A medida que el software pasa del escritorio a la nube, pasamos cada vez más tiempo en los navegadores web, utilizando todo tipo de aplicaciones y servicios web. Mirar los mismos sitios web todos los días puede volverse aburrido muy rápido. ¿Sabías que puedes cambiar la apariencia de cada sitio web que visitas?
Elegante es un complemento popular y sorprendentemente poderoso para Firefox (y Cromo!) que le permite modificar cómo se ven los diferentes sitios web en su navegador. Por supuesto, Stylish no cambia los sitios web directamente en sus servidores, ni afecta la apariencia que tienen para otros usuarios; las modificaciones se aplican solo localmente. Están escritos en CSS y funcionan de manera muy similar al concepto de máscaras para aplicaciones de escritorio.
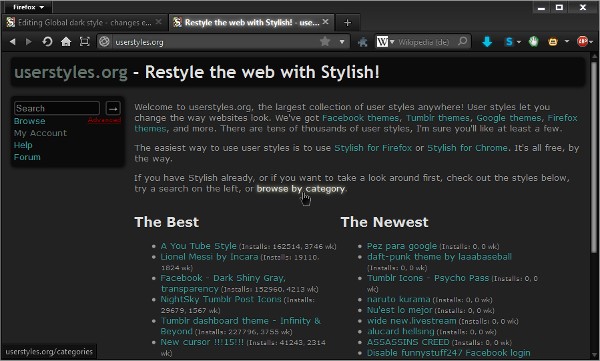
Las «máscaras» con estilo se denominan estilos de usuario y, literalmente, miles de ellas están disponibles de forma gratuita en la página oficial. estilos de usuario.org sitio web. Sin embargo, también es posible escribir sus propios estilos, y no es demasiado difícil.
¿Cómo funciona el estilo?
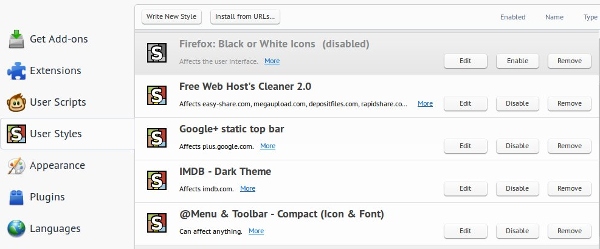
Puedes instalar Stylish como cualquier otro complemento de Firefox: desde la sitio web oficial de complementos o desde el about:addons página haciendo clic en la pestaña «Obtener complementos». Style crea un icono en la barra de herramientas y se puede acceder al menú haciendo clic en él. Todos los estilos de usuario que ha instalado o creado se encuentran en la pestaña «Estilos de usuario» en la página Complementos.

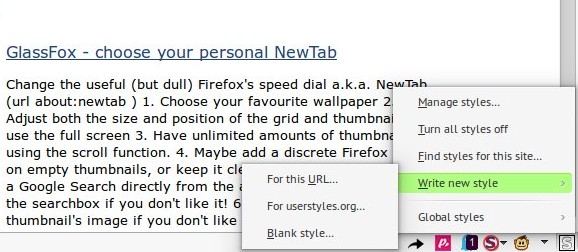
Aquí puede editarlos y deshabilitarlos temporalmente o eliminarlos por completo. Firefox te notificará cuando encuentre una actualización para tus estilos, ya que puede hacerlo automáticamente para aquellos que se instalaron desde Userstyles.org. Si desea crear sus propios estilos, las opciones para ello se encuentran en el menú Estilo.

