Aunque hoy en día puede encontrar muchas tecnologías diferentes que impulsan nuestros sitios, los dos archivos más importantes en todo Internet son HTML y CSS. Sí, si necesita algo complejo, también necesitará más tecnologías para acompañarlo. Pero si todo lo que desea es crear una página web personal simple, HTML y CSS son todo lo que necesita.
Introducción a los conceptos básicos
Esta es una guía para principiantes de HTML y CSS que le mostrará cómo crear un sitio simple lo más rápido posible. Los resultados no serán necesariamente «conformes a los estándares». Y tendrás que hacer un poco de lectura por su cuenta si desea modificarlo y expandirlo aún más. Pero será un sitio y funcionará «como debería» en la mayoría de los navegadores.
Dado que el espacio es escaso, no profundizaremos demasiado en todos los aspectos del desarrollo y diseño web. En cambio, lo guiaremos a través de los pasos para pasar de cero a una página web completamente funcional, explicando lo que hace todo en el proceso.
Los dos archivos necesarios
Un sitio moderno consta de muchos archivos, pero dos son los más esenciales: un archivo HTML y un archivo CSS. El archivo HTML define los elementos y la estructura de una página. El archivo CSS define la apariencia de esos elementos.
Ambos son esencialmente archivos de texto típicos, que contienen texto específicamente estructurado. No necesita ningún tipo especial de programa para crearlos o modificarlos: cualquier editor de texto «sencillo» servirá. Por «simple» nos referimos a su típica aplicación estilo bloc de notas, no algo como el editor de LibreOffice o Microsoft Words que podrían «enriquecer» el texto de alguna manera.
El primer paso es crear una nueva carpeta en su escritorio con dos archivos de texto vacíos dentro. Nombra uno de ellos «index.html» y el segundo «style.css».

Configura tu espacio de trabajo
Ejecute su navegador favorito y cargue el archivo HTML en él, ya sea seleccionando «Archivo -> Abrir» o arrastrando y soltando el archivo en su ventana.
Abra tanto el archivo HTML como el CSS en su editor de texto tipo bloc de notas favorito.
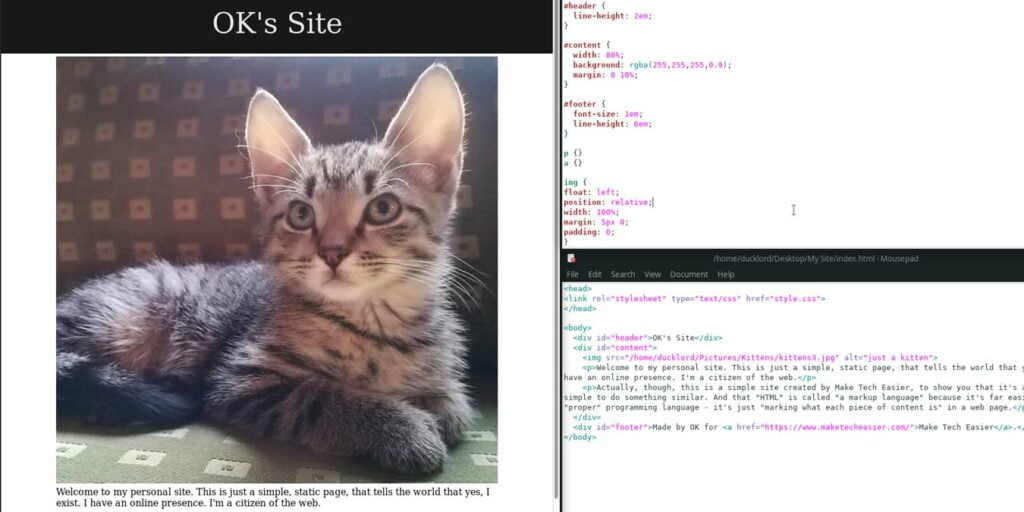
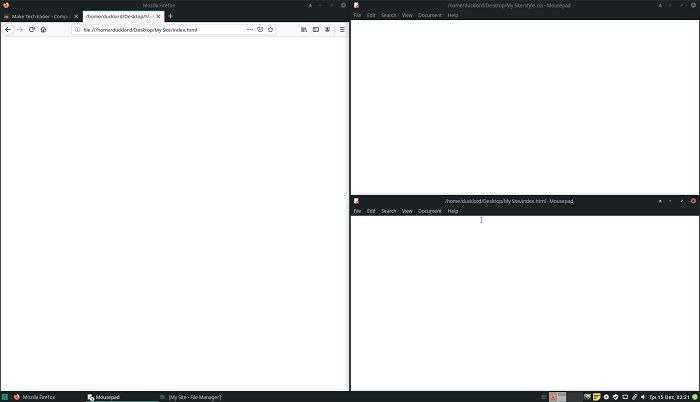
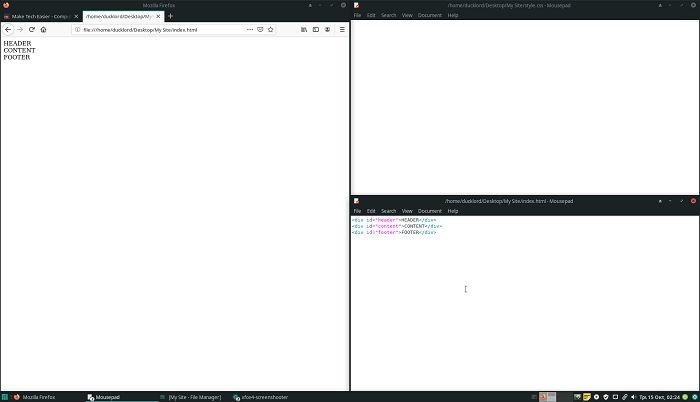
Poder ver las tres ventanas al mismo tiempo es la forma más conveniente de trabajar. Si no tiene dos pantallas para distribuirlas, le recomendamos que organice las ventanas como en nuestra imagen a continuación.

