Una rosa con cualquier otro nombre puede oler igual de dulce, como dice Shakespeare en Romeo y Julieta, pero si toma una foto de esa rosa y la guarda como un archivo JPEG con alta compresión, puede experimentar una disminución en la calidad de la imagen. Sin embargo, no hay problema, ya que también tiene la opción de usar PNG, TIFF, GIF, SVG o incluso un nuevo formato como HEIC o WebP. Algunos de esos formatos se verían muy bien en el boletín de la familia Capuleto, mientras que otros encajarían mejor en el blog de Romeo, por lo que decodificar estos tipos de archivos puede ser bastante útil.
Con pérdida frente a sin pérdida

Cada formato de imagen se puede clasificar como «con pérdida» o «sin pérdida», y estos términos en su mayoría se explican solos. La compresión con pérdida reduce el tamaño de los archivos al eliminar permanentemente la información sobre un archivo, haciéndolo más pequeño pero también degradando la calidad. La compresión sin pérdida simplemente reorganiza los datos de tal manera que ocupan menos espacio pero se pueden empaquetar y desempaquetar (¡o descomprimir!) sin dañar el archivo.
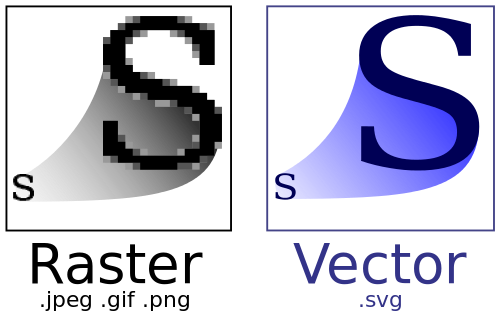
Ráster vs Vector

Cuando piensa en «formato de imagen», probablemente esté pensando en un ráster. Eso. no tiene nada que ver con Bob Marley, solo significa que el archivo es esencialmente una cuadrícula de píxeles de colores que forman una imagen. JPG, PNG, GIF, TIFF y la mayoría de los demás archivos de fotos son rásteres. La única información que tienen es de qué color son los píxeles, por lo que agrandarlos o estirarlos generalmente solo dará como resultado una imagen más pixelada.
Los vectores, sin embargo, están diseñados para ser escalados para siempre. Los archivos SWF, EPS y PDF almacenan imágenes no como píxeles, sino como ecuaciones matemáticas que se pueden representar como puntos y líneas. La imagen puede hacerse tan grande o tan pequeña como necesite sin afectar la calidad, pero estas extensiones no son tan comunes en la Web ya que los vectores no son tan fácilmente compatibles como las imágenes rasterizadas.
Grupo Conjunto de Expertos Fotográficos (JPEG) – Lossy Raster

El archivo JPEG lleva el nombre del grupo que lo creó y domina el mundo de las imágenes web debido a su compatibilidad casi universal y su pequeño tamaño. Tu ojo probablemente no podría distinguir un JPEG ligeramente comprimido de una imagen de mayor calidad sin unos segundos de escrutinio, y se carga rápido, por lo que es lo suficientemente bueno para la mayor parte de la Web.
JPEG-2000 es la versión actualizada que tiene algunas mejoras con respecto al original, pero en realidad nunca se quita, por lo que es poco probable que vea este formato en muchos lugares.
Grandioso para: poner fotos en la Web, guardar y enviar imágenes de tamaño pequeño, uso general, imprimir fotos.
Gráficos de red portátiles (PNG): ráster sin pérdidas

Este formato se ha convertido en la opción para gráficos web de alta calidad, especialmente si necesita un fondo transparente. PNG se diseñó originalmente como una alternativa a GIF, pero admite muchos más colores y es más flexible en cuanto a la configuración de transparencia. El tamaño del archivo es generalmente más grande que GIF o JPEG, pero PNG conserva mejor la calidad y es más flexible.
También puede encontrar PNG-8 y PNG-24 en algunos programas. Estos aún se exportarán como PNG normales, pero PNG-8 solo admite 256 colores y no permite transparencia parcial, lo que le otorga un tamaño de archivo más pequeño que el PNG-24 con más funciones.
Grandioso para: gráficos web, fotos de alta calidad donde el tamaño no es un problema, transparencia.
Formato de intercambio gráfico (GIF): ráster sin pérdidas

