Si es diseñador y necesita herramientas útiles para acelerar, colaborar o auditar sus proyectos de desarrollo web, la extensión de Chrome tiene una gran cantidad de herramientas.
Esta lista incluye algunas de las herramientas y extensiones de Chrome más populares, y algunos dirían necesarias, que todos los usuarios que realizan trabajos de diseño deberían tener en su bolsa.
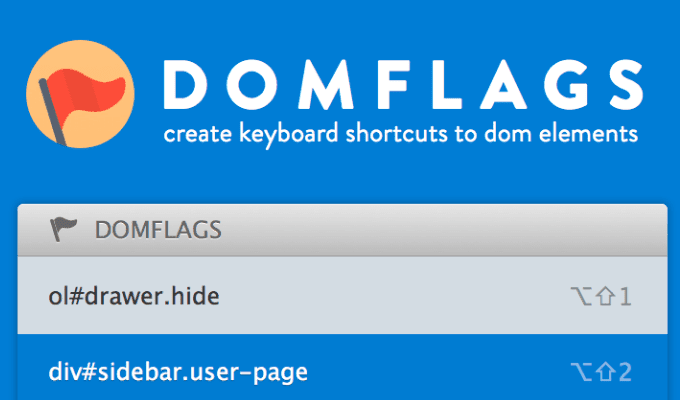
1. DomFlags

DOM Flags es una extensión de Chrome fácil de usar que ofrece a los desarrolladores una nueva forma de trabajar con las herramientas del navegador. Permite a los desarrolladores acelerar la tarea de diseñar elementos.
Al usar los atajos de teclado para cada elemento, puede agregar su navegación a sus favoritos.
Todos hemos experimentado la dificultad de inspeccionar elementos muy detallados y es fácil perderse.
DOM Flags le permite rastrear elementos de estilo incluye una función para inspeccionar componentes automáticamente con precisión. Esto, a su vez, ayudará a acelerar el flujo de trabajo y la implementación de DevTools.
DOM Flags le permite realizar un seguimiento de los cambios. Y manténgase enfocado en las cosas con las que está trabajando.
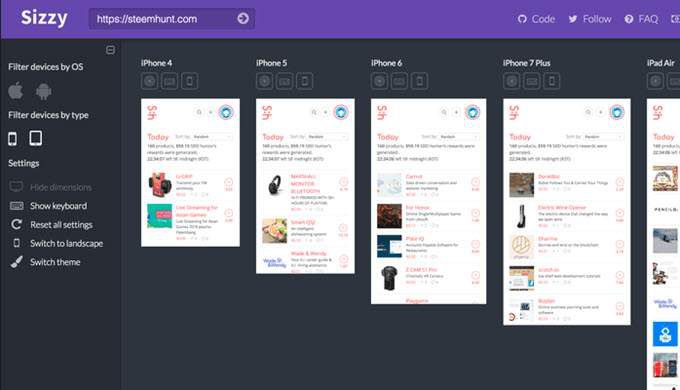
2. Sizzy

Sizzy ofrece a los diseñadores y desarrolladores una forma sencilla de probar sus sitios en varias ventanas.
Sizzy proporciona una forma sencilla de verificar su diseño en tiempo real. Ofrece una vista interactiva de cualquier número de dispositivos y tamaños de pantalla. Incluso puede simular el teclado de un dispositivo y luego cambiar entre los modos horizontal y vertical.
La instalación de una extensión de Chrome agregará un botón a su barra de herramientas, que al hacer clic en él, abrirá la URL actual en la plataforma Sizzy. La extensión bloqueará todos «x-frame-opciones”Encabezados para que pueda ver cualquier sitio web en línea.
Sizzy es un proyecto de código abierto y puedes ver el código completo aquí.
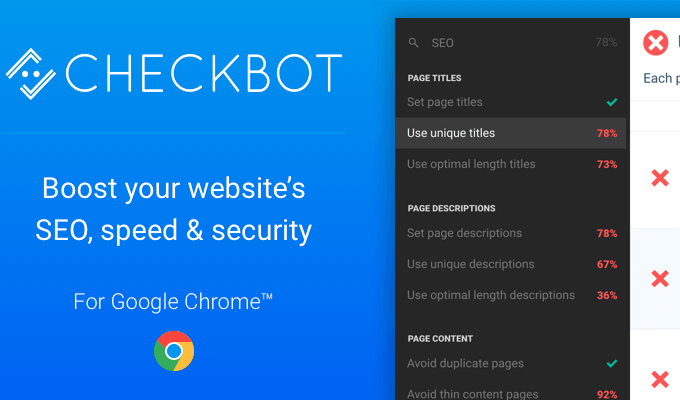
3. Checkbot