“Pegue” la ventana de su navegador en un lado de la pantalla para ocupar la mitad (verticalmente)4 y coloque las dos ventanas del bloc de notas en el otro lado, una debajo de la otra.
Bloques de construcción
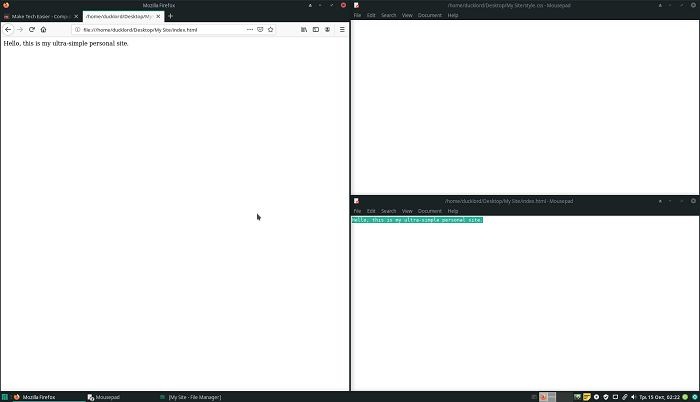
Escriba algo en el bloc de notas con el archivo HTML y guarde los cambios. A continuación, actualice la ventana de su navegador presionando F5. Inmediatamente verá aparecer el texto que ha escrito en la ventana de su navegador.
¡Felicitaciones por configurar su primer sitio! Y no estamos bromeando, ya que los primeros sitios en Internet no diferían mucho en su apariencia en comparación con lo que acabas de crear. Lo importante, entonces, era el contenido en sí.
HTML le permite «marcar lo que es cada parte del contenido», utilizando un conjunto específico de «códigos». Algunos de los más importantes son:
html: Indica un documento html. Debe estar al comienzo de cada archivo html.body: Todo el contenido que ve en un navegador está incluido en estebodyetiqueta. Representa el aspecto visual de un documento html.p: párrafo de textoimg: Imágenesa href: Enlaces a direcciones webdiv: Establece un «cuadro» alrededor de cualquier parte del contenido que luego puede «estilizar» con CSS.
Para “definir” una pieza de contenido, por lo general tiene que estar encerrada por el mismo código con una ligera diferenciación al principio y al final. Por ejemplo, un párrafo de texto se define como:
<p>Standard Text Paragraph</p>
“
” indica que “lo que sigue es un párrafo” y “
” que “el párrafo termina aquí”. Al reemplazar «p» con «div» en ambos casos, define un cuadro que encierra el contenido en lugar de «marcarlo como un párrafo».
Tenga en cuenta que hay excepciones: elementos como imágenes (img) y líneas divisorias (hr) no requieren un «código de cierre».