El predecesor de PNG, el formato GIF es ahora más famoso por permitir los bucles de video cortos que no puedes dejar de ver en las redes sociales. El debate sobre si pronunciarlo como “gramoYo para «jsi” es bastante acalorado, pero si quiere enojar a ambas partes, intente pronunciarlo como “jeff”.
Los GIF solo admiten 256 colores, lo que los convierte en una mala elección para fotos de alta calidad, pero su compresión es excelente, por lo que puede reducir el tamaño de imágenes simples sin afectar mucho la calidad. Los píxeles también se pueden hacer transparentes, pero deben estar activados o desactivados, no intermedios.
Grandioso para: gráficos simples, animaciones, iconos.
Formato de archivo de imagen etiquetado (TIFF): ráster sin pérdidas

Es posible que no haya encontrado un TIFF personalmente, pero si le gusta la fotografía o trabaja mucho con medios impresos, puede reconocerlos como el formato grande, pero de alta calidad, que a menudo prefieren los editores. Además, nadie discute sobre la pronunciación.
Grandioso para: imprimir fotos de alta calidad, escanear imágenes de alta calidad, cualquier cosa donde el tamaño no sea un problema.
Gráficos vectoriales escalables (SVG) – Vector

Si alguna vez trató de guardar una imagen de Internet y en su lugar obtuvo la opción «guardar como página web», es posible que haya visto un SVG. Estos son posiblemente los gráficos vectoriales más compatibles que existen, y su capacidad para mantener una buena calidad y escalabilidad en tamaños de archivo bajos los hace populares para logotipos, gráficos de sitios y cualquier otro lugar en el que un vector sea útil.
Grandioso para: gráficos comerciales, gráficos escalables, logotipos.
Nuevos formatos
Es posible que aún no haya visto estos formatos en la naturaleza, pero ofrecen algunas ventajas sobre los estándares actuales.
Formato de imagen de alta eficiencia
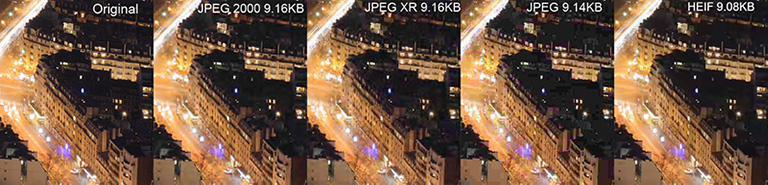
HEIF es esencialmente JPEG pero con mayor calidad y tamaños de archivo más pequeños. Este es ahora el formato de imagen predeterminado en iOS 11 y versiones posteriores.

WebP
WebP es el formato de Google y hace casi todo: mejor compresión que JPEG, mejores animaciones que GIF y transparencia a la par que PNG. Es compatible con varios navegadores y actualmente lo utilizan YouTube, Facebook y algunos otros sitios si los visita con un navegador compatible.

¿Por qué tantos formatos?
Es poco probable que alguna vez haya un formato que los gobierne a todos, ya que diferentes campos tienen diferentes necesidades de imagen. Los navegadores de Internet generales realmente no necesitan pensar más allá de JPEG y PNG (y tal vez WebP y HEIC en el futuro), pero para aplicaciones comerciales y de publicación, tener opciones como TIFF y SVG hace la vida más fácil.
Y, si aún no lo ha hecho, debería pensar en elegir un bando en el debate sobre los GIF antes de que el formato desaparezca. Sé parte de la historia.
Créditos de la imagen: Comparación entre JPEG, JPEG 2000, JPEG XR y HEIF, Desarrolladores de Google, W3C.org, Gif animado de neón fácil, Comparación de JPEG JFIF y 2000, Ejemplo de compresión JPEG