Microsoft lanzará pronto un editor de código multiplataforma para desarrollar aplicaciones ASP.NET y NodeJS en Windows, Linux y Mac. Visual Studio Code es un editor de código avanzado que forma parte de la familia Visual Studio.
Le daré un momento para asimilarlo.
Sí, Microsoft ha creado un editor de código para Linux. Y la versión preliminar parece más prometedora, especialmente para el desarrollo multiplataforma.
Como un poderoso editor de código, Visual Studio Code viene con muchas funciones excelentes. VS Code está diseñado para un uso diario simple, pero ofrece más que su editor de texto de resaltado de sintaxis habitual. Por supuesto, destacará una treintena de los idiomas más comunes. VS Code también ofrece coincidencia de paréntesis, selecciones múltiples y edición de cursores múltiples, finalización de código con lo que Microsoft llama «IntelliSense» para idiomas seleccionados, referencias en vivo, editor asomado, información flotante y muchas otras funciones útiles.
Además de las potentes capacidades de edición, VS Code cuenta con capacidad de búsqueda de expresiones regulares, tiene una interfaz de git simple y maneja los comandos de git, y también viene con un depurador.
Instalación del código de Visual Studio
Visual Studio Code viene como un binario agnóstico de distribución para Linux. No hay un instalador, lo que probablemente sea mejor, ya que es posible que no desee privilegios de raíz de solicitud de aplicaciones creados por Microsoft en su sistema (aunque Microsoft es uno de los mayores contribuyentes al desarrollo del kernel de Linux, simplemente da cierta tranquilidad para el usuario de Linux desde hace mucho tiempo).
Puede obtener la versión preliminar actual con
wget https://download.microsoft.com/download/9/5/4/9549F9CC-2663-40D7-8CB6-244D7C4C3CDA/VSCode-linux-x64.zip
pero probablemente sea mejor visitar el sitio web de código de Visual Studio para asegurarse de obtener el archivo más reciente. Después de la descarga, deberá crear un directorio para que viva:
y descomprima el archivo descargado en él:
unzip VSCode-linux-x64.zip -d ~/VSCode
La creación de un enlace simbólico facilitará la ejecución de VS Code, que en nuestro caso se vería así:
sudo ln -s ~/VScode/Code /usr/local/bin/code
Entonces solo corre
desde una terminal o crear un acceso directo en el escritorio. Si tiene un proyecto que le gustaría cargar cuando se inicie VS Code, ingrese al directorio y ejecute
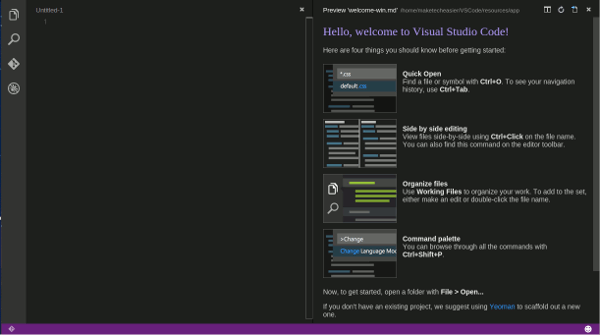
Al iniciar por primera vez, será recibido con una ventana de editor de código simple de doble panel con un tema oscuro, que muestra un mensaje de bienvenida.

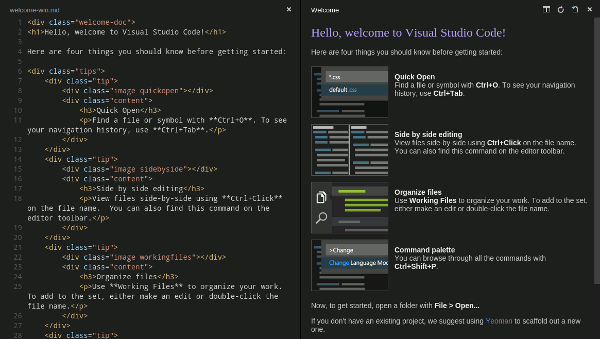
La pantalla de bienvenida es una combinación de marcado y descuento y, como tal, es una muestra excelente de la facilidad con la que VS Code puede representar el descuento. En la siguiente imagen, el archivo de bienvenida se muestra dos veces, su código al lado de su vista previa (Ctrl + Shift + V para alternar):

