Al desarrollar un sitio web, debe hacer una lista de verificación de muchos requisitos complejos. Ya sea que se trate de esquemas de color o fuentes, problemas de diseño CSS o capacidad de respuesta del sitio web en varios dispositivos, es importante estar al tanto de cualquier problema emergente. Las siguientes son algunas de las mejores extensiones de desarrollo web para Google Chrome (y otros navegadores basados en Chromium).
1. Cuentagotas de selección de color
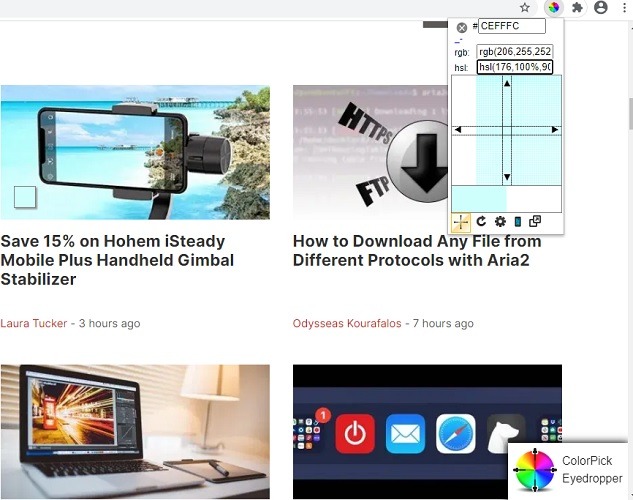
¿Te apetece la combinación de colores de una página web aleatoria y quieres utilizarla en tu propio proyecto? Una extensión de Chrome llamada Selección de color «Cuentagotas» le permite extraer los colores con precisión milimétrica y una función de zoom ajustable.

Extensiones como estas requieren permiso en todos los sitios web para realizar la extracción de color. Si desea funciones un poco más avanzadas, hay una similar herramienta llamada ColorZilla que viene con un generador de gradientes, un visor de paletas y un historial de colores.
2. Captura de pantalla de página completa con un clic
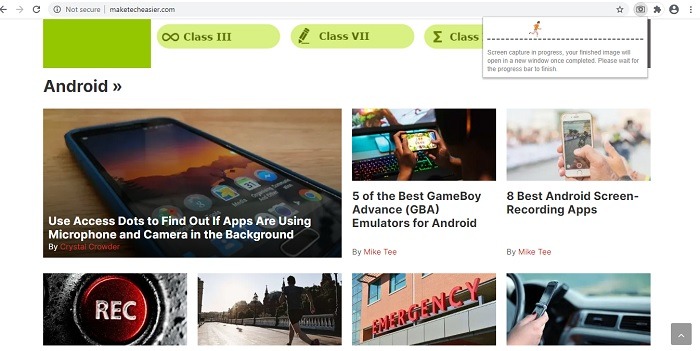
Tomar una captura de pantalla web de página completa es una necesidad del trabajo diario. A veces, la mejor manera de comunicar los cambios de diseño es capturar todo el sitio web tal como es. Con una extensión llamada “Captura de pantalla de página completa con un clic”, puedes lograrlo con precisión.
Mientras la captura de pantalla está en progreso, su imagen de desplazamiento terminada se abrirá en una nueva ventana una vez completada.