Cambiar y actualizar
Reemplace todo en su archivo HTML con lo siguiente:
<html> <body> <div id="header">HEADER</div> <div id="content">CONTENT</div> <div id="footer">FOOTER</div> </body> </html>
Actualice su navegador (F5) y verá que las palabras ENCABEZADO, CONTENIDO y PIE DE PÁGINA aparecen una debajo de la otra. Acabamos de crear tres cajas «div» invisibles y autónomas. Cada uno de ellos contiene una de las palabras.
Para poder definir su apariencia a través de CSS, le asignamos una palabra clave a cada uno, una “identidad” (el “id=nombre” en el código), correspondiente a su contenido: encabezado, contenido y pie de página. Todos los elementos de una página web pueden tener dicho alias, configurado como una «clase» o una «identificación». Las clases definen alias para elementos que aparecen varias veces en la misma página web, como párrafos, enlaces, etc. Los ID definen alias para elementos que aparecen solo una vez en cada página, como el nombre o el logotipo de un sitio.

contenido real
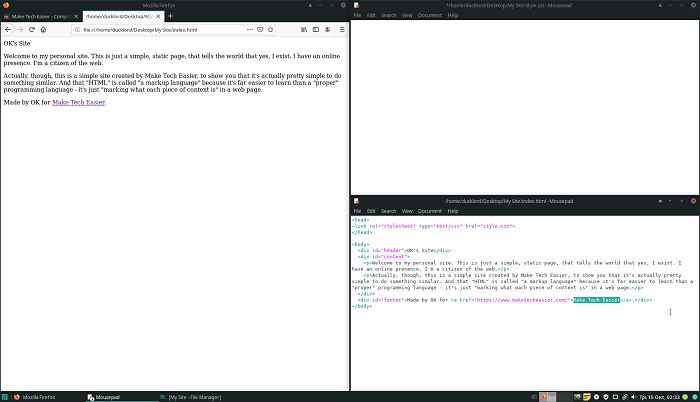
Elimine la palabra «HEADER» entre los códigos div, sin cambiar su estructura, y en su lugar, ingrese el nombre que desea para su sitio.
Haz lo mismo con tu «CONTENIDO», pero en lugar de solo ingresar texto, también asegúrate de «marcar» el principio y el final de cada párrafo como vimos anteriormente. Reemplace el «CONTENIDO» con dos o tres párrafos de texto.
Ahora es el momento de hablar también de enlaces. Para convertir cualquier frase de su texto en un enlace, estructúrelo como:
<a href="ADDRESS">TEXT</a>
Puede copiar y pegar esto y reemplazar «DIRECCIÓN» con «a lo que desea que apunte su enlace» y el «TEXTO» con la frase que aparecerá en su sitio. Vinculamos una frase en nuestro pie de página a nuestro sitio web con lo siguiente:
<a href="https://www.expertogeek.com">Make Tech Easier</a>
Finalmente, reemplace la palabra «PIE DE PÁGINA» con su nombre, una pequeña oración que indica quién diseñó o es propietario del sitio o cualquier otra cosa que desee.
Guarde los cambios y actualice su navegador para verlos allí.