Sin embargo, cuando cargue algunos proyectos ASP.NET, recibirá una queja.
![]()
VS Code usa mono 3.10+, y sin él, algunas de sus funciones no funcionan como se esperaba. Desafortunadamente, mono 3.10 aún no llegó a la mayoría de las distribuciones de Linux. En Ubuntu 15.04, aún obtendrá la versión 3.2.8 empaquetada. Para instalar la última versión, mono-proyecto.com recomienda agregar un repositorio Debian Wheezy. Esto, por supuesto, será compatible con los sistemas basados en Debian, pero mezclar repositorios de distribución generalmente no se considera una muy buena idea.
Si absolutamente debe tener el último mono (4.0.1 en el momento de escribir este artículo) o si desea confiar en VS Code para la producción (que no debería, ya que es un lanzamiento previo), puede agregar el repositorio con:
echo "deb https://download.mono-project.com/repo/debian wheezy main" | sudo tee /etc/apt/sources.list.d/mono-xamarin.list sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv-keys 3FA7E0328081BFF6A14DA29AA6A19B38D3D831EF sudo apt-get update
entonces corre
sudo apt-get install mono-devel
Para más opciones e información, visite el sitio web mono-proyecto.
Ahora ya está todo listo y listo para usar VS Code en todo su esplendor, aparte de los pequeños fallos ocasionales, ya que todavía es una versión preliminar (a Microsoft no le gusta llamarlo beta por alguna razón).
Un vistazo rápido a las características
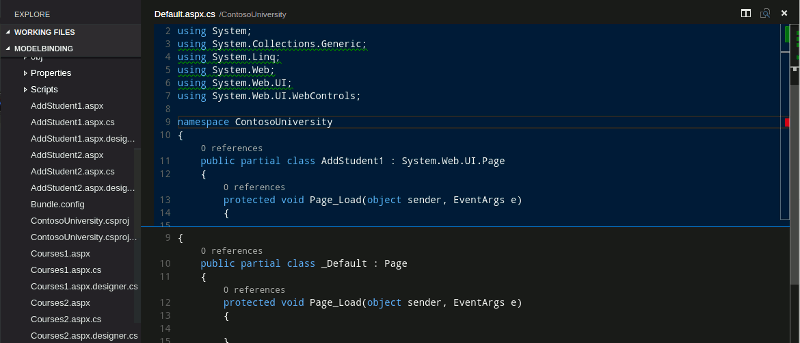
Como se señaló anteriormente, VS Code viene con varias capacidades útiles y, de hecho, poderosas. Los más interesantes se describen a continuación. (Las capturas de pantalla se tomaron en un proyecto de ejemplo de código de Microsoft aleatorio descargado de MSDN.)
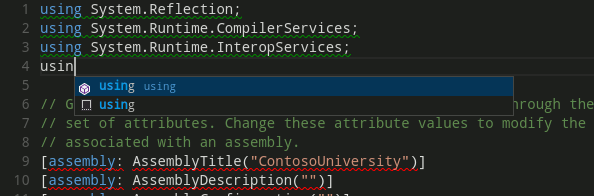
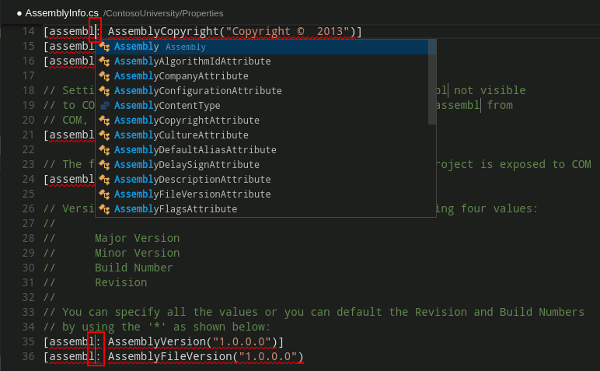
Finalización de código: simplemente comience a escribir y se le ofrecerá cualquier cosa que coincida con la sintaxis del idioma del archivo. (Si no, presione Ctrl + Espacio)

