A medida que más y más personas comienzan a navegar en sus dispositivos móviles, se vuelve pertinente para nosotros, los webmasters, asegurarnos de que nuestros sitios web se muestren bien en el navegador móvil. El diseño web receptivo es probablemente el camino a seguir, pero aún así requiere muchas pruebas para asegurarse de que se ajuste bien a todos los dispositivos y tamaños de pantalla. Es casi imposible acceder a todos los dispositivos móviles del mundo, pero con una ingeniosa herramienta en la herramienta para desarrolladores de Google Chrome, puede probar fácilmente su sitio web en una gran lista de dispositivos móviles (sin gastar un solo centavo).
La emulación de «Modo de dispositivo» en la herramienta de desarrollo de Chrome es una herramienta útil para probar su sitio web en múltiples dispositivos móviles. Como su nombre lo indica, emula el navegador en varios dispositivos para que pueda ver cómo se muestra su sitio web en cada navegador.
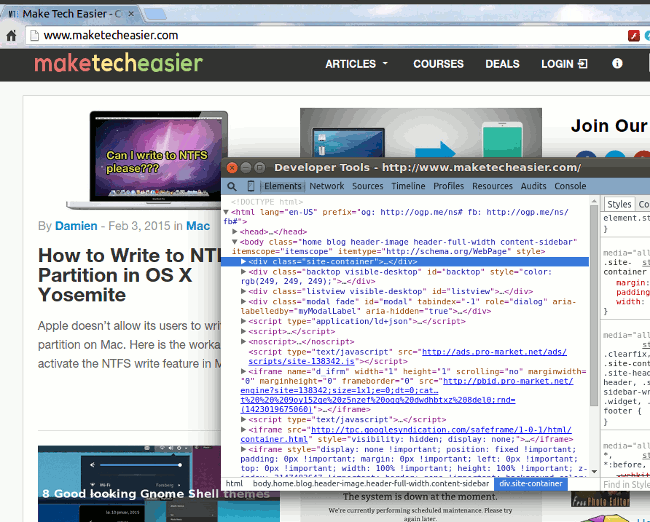
Para comenzar, abra Chrome y cargue el sitio web que desea probar. Presione F12 («Cmd + Opt + I» para Mac OS X) para abrir la herramienta de desarrollo. Alternativamente, puede hacer clic con el botón derecho del mouse y seleccionar «Inspeccionar elemento».

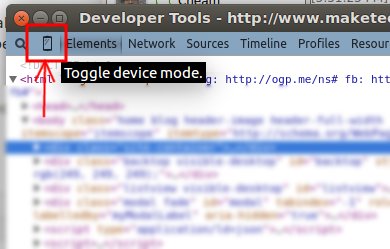
En la ventana de la Herramienta para desarrolladores, haga clic en el ícono móvil en la esquina superior izquierda.

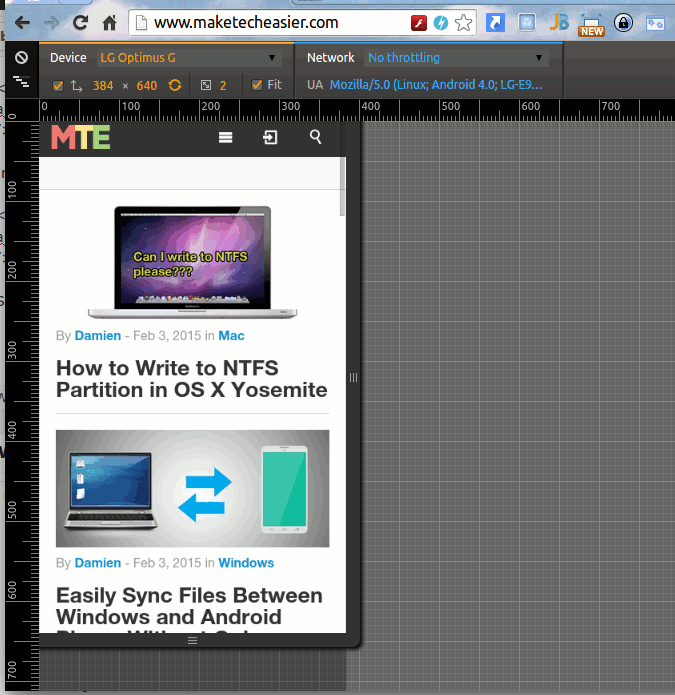
Vuelva a la ventana principal de Chrome y debería ver el sitio web cambiado a un modo de cuadrícula.

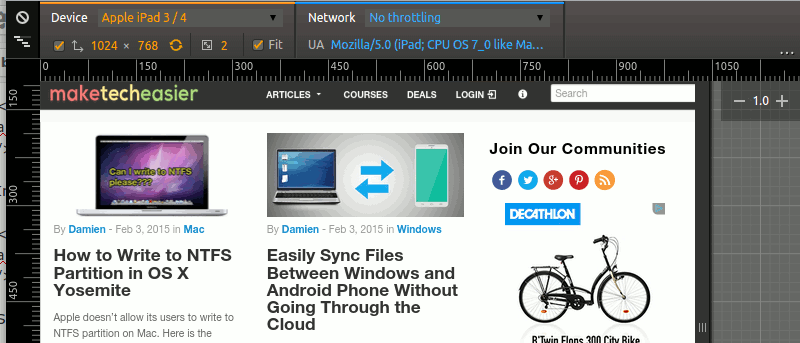
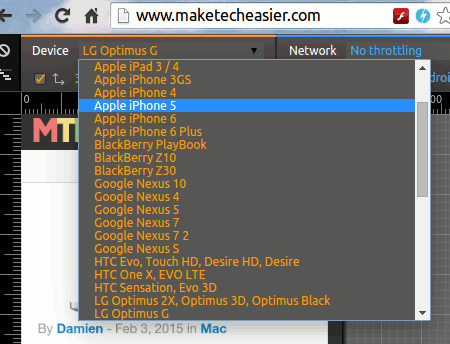
Ahora, todo lo que tiene que hacer es seleccionar el dispositivo móvil en la lista desplegable «Dispositivo». El sitio web se redimensionará automáticamente para que coincida con el tamaño de la pantalla del dispositivo.
Al desplazarse por la lista de dispositivos, puede encontrar algunos de los dispositivos populares como iPhone 3GS, 4, 5, 6, 6 Plus, Samsung Galaxy Note, etc.

Otras cosas que puede probar en el modo de dispositivo incluyen cambiar la resolución de la pantalla, establecer la proporción de píxeles, cambiar el agente de usuario del navegador, etc.
Para salir del «modo de dispositivo», simplemente regrese a la ventana de la Herramienta para desarrolladores y haga clic en el ícono móvil nuevamente, o simplemente cierre la ventana de la Herramienta para desarrolladores.
Conclusión
La herramienta para desarrolladores de Google Chrome es una herramienta muy potente y útil para que los webmasters y desarrolladores prueben y depuren sus sitios web. También hay una herramienta similar en Firefox (de hecho, la mayoría de los navegadores vienen con un modo de herramienta de desarrollador), pero la de Chrome viene con más funciones y es más fácil de usar.