Uno de los cambios más emocionantes en Android 5.0 es la introducción de lo que Google llama «Diseño de materiales», un nuevo lenguaje de diseño que determina cómo se verán las aplicaciones de la empresa en el futuro. Si sigue blogs o sitios de tecnología de Android, es posible que haya visto estas dos palabras bastante. Pero, ¿qué significan realmente?
Analicemos esto.
Piense en el diseño de materiales literalmente
La mayor parte de lo que necesita saber se explica directamente en el nombre: Material Design. La nueva interfaz de Google está diseñada para que parezca que está hecha de materiales que realmente puedes tocar. Mediante el uso de sombras y animaciones, las cosas en pantalla deberían moverse de la forma en que esperarías que lo hicieran en la realidad. Cuando toca un botón, aparecen acciones adicionales debajo de él. Cuando se desliza desde la izquierda, los menús se deslizan sobre la pantalla anterior. Cuando cierra una aplicación, se desliza hacia la parte inferior de la pantalla. En cierto modo, es como interactuar con una baraja de cartas.
Así es como los desarrolladores de Google explicaron las cosas en Google I/O 2014.

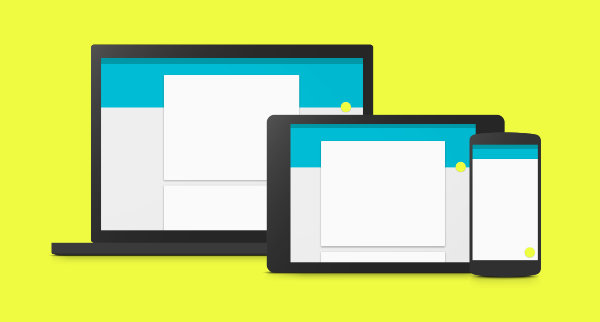
Pero, ¿cómo se ve realmente el diseño de materiales?
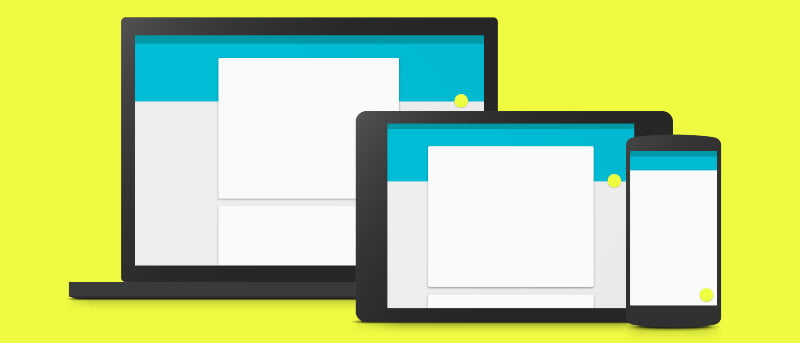
Material Design toma prestado de conceptos ya aplicados al diseño de impresión (piense en revistas y periódicos). Las sombras ayudan a crear una sensación de profundidad donde no la hay, y el uso adecuado puede imitar el aspecto de los papeles apilados en varias capas.
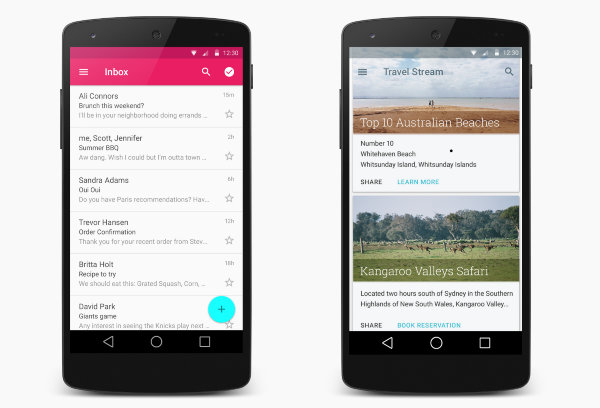
Usando estas mismas técnicas, las aplicaciones modernas parecen tener una sensación de profundidad. La barra lateral todavía sale del lado izquierdo de la pantalla como antes, pero ahora debería flotar sobre la barra de acción en la parte superior de la pantalla. Muchas aplicaciones tienen un botón de acción flotante que se desplaza sobre otros elementos y, al tocarlo, pueden aparecer más opciones desde abajo.

