Hay muchas formas de mejorar el rendimiento de tu blog de WordPress. Hemos discutido el uso del complemento de almacenamiento en caché, la limpieza y optimización de su base de datos y también muchos otros consejos para acelerar el tiempo de carga. En este artículo, le mostraremos cómo puede mejorar aún más el rendimiento de su sitio cargando sus imágenes a pedido.
Todos los propietarios de blogs sabrán que las imágenes juegan un papel importante en una publicación de blog. En Make Tech Easier, nos encanta usar muchas capturas de pantalla para que el tutorial sea más claro y fácil de entender. Sin embargo, hay un problema con esto. Cuantas más imágenes tenga, más lento se cargará el sitio y utilizará más ancho de banda. Además, como subcontratamos nuestro alojamiento de imágenes a Amazon S3, el mayor ancho de banda también se traduce en un mayor costo.
Una buena solución a esto es cargar sus imágenes bajo demanda, o lo que se conoce más comúnmente como carga lenta.
Lazy loader es un complemento de jQuery que retrasa la carga de imágenes en páginas web (largas). Las imágenes fuera de la ventana gráfica (parte visible de la página web) no se cargarán hasta que el usuario se desplace hacia ellas. Para los sitios que usan muchas imágenes, la carga diferida puede hacer que la página se cargue más rápido y también ayuda a reducir la carga del servidor (y el costo).
Para evitar entrar en detalles técnicos, veamos las formas (más sencillas) de integrar esto en su blog de WordPress.
1. Cargador diferido de imágenes jQuery
Sin duda, el complemento es la forma de simplificar las cosas en WordPress. jQuery Image Lazy Loader es uno de esos complementos que integra la función de carga diferida en su sitio.
No se requiere configuración. Todo lo que necesita hacer es instalar el complemento y activarlo.
Una vez activado, el script de carga diferida funcionará en todas las páginas del sitio.
2. Cargador perezoso
Lazy Loader es otro complemento que integra la función de carga diferida en su sitio. La diferencia es que es configurable. El complemento Lazy Loader no está disponible en el repositorio de WordPress, por lo que debe ir al sitio web del desarrollador y descárguelo (lo que también significa que no podrá instalarlo directamente desde su panel de WordPress).
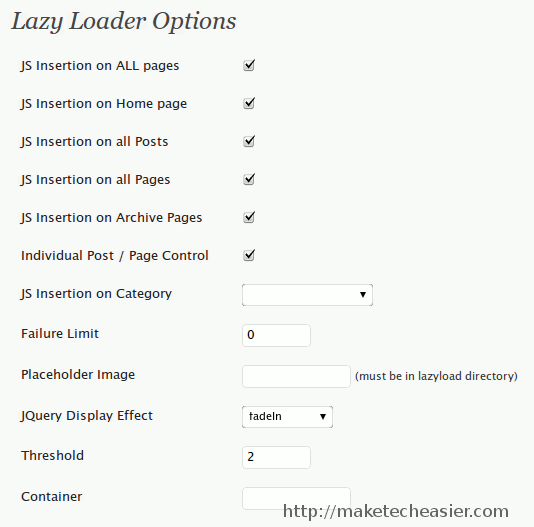
Una vez que lo haya descargado, instalado y activado, puede ir a la sección «Configuración -> Lazy Loader» para configurar el complemento.

Las opciones disponibles incluyen insertar el script de carga diferida en todas las páginas, página de inicio, publicaciones, páginas, categoría, etc. También puede establecer el límite de umbral (la cantidad de imágenes para cargar debajo de la ventana gráfica) para evitar un retraso en la carga de imágenes.
Otras opciones incluyen los efectos de carga y el uso de su propia imagen de marcador de posición.
Conclusión
La carga diferida es una buena manera de reducir el ancho de banda de su sitio, mejorar el tiempo de carga de la página y el rendimiento general. Si solo desea una solución plug and play, jQuery Image Lazy Loader es la solución. Si desea tener más control, entonces el complemento Lazy Loader es una mejor opción.
Por último, para aquellos que son lo suficientemente competentes, es posible que desee consultar el proyecto de carga diferida para una integración profunda en su sitio.
Credito de imagen: takamorry