Toda la pantalla de la página web ahora está disponible para descargar en formato PNG. También puede aplicar una serie de efectos a la pantalla de imagen, incluidos filtros, dibujar sobre la página web, agregar texto y más.
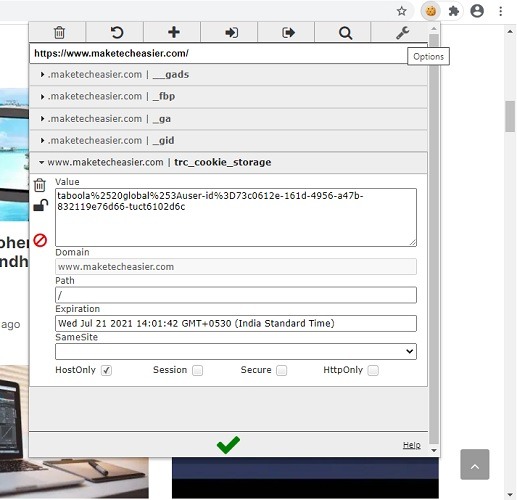
3. Edita esta cookie
Los desarrolladores web necesitan acceso a los administradores de cookies para agregar, eliminar, editar, proteger y bloquear cookies. Editar esta cookie es una extensión útil que te permite trabajar con cookies como quieras y exportarlas o importarlas en formato JSON. Esto lo ayuda a mantener el sitio web en buen estado al eliminar las cookies antiguas y limitar la fecha máxima de extracción de cualquier cookie.

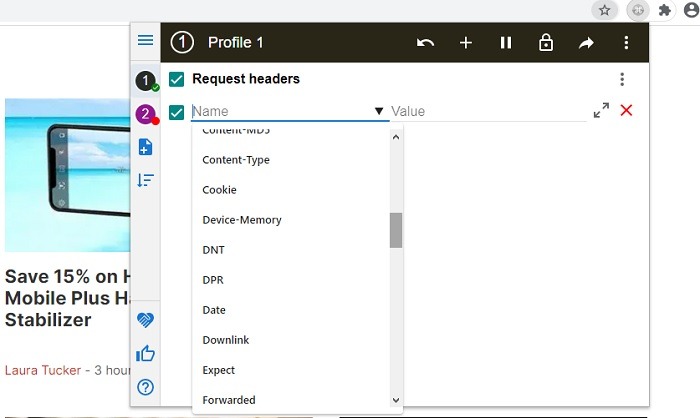
4. ModHeader
ModHeader es una de las extensiones de Chrome más populares para modificar encabezados HTTP de páginas web. Con solo uno o dos clics, puede habilitar la modificación del encabezado según la URL o el tipo de recurso. La mejor parte es que puede crear múltiples perfiles y agregar diferentes valores a los encabezados modificados. Todas las modificaciones pueden estar restringidas a una sola pestaña o a un sitio completo.

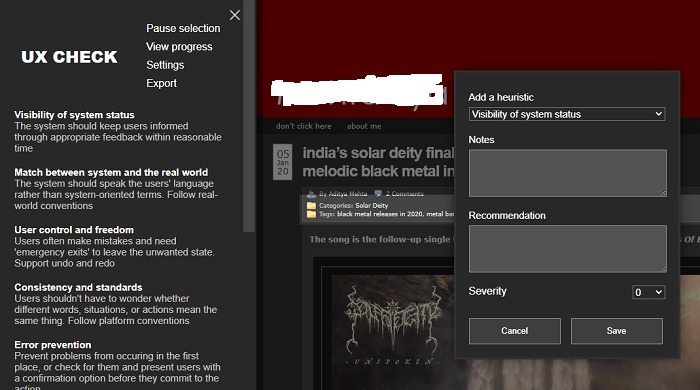
5. Comprobación de la experiencia de usuario
Todos necesitamos una evaluación heurística del sitio web en ejecución de vez en cuando. Esto se hace fácil con Verificación de experiencia de usuario, una extensión que muestra todos los comentarios relacionados con UX en un panel lateral. Después de hacer clic en un elemento que no coincide con una heurística evaluada por usted, puede agregar notas y tomar capturas de pantalla. Finalmente, todos los cambios se pueden exportar en formato .docx.