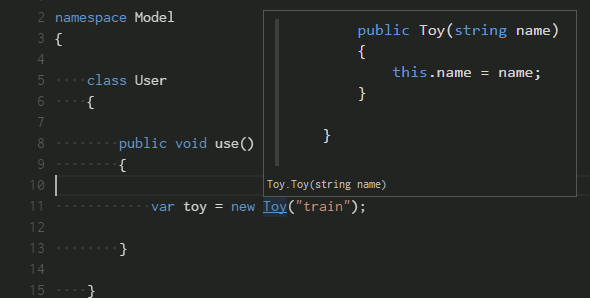
Ir a la definición: encuentre rápidamente cualquier definición con «Ctrl + F12» (según el idioma). Si presiona Ctrl y pasa el cursor sobre un objeto, puede obtener una vista previa de su declaración para que no tenga que saltar a ningún lado.

Selección múltiple y cursores: seleccione todas las apariciones de cualquier palabra con «Alt + clic izquierdo». Puede agregar un cursor al final de cada línea con «Ctrl + Shift + L», lo que le permite editar todas las apariciones de un objeto o símbolo a la vez.

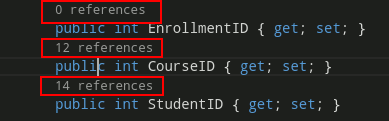
Información de referencia dinámica: obtienes información de referencia en tiempo real.

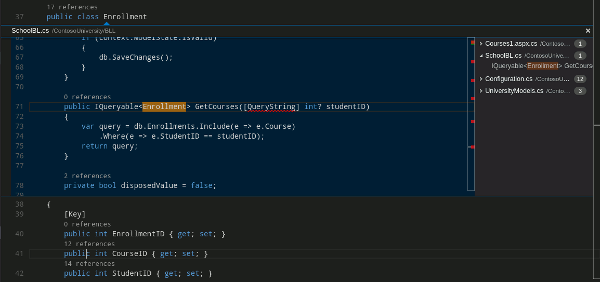
Editor de miradas: no debe cambiar de contexto; puede tener un «adelanto» con «Ctrl + Shift + f10».

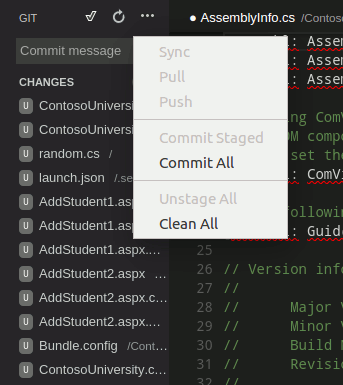
También te vuelves sencillo control de versiones con git

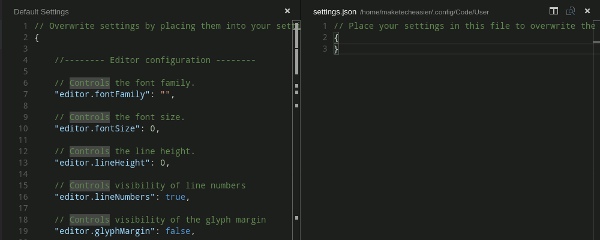
y fácil configuración editando algunos archivos JSON (Archivo>Preferencias).

Por supuesto, VS Code ofrece mucho más que esto. Para obtener una imagen más amplia y aprender todo acerca de la funcionalidad avanzada, visite el sitio web de código de Visual Studio.
Conclusión
Visual Studio Code es un gran avance. Es el próximo esfuerzo de Microsoft para facilitar el desarrollo multiplataforma (que también incluye Linux) después de abrir su núcleo .NET. Si bien incluye algunas características interesantes, al principio puede parecer inusual para alguien acostumbrado a desarrollar en Linux. Aún así, VS Code puede convertirse fácilmente en una herramienta de referencia para los desarrolladores de ASP.NET y NodeJS que solo visitan Linux para realizar una revisión/depuración rápida, pero el desarrollador nativo de Linux aún puede evitarlo en este momento.
Si ya ejecuta mono 3.10+ y está acostumbrado a algunas funciones de VisualStudio, VS Code podría ser adecuado para usted. De lo contrario, es posible que se encuentre en apuros para buscar la justificación adecuada para alejarse de su editor/IDE nativo de Linux preferido por el momento. Sin embargo, Visual Studio Code es prometedor, con potencial para convertirse en un editor realmente poderoso para el desarrollo multiplataforma.