Dado que los estilos de usuario son partes de CSS, solo pueden afectar los elementos de la interfaz que permite CSS; a saber, fuentes, colores, transparencia, imágenes y la disposición de los elementos en una página web. Antes de escribir su primera secuencia de comandos con estilo, puede ser una buena idea familiarizarse con los tipos de estilos compatibles con estilo.
Tipos de estilos de usuario
Hay tres tipos de estilos de usuario: Aplicación, Global y Sitio.
- Estilos de aplicaciones modificar el aspecto del propio Firefox; Si bien no son tan versátiles como los temas de Firefox, puede usarlos para cambiar el aspecto de las pestañas vacías y las pestañas de marcación rápida, personalizar su página de inicio, modificar el color y el tamaño de las barras de desplazamiento y algunos otros elementos de la ventana del navegador.
- Estilos globales afectan todos los sitios web que visita desde el navegador en el que están instalados. Por lo general, cambian las fuentes, modifican el texto y los colores de fondo, o transforman el cursor.
- Estilos del sitio son los más populares y se aplican a sitios web individuales, URL específicas, dominios o subdominios. Los cambios van desde simples ajustes de fuente y color hasta revisiones completas de apariencia. Los estilos de sitio a menudo son utilizados por personas nostálgicas que «odian» el nuevo diseño de YouTube o Facebook, pero también son útiles para ocultar anuncios, botones de redes sociales y superposiciones.
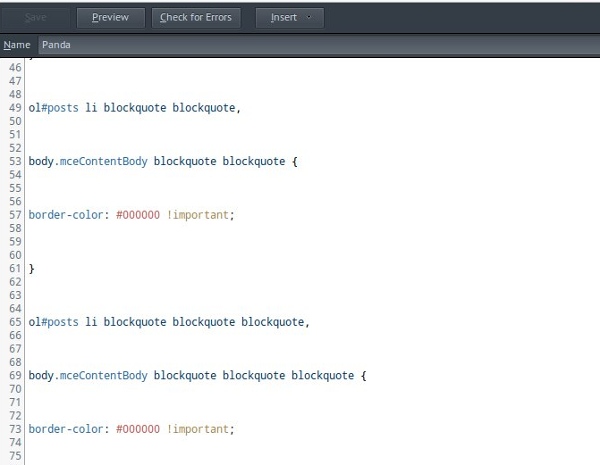
Al hacer clic en la opción «Escribir nuevo estilo» en el menú Estilo, se abre el editor. Hay dos modos de edición: Orion (en la imagen de abajo) y predeterminado, que se puede activar cambiando el extensions.stylish.editor valor a 1 en about:config.

Cada estilo de usuario comienza con la declaración @namespace, seguida de url(https://www.website.com);. Los estilos específicos del sitio también contienen una regla @-moz-document, que puede tomar uno de cuatro tipos (url, url-prefix, domain, regexp), dependiendo de si desea afectar a todas las URL de un dominio o solo a la especificada. Al definir direcciones URL, no puede usar comodines (por ejemplo, no puede escribir domain(*.website.com)), pero se permiten expresiones regulares con comodines. los Página wiki con estilo en GitHub ofrece más información sobre cómo configurar un estilo de usuario.
Para determinar qué elementos de un sitio web incluir en el estilo de usuario, puede confiar en las herramientas de Firefox Web Developer; más concretamente, el Inspector al que accedes pulsando “Ctrl + Shift + C”. En la consola que se abre en la parte inferior de la ventana, puede seleccionar diferentes elementos de un sitio web, verificar sus nombres y copiar el código necesario a su estilo de usuario en la pestaña del editor.
A menos que desee modificar algo realmente específico o aplicar un estilo a un sitio web oscuro, es muy probable que encuentre el estilo exacto que está buscando en la colección de Userstyles.org. Sus estilos cubren los sitios web de redes sociales, portales de noticias y aplicaciones web más populares. Aunque hay algunos especímenes dolorosamente malos (principalmente en la categoría de Tumblr), la mayoría de los estilos de usuario son hermosos, completamente funcionales y, a menudo, se actualizan. Aquí hay un par de recomendaciones para empezar.
Estilos de aplicaciones
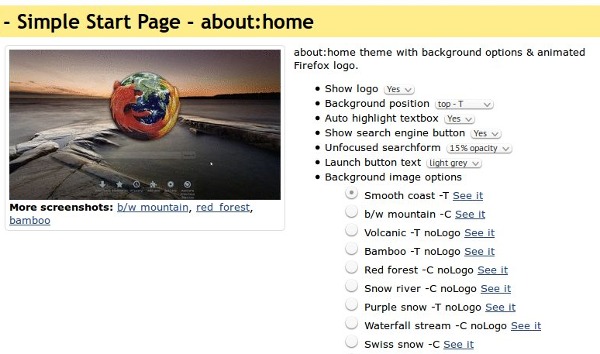
Página de inicio sencilla – un personalizable about:home estilo con logotipo animado opcional.