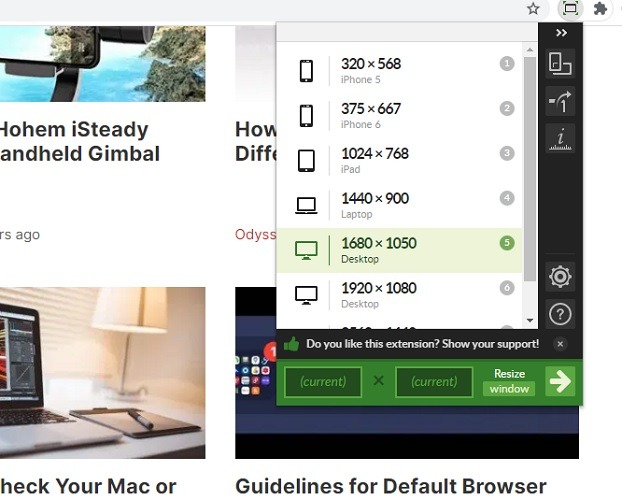
6. Cambiar el tamaño de la ventana
Los desarrolladores web necesitan emular sus páginas web para diferentes dimensiones de pantalla. Con Cambiar el tamaño de la ventanapuede realizar estas evaluaciones fácilmente para computadoras portátiles, tabletas, teléfonos inteligentes y cualquier tamaño de pantalla que elija.

La herramienta tiene algunas características geniales como «Rotar» y «Medición en vivo», junto con un montón de funciones de personalización visual. Si desea crear un sitio web realmente receptivo, asegúrese de haber verificado su apariencia para todas las dimensiones de la pantalla.
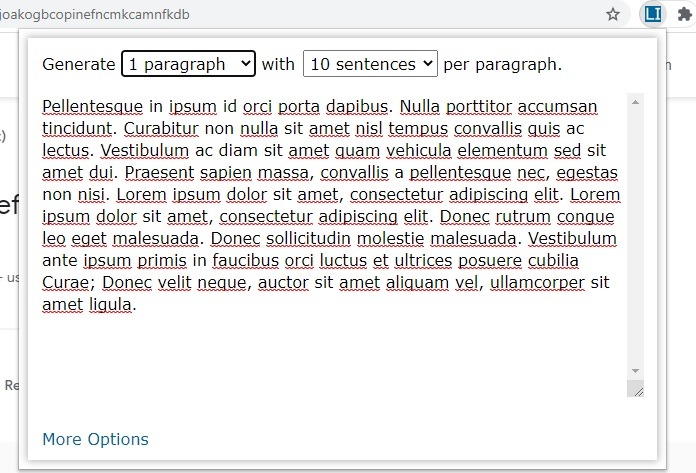
7. Generador Lorem Ipsum
Para terminar rápidamente el trabajo en una página web, necesita texto predeterminado. Una extensión llamada Generador Lorem Ipsum ofrece múltiples opciones de texto predeterminadas de diferentes párrafos y oraciones por párrafo. Puede seleccionar fragmentos de texto o texto completo mediante la opción «Selección automática». La plantilla final le da un aspecto elegante debido a las posibilidades de variación en el texto.

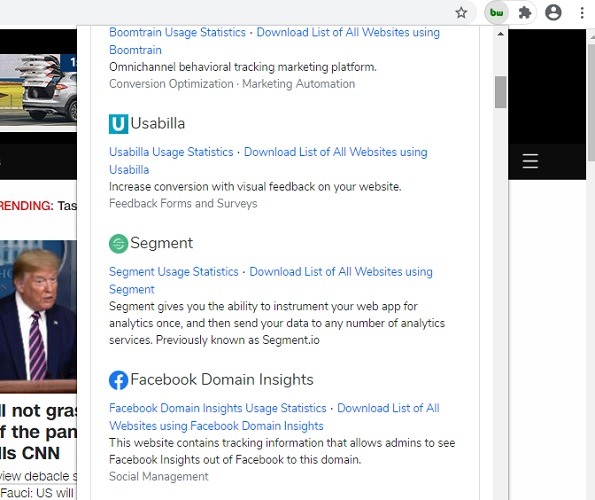
8. Perfilador de tecnología BuiltWith
BuiltWith es un extensión clásica para conocer todas las tecnologías subyacentes que soportan un sitio web. Con solo un clic, crea un perfil que lo ayuda a conocer los últimos complementos e instrumentos que hacen que el sitio web se destaque mejor. Esto le ayuda a replicar sus funcionalidades para su propio uso.