Checkbot puede probar su sitio para detectar problemas de seguridad y también auditar la velocidad de carga de la página de su sitio web. Proporcionará a los diseñadores una forma de identificar errores típicos y recomendará mejoras en la seguridad del sitio, el motor de búsqueda y la velocidad del sitio.
Utilizando más de 50 métricas de mejores prácticas, auditará un sitio web en busca de mejores prácticas de SEO, enlaces rotos, contenido duplicado y más. La herramienta también validará CSS, JS y HTML.
Checkbot detecta errores del diseñador y del codificador en tiempo real, por lo que no tiene que volver atrás y volver a comprobar su trabajo una y otra vez.
Si está buscando una herramienta de buena calidad que arregle los enlaces de páginas rotos, garantice contenido y títulos de página únicos y elimine las cadenas de redireccionamiento, esta herramienta sería útil.
Para los diseñadores, puede ayudarlo a minimizar su CSS y JS, así como proporcionar recomendaciones sobre cómo minimizar su CSS y aprovechar el almacenamiento en caché del navegador.
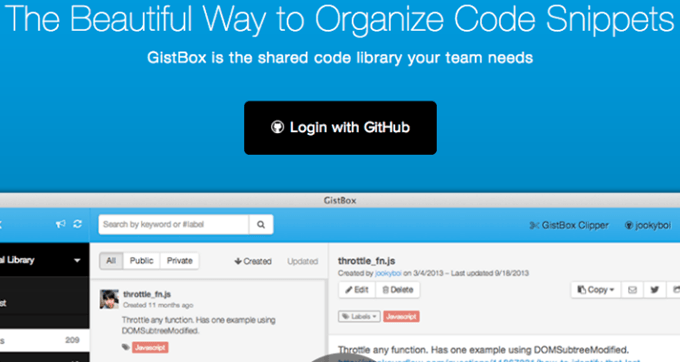
4. Cortacésped GistBox

GistBox es una de las extensiones de Chrome más útiles para diseñadores web.
GistBox puede crear un Gist de GitHub desde cualquier bloque de código en la página web que está viendo.
En la esquina superior derecha de cualquier bloque de código, verá un pequeño botón que, cuando se presiona, permitirá una ventana emergente que le permitirá guardar el código en el Gist.
Puede crear nuevos Gists con un clic derecho del mouse y guardar bloques de código para su posterior inspección y uso.
La integración con GitHub permite a los diseñadores y desarrolladores recopilar bloques de código y manipularlos o clasificarlos para su uso posterior. Esto lo convierte en una herramienta de extensión de Chrome útil y eficiente.
5. ColorZilla

ColorZilla es una extensión de Chrome increíblemente útil para recopilar códigos hexadecimales que se pueden etiquetar, etiquetar y categorizar para proyectos de diseño web individuales.
Le permite seleccionar una herramienta de cuentagotas que extraerá el color de cualquier página web y lo guardará en el portapapeles de ColorZilla.
Con él, puede desarrollar rápidamente paletas de colores para su uso posterior y para asegurarse de que está utilizando el color de forma coherente en el diseño y desarrollo web.
ColorZilla también actúa como analizador de color CSS y editor de degradado para que pueda convertir una imagen a CSS.
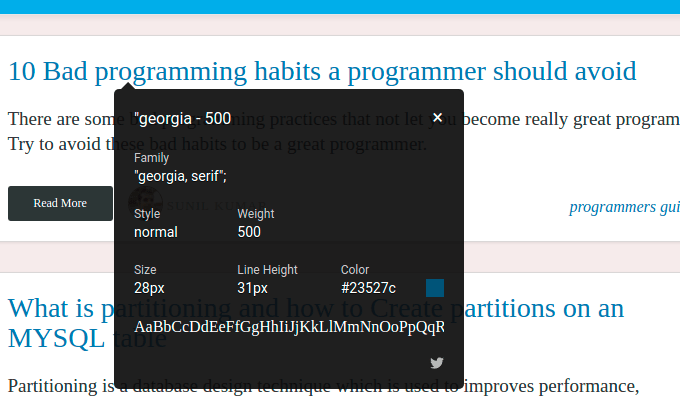
6. WhatFont

Esta extensión de Chrome es un ahorro de tiempo real para aquellos que desean usar sus fuentes favoritas e integrarlas en su propio proyecto de diseño web.
La extensión WhatFont Chrome permite a los desarrolladores escanear e identificar rápidamente casi cualquier fuente en cualquier página web.
El complemento está bien desarrollado y, en lugar de tener que abrir herramientas de inspección, el complemento simplemente funciona al pasar el mouse sobre la fuente.
No solo eso, sino que la extensión también identificará el servicio utilizado para brindar soporte y una fuente Pages Go. API de Google Font y Typekit.
7. LightShot