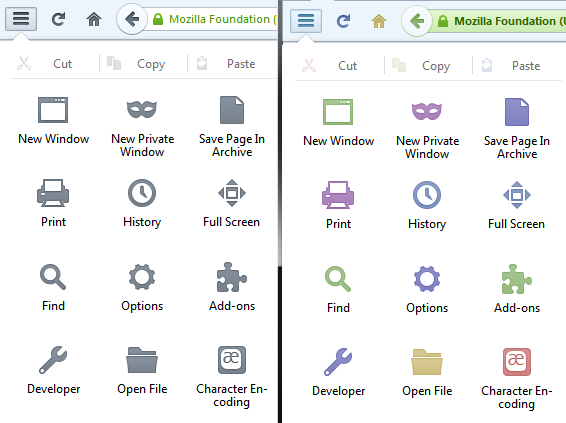
Colorear los botones de Firefox – trae algo de color al nuevo menú de Firefox.

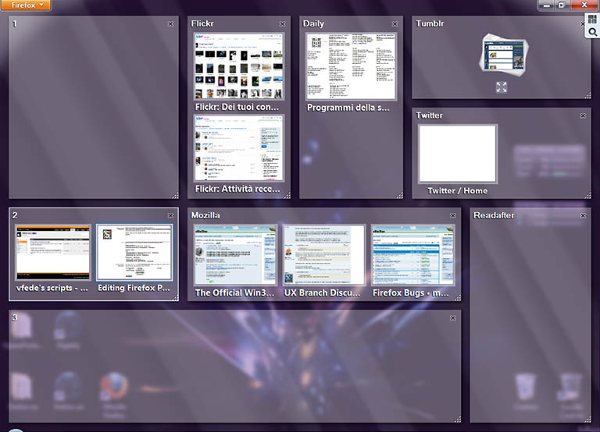
Metro panorámico de Firefox – hace que las pestañas de Firefox en la vista Panorama (Todas las pestañas) se vean como los mosaicos de la interfaz de usuario de Metro de Windows 8.

Intenta también Pestañas pequeñas redondeadas Australis si desea cambiar la forma y el tamaño de las pestañas en la barra de pestañas.
Estilos globales
Estilo oscuro global – oscurece todos los sitios web para que encajen bien con su Firefox oscuro o tema de escritorio. Similarmente, Tamaño de fuente global obliga a todos los sitios web a adherirse a la configuración de fuentes de su navegador.

Estilos del sitio
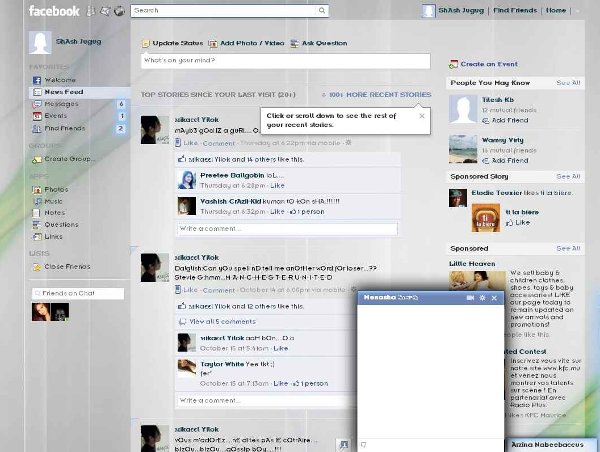
Perfecto tema de Facebook – uno de los muchos fantásticos lavados de cara de Facebook disponibles en Userstyles.org.

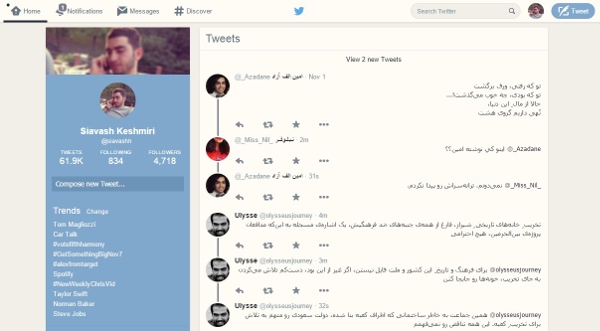
Twitter mínimo y Luz de metro Tweetdeck traiga lo mejor de Material Design y Metro UI a sus aplicaciones web favoritas.