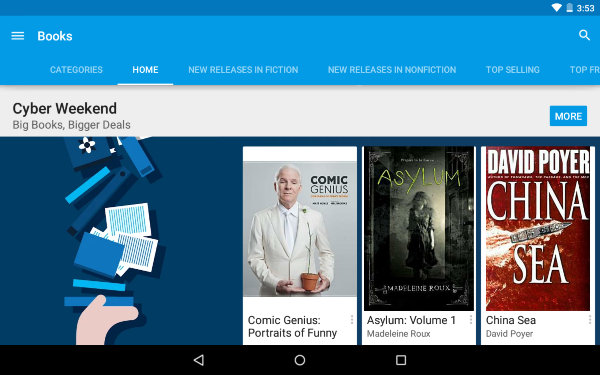
Una marca registrada de las aplicaciones de Material Design hasta ahora han sido los colores llamativos y brillantes. Google ha ejemplificado esto en sus propias aplicaciones, con Gmail en rojo, Inbox by Gmail en azul claro y Keep en amarillo. Play Music es naranja, Play Books es azul, Play Newstand es morado, Play Games es verde y Play Videos es rojo. La aplicación Play Store cambia entre estos cinco colores, pero eso por sí solo no es lo que la convierte en un buen ejemplo de Material Design.

Su aplicación puede ser gris y monótona, como la versión actual de Google Drive, y aun así cumplir con las pautas de diseño. Pero los colores ayudan a establecer una idea de en qué aplicación se encuentra y qué función está realizando. Entonces, si bien los colores llamativos y llamativos no son una parte inherente de Material Design, siguen siendo algo bueno para ver.

Las animaciones son clave
Es un poco desafiante transmitir Material Design en capturas de pantalla estáticas, y las animaciones son una gran razón para ello. Para hacer que todo se sienta realmente como material real, cada pieza de la interfaz de usuario tiene su lugar. Las aplicaciones se deslizan hacia la pantalla desde la parte inferior y regresan allí cuando terminan.
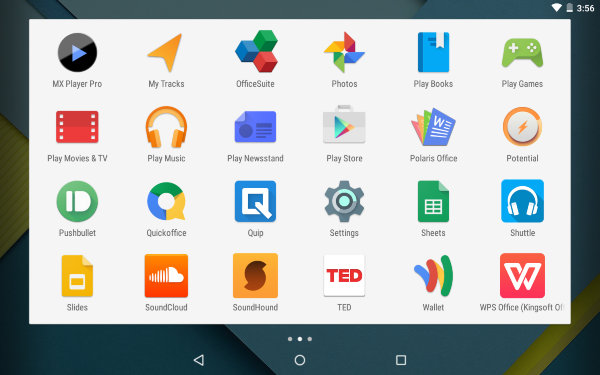
En la versión de Android 5.0 de Google Now Launcher, el ícono del cajón de aplicaciones se transforma en la bandeja blanca que contiene tus aplicaciones. Las barras laterales, los botones y las tarjetas de información se deslizan desde algún lugar.

Estas animaciones no solo se ven atractivas, sino que ayudan a los usuarios a comprender lo que está sucediendo. Hacer que una página de una aplicación se deslice hacia otra significa que ahora está viendo un conjunto diferente de información, mientras que hacer que la pantalla parpadee y cambie instantáneamente podría parecer el resultado de una falla.
Las animaciones muestran cómo los diferentes aspectos de la interfaz de usuario responden a nuestro toque, y esto es cada vez más importante a medida que nos alejamos de los dispositivos con métodos de entrada físicos. Necesitamos saber qué está pasando mientras tocamos en diferentes partes de la pantalla.

Material Design no se trata solo de Android
Si bien el nuevo lenguaje de diseño de Google está provocando la mayor emoción en su plataforma móvil, eso no refleja sus orígenes. Este esfuerzo se generó a partir de los desafíos encontrados al crear sitios web que escalan en diferentes tamaños de pantalla. El gigante de las búsquedas quiere que la apariencia cambie de un factor de forma a otro, con personas capaces de navegar en un dispositivo usando la información que aprendieron de otro. Ya puedes ver Material Design en las versiones web de Mantener, Conduciry Bandeja de entrada por Gmail. Se espera que también aparezca de manera más prominente en Chrome OS.

¿Dónde puedo encontrar Material Design en Android hoy?
Los dispositivos Nexus que se envían con Android 5.0 ya brindan una experiencia Material completa. La última versión del sistema operativo también comenzó a implementarse en teléfonos y tabletas Nexus y Motorola. Las personas sin Android 5.0 no tienen por qué prescindir de él. Muchas de las aplicaciones de Google ya han hecho la transición y están disponibles directamente en Play Store. También puede consultar nuestra lista de otras ocho aplicaciones que ya muestran Material Design.
Y si eres un desarrollador de aplicaciones de Android, Google ha lanzado un Lista de verificación de diseño de materiales eso puede ayudarlo a estar seguro de que está haciendo todo bien. Google también ha proporcionado un sitio web que expone las cosas claramente para la gente promedio también.
Si tiene preguntas sobre Material Design, ¡no dude en preguntar en los comentarios a continuación!
Créditos de la imagen: Desarrolladores de Android, Google