Todos los propietarios de sitios web saben que el tráfico es el elemento vital de su sitio, y el buen contenido es la clave para obtener la inundación. Pero conseguir visitas no es lo único; retenerlos también es esencial. Aquí es donde el diseño web y la interfaz de usuario juegan un papel importante. Si su sitio web es intuitivo y agradable a la vista, su visitante pasará más tiempo en su sitio, los motores de búsqueda amarán más su sitio y su sitio obtendrá una posición más alta en los resultados de búsqueda.
Uno de los elementos clave del diseño web intuitivo y fácil de usar es el menú. Si desea que su menú se destaque entre la mayoría de los otros menús web ordinarios que existen, puede usar el mega menú para incluir imágenes, widgets y prácticamente cualquier elemento web interactivo que desee dentro de su menú. Y si eres un usuario de WordPress, hay un complemento para eso.
Dar sentido a los mega menús
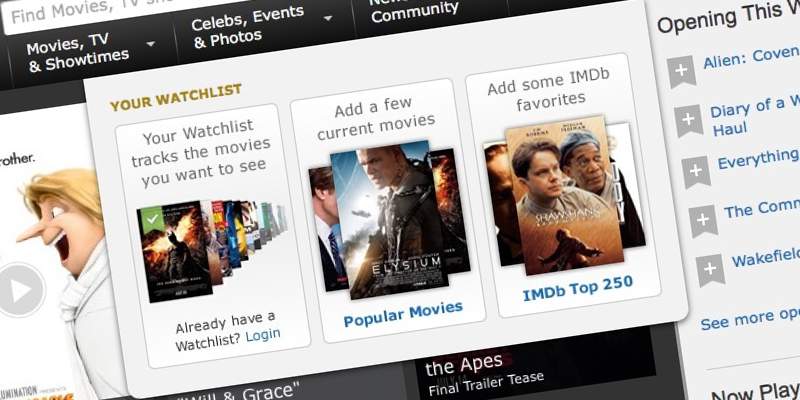
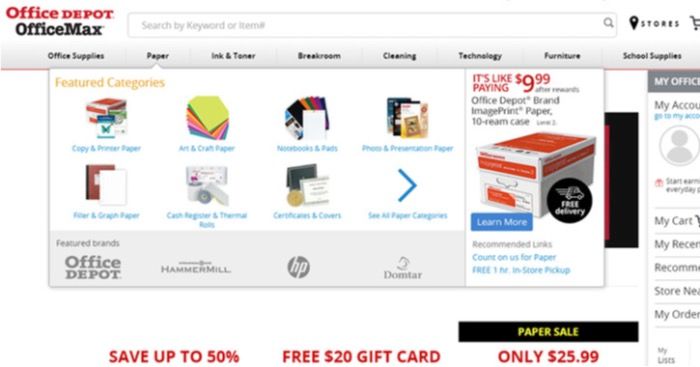
¿Qué es un mega menú? Es una de las tendencias recientes en diseño web que ha sido recogida por sitios importantes, especialmente en el ámbito del comercio electrónico como Wal-Mart, OfficeMax, Target, Adidas, Puma, Toys-R-Us, etc. La naturaleza de un mega menú lo hace perfecto para los minoristas en línea. Pero también es ideal para otros tipos de sitios web, como The White House o IMDB.