LightShot es una herramienta de captura de pantalla rápida que le permite capturar todo o parte de cualquier página y cargar o descargar o enviar a un destino de terceros.
Las capturas de pantalla tomadas por LightShot se pueden usar y compartir en las redes sociales o imprimirse.
Puede anotar y agregar texto, flechas y más a la parte seleccionada de la pantalla. Pero quizás una de las características más brillantes de esta sencilla herramienta para diseñadores web es que, al seleccionar una imagen, puede realizar una búsqueda completa de imágenes de Google para imágenes similares en línea.
LightShot se puede configurar en varios idiomas.
La extensión está escrita en JavaScript puro y también funcionará para Windows, Chromebook, Linux y Mac OS. También se puede ver como aplicación de escritorio lo que lo convierte en una excelente opción para los diseñadores web que dependen de múltiples dispositivos.
8. Captura de pantalla impresionante

Al igual que Lightshot, Awesome Screenshot es una captura de pantalla y una extensión de captura de imágenes.
Sin embargo, se diferencia de Lightshot en varios aspectos. Awesome Screenshot se puede configurar para conectar todas sus capturas de pantalla a su Google Drive.
Te permite capturar los elementos que están más allá de tu vista para capturar toda la página. Tiene herramientas adicionales de edición y anotación, la coma permite recortar y editar imágenes en extensión .. o con el uso de aplicaciones adicionales.
También puede ampliar su funcionalidad instalando la aplicación de escritorio de Chrome. El complemento también permite capturar y compartir videos para que pueda colaborar con otros desarrolladores o diseñadores mientras trabaja en cualquier sitio.
Puede agregar imágenes adicionales a una captura de pantalla, así como azul o borrar elementos que prefiere no mostrar a los demás.
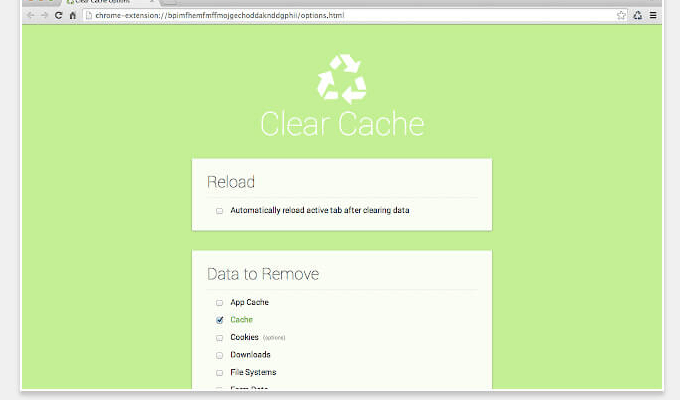
9. Limpiar la caché

La extensión Clear Cache Chrome es una herramienta rápida y fácil que le permite borrar las cookies y el caché de la página que está viendo. Elimina la necesidad de navegar a la página de configuración de su navegador para borrar algunos elementos simples de la página.
Para los diseñadores web que realizan múltiples ediciones y quieren verlas en tiempo real, esta es una gran herramienta que eliminará gran parte de la frustración de mirar datos antiguos.
A veces es necesario borrar la memoria caché y las cookies, pero navegar por la configuración de Chrome es tedioso. Clear Cache le permite borrar su caché, así como las cookies globales o locales con un solo clic.
Clear Cache te permitirá configurar qué elementos quieres borrar de la página. Las variables incluyen efectivo, descargas, todos los sistemas, datos de formulario, en efectivo, base de datos de índice, datos de complementos, contraseñas y más.
10. Extensión de Google Chrome para desarrolladores web

La extensión de Google Chrome para desarrolladores web facilita que los desarrolladores y diseñadores auditen, analicen y verifiquen sus páginas web en busca de violaciones de las mejores prácticas en diseño, codificación, uso y optimización de motores de búsqueda.
Es una gran herramienta todo en uno que no requiere mucha navegación por nuestros recursos, pero proporciona una gran cantidad de información útil sobre diseño web y también es responsable de los elementos de optimización del motor de búsqueda en un sitio web o página.
La extensión instala la barra de herramientas junto con varias herramientas de desarrollo web.
La herramienta le brindará orientación sobre el tamaño, el ancho y las dimensiones de la página que entran en conflicto con las mejores prácticas para su uso en varios dispositivos. Le permite verificar el JavaScript incorporado y visualizar su sitio web a través de la simulación de varios dispositivos.
La extensión funciona bien en Windows, Linux y Mac OS. Además de los problemas de codificación y diseño, también proporcionará información sobre metaetiquetas, encabezados de respuesta, información de color e información topográfica.
Puede revisar las características principales de la herramienta, así como sus capacidades completas en el desarrollador. Sitio web de Chris Pedericks.
Sin duda, existe una gran cantidad de otras extensiones de Chrome útiles y de alta calidad que los diseñadores o desarrolladores web podrían usar.
Esta lista presenta algunas de las herramientas más populares y útiles. ¿Tiene alguna recomendación de herramientas que crea que son más útiles o superiores a las de esta lista? Haznos saber.