imagen vectorial de esta manera si lo prefiere. Luego, la imagen se genera sobre la marcha utilizando el diseño especificado en el archivo. Este proceso es el mismo si lo ve en un navegador o en un editor de imágenes.
Sin embargo, otros formatos de archivo de imagen pueden funcionar de manera diferente. Algunos formatos de documentos, como PDF, se consideran imágenes vectoriales, pero se pueden generar para contener otros tipos de contenido, incluidas imágenes rasterizadas. Estos también se pueden abrir en su navegador web, pero también pueden requerir un lector de PDF dedicado para abrirlos.
Creación y edición de imágenes vectoriales en Inkscape
Si desea crear o editar una imagen vectorial, necesitará un editor de imágenes vectoriales adecuado. Como mencionamos, puede editar manualmente un archivo de imagen SVG con un editor de texto, pero eso no es realmente conveniente para la mayoría de las personas.
Los editores de imágenes vectoriales existen en todas las plataformas principales. De estos, dos se consideran los más conocidos: Inkscape y Adobe Illustrator. Para principiantes y aficionados, Inkscape es la mejor opción. Es un editor de imágenes vectoriales de código abierto gratuito disponible para usuarios de Windows, Linux y macOS.
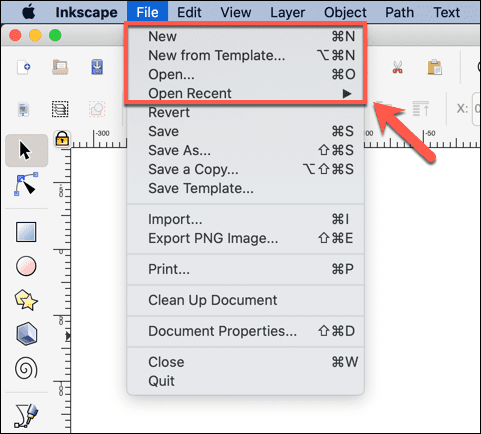
- Para crear una imagen vectorial en Inkscape, solo necesita crear un nuevo archivo. Los archivos SVG son el formato de archivo predeterminado de Inkscape. Se creará un nuevo lienzo cuando abra Inkscape, pero presione Archivo> Nuevo para crear un nuevo lienzo manualmente.
- Para abrir un archivo de imagen en Inkscape, presione Archivo> Abrir.

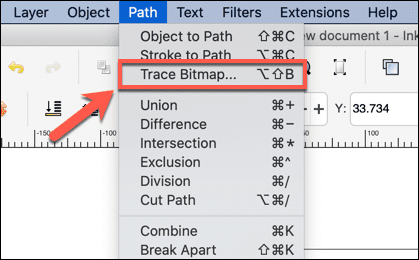
- También puede crear imágenes vectoriales tomando una imagen de mapa de bits existente y trazándola para crear una imagen vectorial correspondiente en su lugar. Para hacer esto, presione Ruta> Trazar mapa de bits.

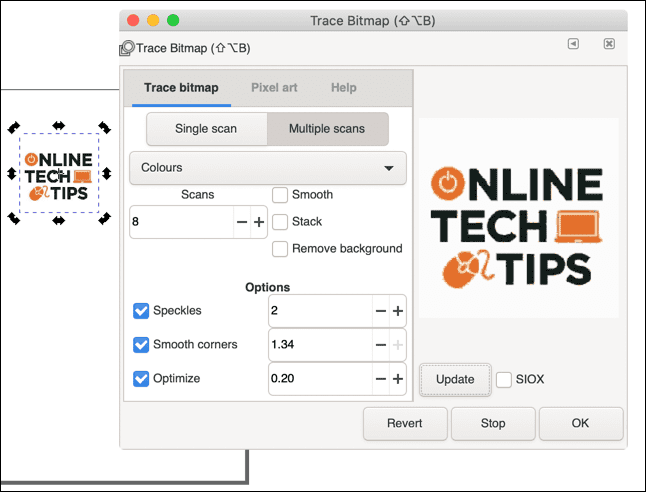
- Selecciona el Apagando el brillo ajuste aquí: tendrá que cambiar el Umbral figura para ver cómo funciona, pero 0.500-1.000 es un buen lugar para comenzar. apurarse Poner al día para ver una vista previa.
- Inkscape puede realizar varios escaneos para intentar que la imagen vectorial final sea lo más precisa posible. Establezca el número de escaneos en Escaneos cuadro y sección, luego presione Correcto para iniciar el proceso.

Alternativas a Inkscape
Si bien Inkscape es una excelente opción gratuita para la mayoría de los usuarios que buscan crear imágenes vectoriales, existen algunas alternativas que definitivamente debes considerar.
Uno de los más importantes es Adobe Illustrator, que es una herramienta de diseño gráfico profesional estándar para imágenes vectoriales. Requiere una suscripción paga a Adobe Creative Cloud y solo está disponible en Windows y macOS.
Puede descargar una versión menos potente de Illustrator en iPhone y iPad, pero algunas de las funciones premium disponibles para los usuarios de escritorio no estarán disponibles.

También puede editar o crear nuevas imágenes vectoriales en línea utilizando servicios como Vectr, que ofrece un editor en línea gratuito para imágenes vectoriales. No es tan poderoso como Inkscape o Illustrator, pero podría ayudarlo a crear nuevos diseños imaginativos rápidamente.
También existen otras alternativas de Inkscape. Para usuarios de macOS, Bosquejo es una buena opción, especialmente para diseñadores de UI. Sketch utiliza su propio formato de archivo patentado, pero es compatible con Inkscape y Adobe Illustrator. Sketch no es gratuito, pero puede probarlo con una prueba gratuita de 30 días.
Usar software de edición de imágenes
Gracias al software gratuito de edición de imágenes, nunca ha sido tan fácil crear imágenes de alta calidad en cualquier plataforma. Si es un usuario móvil, las aplicaciones de edición de fotos pueden convertir sus tomas básicas en contenido de alta calidad adecuado para sus páginas de redes sociales.
Si está interesado en el diseño, necesitará un editor de imágenes vectoriales de alta calidad. No necesita gastar un solo dólar en él: Inkscape es de código abierto y está disponible de forma gratuita en todas las plataformas, incluido macOS. Si desea editar imágenes rasterizadas en Mac, necesitará un Editor de imágenes gratuito para Mac como Pixelmator o GIMP en su lugar.