El menú es tan antiguo como el propio sitio web. Es la herramienta que utilizan los visitantes para ayudarles a navegar por los sitios web que visitan. Los menús tradicionales que amamos y odiamos brindan a los usuarios cadenas de texto y texto desplegable para realizar su tarea, pero un mega menú lleva las cosas un poco más arriba.
El mega menú permite a los usuarios agregar otros elementos web al menú. Por ejemplo, puede incluir las últimas cinco publicaciones de su blog junto con sus imágenes destacadas dentro del menú. Usando esta capacidad, los minoristas en línea pueden agregar imágenes de sus productos y tal vez las ofertas del día en el mega menú y utilizarlo como otra valla publicitaria donde pueden promocionar aún más sus productos.
Agregar un mega menú a su blog de WordPress
Si WordPress impulsa su sitio web y desea insertar el mega menú como parte de la experiencia del usuario, el proceso es tan fácil como instalar un complemento y hacer una pequeña configuración.
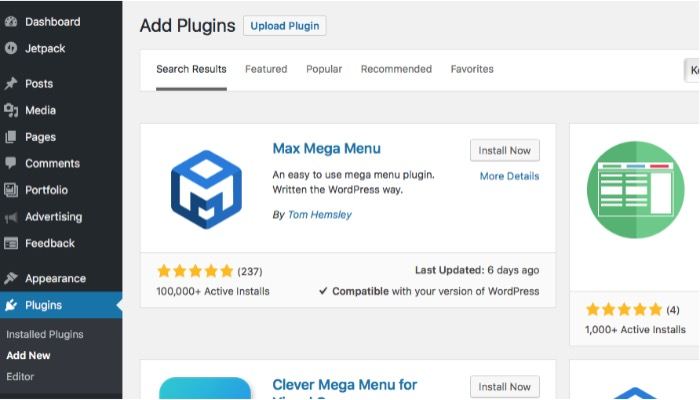
Hay varias alternativas que puedes encontrar en el repositorio de plugins de WordPress, pero vamos a utilizar una de las más populares con más de 100 mil instalaciones, un ranking de cinco estrellas casi perfecto y que se actualiza periódicamente: Max Mega Menú. Puede usarlo con su tema existente y editarlo arrastrando y soltando los elementos.
Puede obtener el complemento desde su panel de control de WordPress yendo al menú «Complementos -> Agregar nuevo» y buscando «Max Mega Menu».

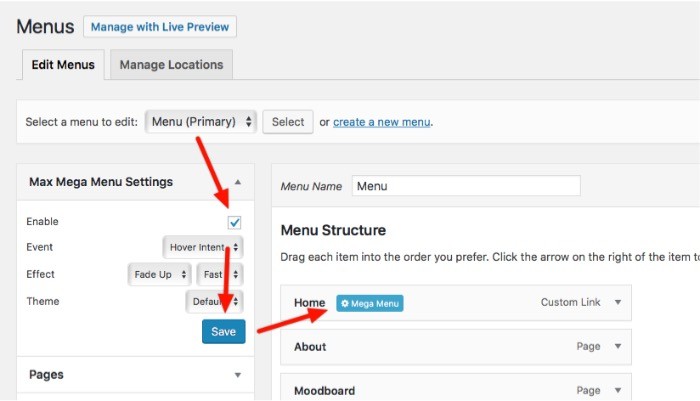
Después de instalar y activar el complemento, vaya a «Apariencia -> Menús» en la barra lateral. Luego, debe habilitar Max Mega Menu a través de su configuración a la izquierda del árbol de menú. Si no puede encontrar la configuración, intente seleccionar «Principal» como el menú para editar desde el menú desplegable.
Verá las opciones adicionales del Mega Menú cuando pase el puntero del mouse sobre uno de los elementos individuales del menú.

Puede usar los menús existentes como base para agregar mega menús, o también puede crear un nuevo conjunto de menús desde cero. No discutiremos cómo crear un menú en WordPress, ya que es otra historia en sí misma, pero puede consultar la página oficial para ayuda.
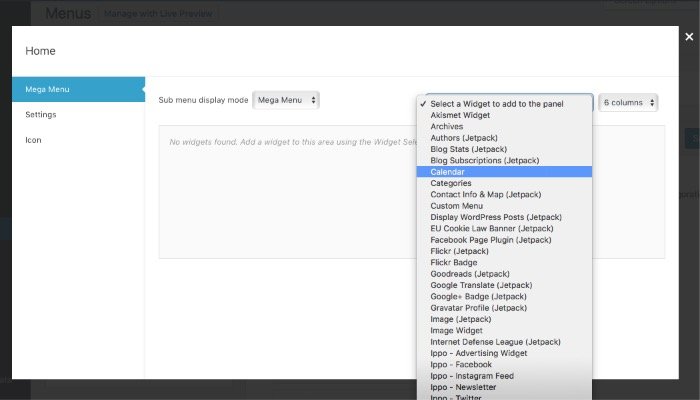
Al hacer clic en las opciones del Mega Menú, se abrirá un panel que contiene todas las configuraciones del Mega Menú para este elemento del menú. Las acciones básicas que puedes realizar son:
- Elija entre el menú desplegable regular en cascada llamado «Flyout» o «Mega Menu» donde el área del menú llena el ancho del menú
- Agregar widgets disponibles al menú
- Elija cuántas columnas desea usar para ese menú en particular