Otras redes sociales:
Reddit renovado – un rediseño minimalista de Reddit que lo hace menos desordenado y más agradable de leer.
Tumblr, el diseño antiguo – para todos los usuarios de Tumblr descontentos con el nuevo aspecto.
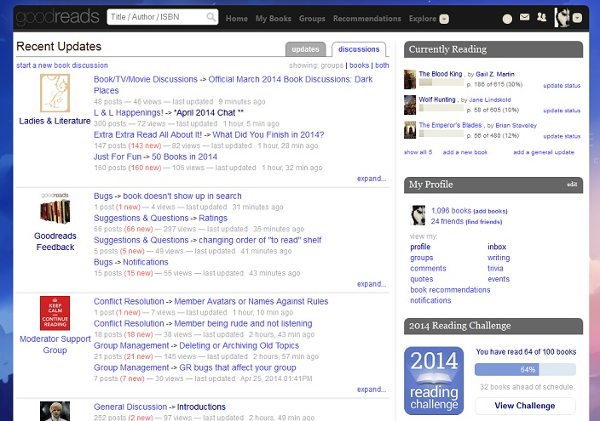
¿Recuerdas Goodreads y su ambiente antiguo? Buenas lecturas personalizadas hace que se vea mucho más moderno.

Para mejorar la legibilidad en Wikipedia, intente Wikipedia minimalista y Escritura legible de Wikipedia.
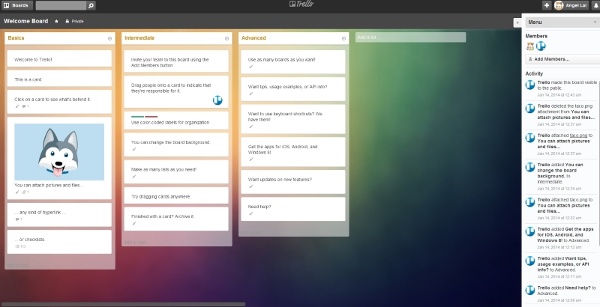
Con Trello Borrar y Plano definitivo de Trellono necesita una versión Pro para personalizar su aplicación de productividad favorita.

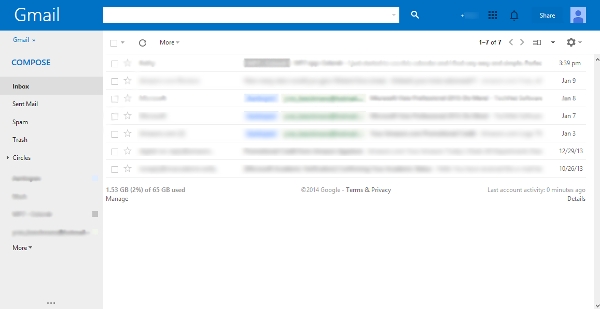
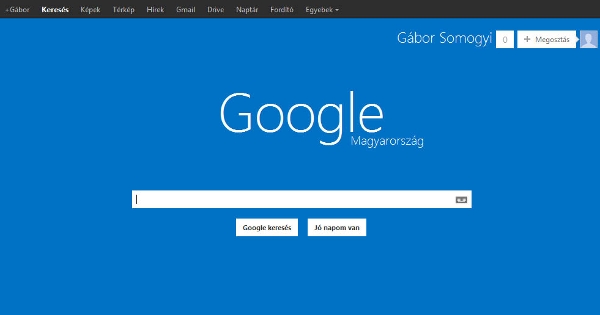
Por último, pero no menos importante, con Stylish puedes hacer Gmail y Búsqueda de Google parecerse a Outlook:


¿Te gusta personalizar tu navegador web? ¿Has probado con estilo? Háganos saber acerca de otros guiones elegantes interesantes y útiles en los comentarios.