Tienes estilo (.CSS)
El primer elemento de cualquier página web es la cabecera. En él, generalmente encontramos código que define la identidad del sitio, su nombre, creador e idioma, así como cualquier tecnología, además de HTML, utilizada en él. Ahí es donde viven la mayoría de los enlaces a cualquier archivo JavaScript y CSS externo. Agregue uno a su sitio insertando lo siguiente en la parte superior de su archivo HTML, justo después del html etiqueta:
Para poder diseñar los elementos de una página web con CSS, deberá cargar el archivo CSS desde el interior del HTML. Y esto significa incluirlo en tu “cabeza”. Lo siguiente indica que la página HTML se «enlazará» a un archivo de «hoja de estilo», de tipo «text/css». llamado «estilo.css»:
<link rel="stylesheet" type="text/css" href="style.css">
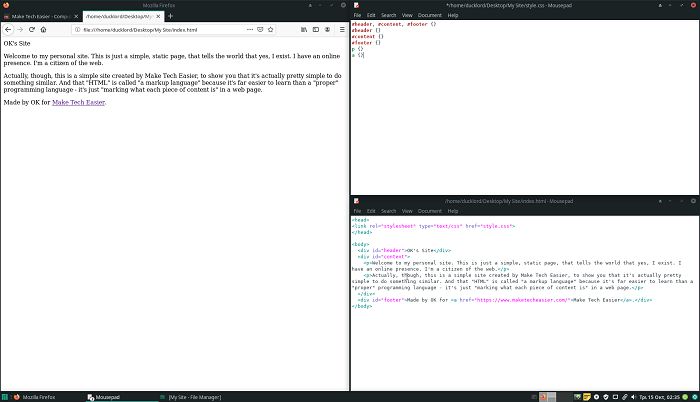
Copie y pegue nuestro código, tal como lo ve, “dentro” de la cabeza, es decir, debajo de “” y arriba de “”. Guarde los cambios y dirija su atención al archivo CSS. Allí ingresa lo siguiente:
body {}
#header, #content, #footer {}
#header, #footer {}
#header {}
#content {}
#footer {}
img {}

sitio real
CSS, u hojas de estilo en cascada, son simplemente conjuntos de reglas de visualización que corresponden a elementos específicos de una página web. Con CSS podemos diseñar tanto «dónde» como «cómo» todo aparecerá en una página web.
En el paso anterior, presentamos un conjunto de reglas en blanco para todos los elementos de nuestra página. Ahora, veamos cómo podemos agregarles parámetros que definirán su apariencia.
Comience con el cuerpo, que incluye todo en su sitio web. Modifíquelo de la siguiente manera:
body {
width: 100%;
position: relative;
margin: 0;
padding: 0;
}
Las reglas anteriores establecen que queremos que nuestro sitio ocupe todo el ancho de la ventana del navegador (ancho: 100%), que no queremos que tenga ninguna distancia desde los bordes de la ventana del navegador (margen: 0), y no quiere cualquier espacio en blanco a su alrededor (relleno: 0).
Todas las reglas de un elemento deben estar entre corchetes y cada regla debe terminar con un “;” como el siguiente:
#Element_ID {
RULE 1;
RULE 2;
RULE 3;
}
Continúe actualizando su CSS «#header, #content, #footer» a lo siguiente:
#header, #content, #footer {
float: left;
position: relative;
}
Con esto, está diciendo que la posición de los tres elementos debe seguir algunas reglas comunes: cada uno debe ser «relativo» al anterior y «seguirlo» (float: left). No importa su tamaño, forma, apariencia o cualquier otro factor, cada uno de ellos «empujará» al siguiente elemento y nunca se superpondrán.
Actualice #header, #footer con lo siguiente para que su página web se parezca más a un sitio real:
#header, #footer {
width: 100%;
height: 100px;
background: rgba(0,0,0,0.9);
color: rgba(255,255,255,0.9);
text-align: center;
font-size: 12px;
}
Lo anterior define que queremos que tanto el encabezado como el pie de página de nuestro sitio web tengan 100% de ancho, 100 píxeles de alto, y que el texto que se muestre en ellos tenga un tamaño de 3em y esté centrado.
Las reglas de fondo y color especifican, respectivamente, qué color tendrá todo el «cuadro div» de encabezado y pie de página y el color de cualquier texto contenido en ellos. “RGBA” establece el color según el estándar de mezcla de colores rojo, verde y azul. Cada color puede tener un valor de 0 a 255, con combinaciones de diferentes valores de rojo, verde y azul que permiten la visualización de cualquier color. El último número corresponde a la transparencia. Entonces RGBA(255,0,0,0.5) nos daría un rojo translúcido, mientras que RGBA(50,50,255,1) nos daría un azul brillante y “sólido”.
Termine centrándose en el contenido básico del sitio. Define su apariencia como:
#content {
width: 80%;
background: rgba(255,255,255,0.9);
color: rgba(0,0,0,0.9);
margin: 0 10%;
}
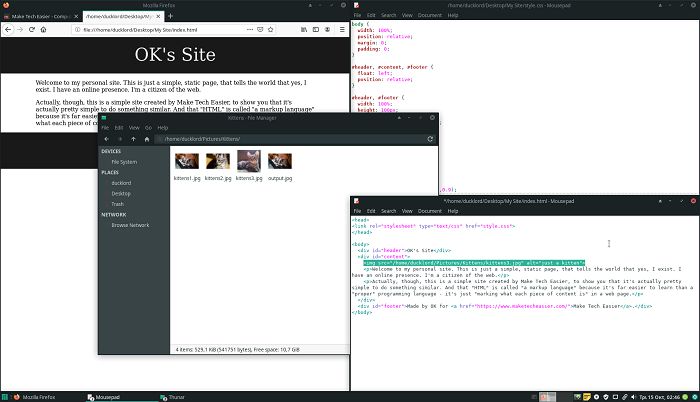
Guarde todos los cambios nuevamente y actualice la ventana de su navegador para verlos.
Estilo de imagen