Cada widget adicional viene con el botón de edición para permitir a los usuarios ajustar el contenido en su interior.
Dado que los resultados finales dependerán de qué widgets coloques en el mega menú, todo se reduce a qué widgets tienes en tu arsenal. Cuantos más elementos haya en sus colecciones, mayores posibilidades tendrá.
Algunos temas y complementos vienen con sus propios widgets especiales. También puede encontrar más widgets de WordPress con la ayuda del buen Google. Y dado que puede agregar prácticamente cualquier cosa usando la combinación del widget «Texto» y la codificación de luz, el cielo es el límite para su imaginación.
Estudio de caso rápido
Para darle una idea de lo que puede hacer con el complemento, traté de hacer un estudio de caso rápido.
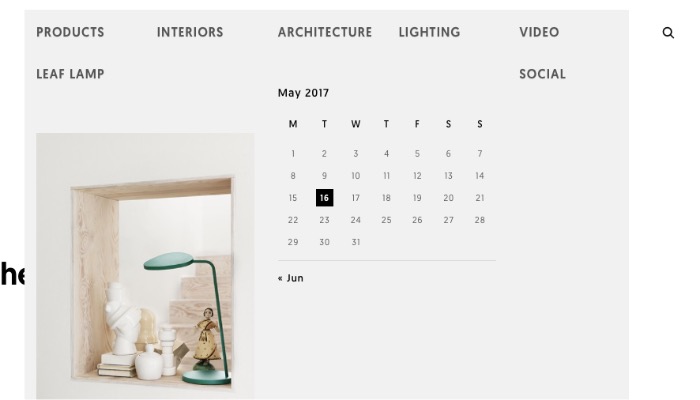
Primero cambié el menú de Flyout a Mega Menu. Luego elegí un menú existente con submenús dentro, eliminé algunos de los submenús que no necesito y abrí el panel Max Mega Menu. Ajusté la columna para que coincidiera con la cantidad de submenús y agregué una imagen usando JetPack artilugio de imagen.
Para hacer las cosas más alegres, también agregué un calendario y un widget de íconos de redes sociales, solo porque puedo.
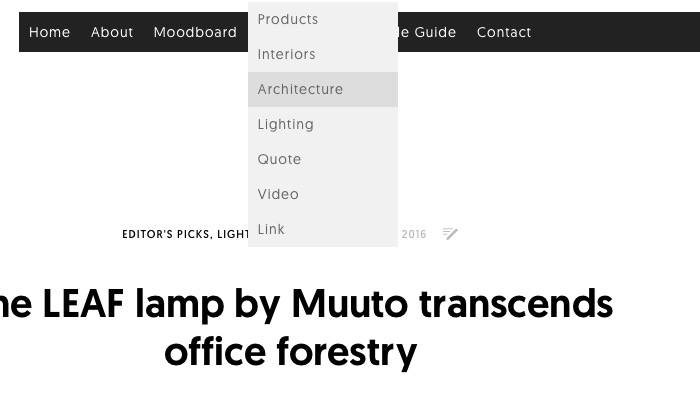
Ahora comparemos el antes y el después de nuestro pequeño caso de estudio. Así es como se veía el menú antes de agregar el mega menú.

Y aquí está el resultado de mi menú después de los ajustes.

Entonces, ¿qué piensas sobre el mega menú? ¿Es solo una tendencia temporal o se mantendrá por más tiempo? ¿Agregarás un mega menú a tu sitio? Comparte tu opinión en los comentarios a continuación.