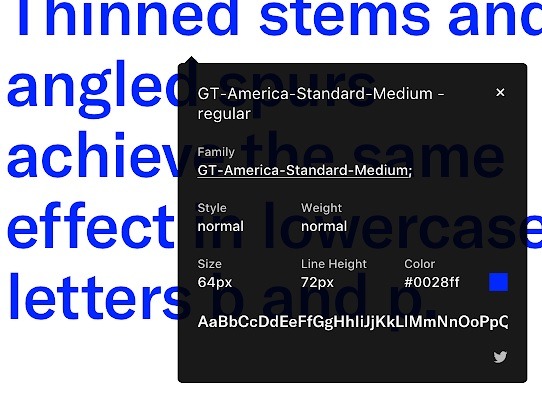
9. Qué fuente
WhatFont es una de las formas más rápidas y fáciles de identificar diferentes tipos de fuentes en una página web. Solo necesita pasar el cursor cerca del texto para obtener todos los detalles. Admite plantillas avanzadas como TypeKit y Google FontAPI.

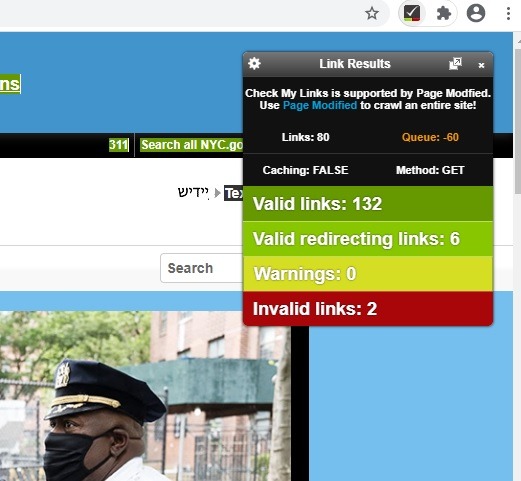
10. Revisa mis enlaces
A veces necesitamos un resumen objetivo de todos los enlaces a un sitio web. Comprobar mis enlaces es una extensión popular para resumir enlaces válidos, no válidos y rotos. Los resultados del enlace para cualquier sitio web en ejecución se ven inmediatamente en un panel lateral. Esta herramienta es extremadamente útil para verificaciones puntuales de última hora antes de que su sitio web o los cambios publicados entren en funcionamiento.

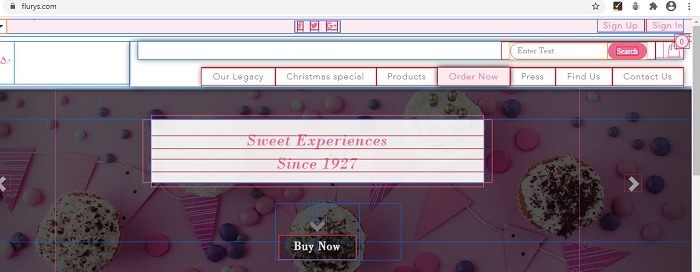
11. pesticida
¿Anticipa problemas de diseño CSS en su sitio web? Pesticida le permite depurar estos problemas proporcionando un esquema para cada elemento de la página. Al mantener presionada la tecla Ctrl, puede ver la información del elemento y analizar la ubicación del elemento en la página.

Hay muchas otras extensiones web populares que administran detalles cruciales en aplicaciones de sitios web. Por ejemplo, Visor de JSON ayuda a quienes trabajan con archivos JSON. Hay un Generador de árboles HTML que da un árbol de todos los elementos en un sitio web.
Aparte de lo anterior, también hay muchas extensiones de Chrome para mejorar la velocidad de navegación. ¡Échales un vistazo!