Para agregar imágenes a su sitio, debe volver al archivo HTML. Allí, “dentro” del contenido pero antes del primer párrafo, ingresa lo siguiente:
<img src="/PATH/FILE.JPG" alt="TEXT">
Donde «RUTA» y «ARCHIVO.JPG» son la «ubicación» y el nombre de archivo de cualquier imagen, disponible en línea o localmente, y «TEXTO» una descripción de lo que representa para fines de accesibilidad.

Si intenta guardar y buscar cambios después de esta adición, encontrará que su sitio está deformado. El problema se solucionará una vez que cree reglas CSS sobre cómo deben mostrarse las imágenes en su sitio web.
Regrese al archivo CSS y declare cómo desea que todas las imágenes (img) estén alineadas a la izquierda, siguiendo el flujo de otros elementos (flotante: izquierda y posición: relativa).

Para no exceder los límites de la página, especifique cómo desea que su ancho sea el máximo de la página misma (ancho: 100%). Para evitar que las imágenes toquen su texto, agregue un margen vertical en la parte superior e inferior. El resultado debería verse así:
img {
float: left;
position: relative;
width: 100%;
margin: 5px 0;
padding: 0;
}

Complete agregando otra imagen, esta vez alineada a la izquierda o a la derecha. Como antes, primero debe volver al código HTML y pegar allí un enlace a su imagen, como vimos anteriormente. La diferencia es que deberá agregar una «clase», un identificador al elemento. Luego, especificará a través de las reglas de visualización de CSS en él y en cualquier otro elemento donde la misma clase esté «adjunta».
Llamamos a nuestra clase «alinear a la derecha» ya que queremos que cualquier objeto, donde está adjunto, se muestre en el lado derecho de la página.
Intente crear el código usted mismo. Añadir un .alignright {} class en su «style.css» y luego cree reglas que deberían diseñarlo. El código CSS debe especificar que queremos que los elementos floten hacia el lado derecho de la página y tengan un 46 % de ancho (ancho: 46 %). No queremos que las imágenes toquen el texto, por lo que también debemos agregar un espacio en blanco del 2 % alrededor de ellas, dividirlas en un margen del 1 % (la distancia desde cualquier otro elemento) y un relleno del 1 % (algo de “espacio en blanco adicional alrededor del elemento”). ”).
Así, nuestras reglas deben definir que cualquier imagen con una .alignright la clase adjunta ocupará el 46 % del ancho de la página, más un 1 % de margen en cada lado, más un 1 % de relleno en cada lado. Todo suma hasta el 50%, exactamente la mitad del ancho de la página. El resultado debería verse algo así:
img.alignright {
float: right;
width: 46%;
margin: 1%;
padding: 1%;
}
Siguiente página
Su primera página web está lista y completamente operativa. Al aprender más sobre HTML y CSS, puede enriquecer aún más su contenido, agregar nuevos elementos y mejorar su apariencia. Como siguiente paso, intente copiar y renombrar el archivo HTML, modificar su contenido y vincular cada página nueva con las demás.
No suena demasiado difícil, ¿verdad? Bienvenido al desarrollo web: al copiar, modificar y vincular diferentes páginas a través de enlaces, ¡habrá creado su primer sitio completo, «adecuado» de varias páginas!
Credito de imagen: Pluks gatitos, Pluks gatitos, IMG_20171124_142629