Los sitios web atractivos son, a su manera, una mini obra maestra de la era de Internet. La personalización puede ser tan fácil o tan compleja como desee, desde modificar un tema de WordPress hasta desarrollar la apariencia de un sitio de principio a fin.
Posteriormente, es probable que encuentre elementos que disfrute y colores que desee reutilizar en sus propios proyectos. En este artículo, le mostraremos los elementos esenciales para que los sitios web le digan todo lo que desea saber.
¿Cuál es el color?
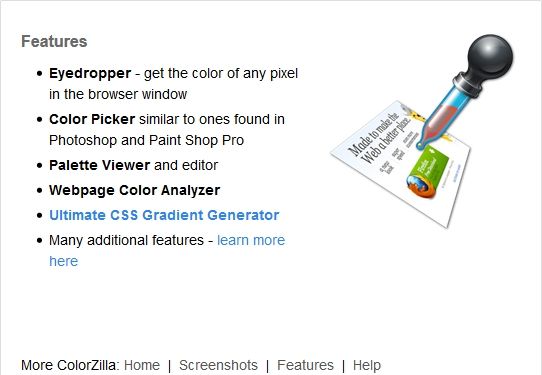
ColorZilla

Creado originalmente para FirefoxColorZilla desde entonces está disponible en Cromo y sus navegadores relacionados también.

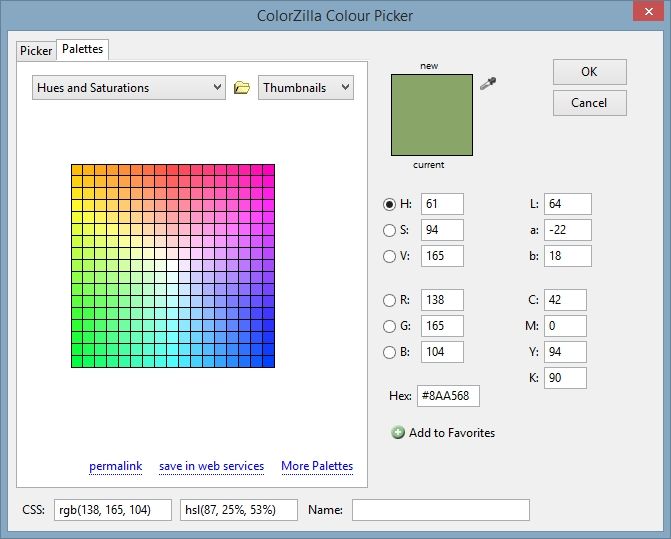
Tras la instalación, encontrará un botón adicional en la interfaz de usuario para ambos navegadores. Este botón te da la posibilidad de averiguar el color de casi cualquier cosa en línea. Pronto se dará cuenta de que ColorZilla hace mucho más que solo identificar colores, ya que también incluye soporte para paletas.

¿Cuál es la fuente?
¿Qué fuente? (Cromo)

Estrictamente hablando, no necesita el ¿Qué fuente? extensión para averiguar la fuente de un sitio web, pero es, con mucho, la forma más rápida de hacerlo. La alternativa sería abrir la hoja de estilo y buscarla.

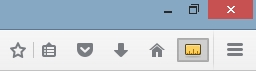
¿Instalar WhatFont? y verá un nuevo icono en la interfaz de usuario de su navegador. A menos que reinicie el navegador por completo, deberá actualizar la página donde desea identificar las fuentes. Una vez que haya hecho esto, haga clic en el botón en su navegador.

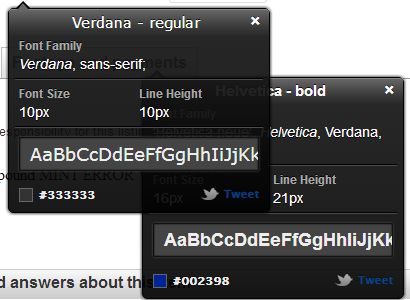
Debería aparecer un nuevo botón en la esquina superior derecha de la página web, y cuando pase el mouse sobre el texto, debería mostrarse el nombre de la fuente. Al hacer clic en la fuente, se proporcionará información adicional relacionada con el tamaño. También identificará las otras fuentes en la «pila», lo cual es conveniente si desea ver qué alternativas consideran los desarrolladores web para su tipo de letra previsto.

Buscador de fuentes (Firefox)

Una extensión exclusiva de Firefox en la misma línea que WhatFont de Chrome?

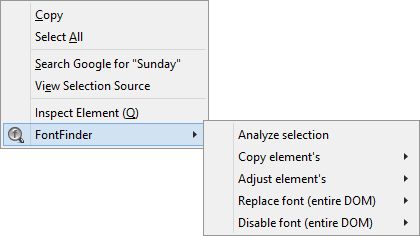
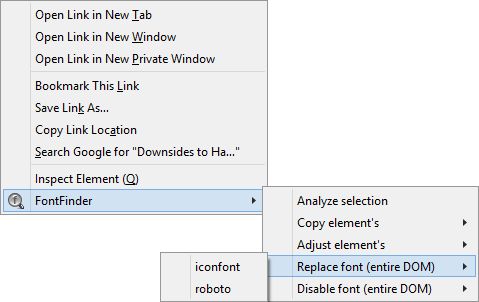
Instale la extensión y tendrá una nueva opción en el menú contextual del botón derecho.

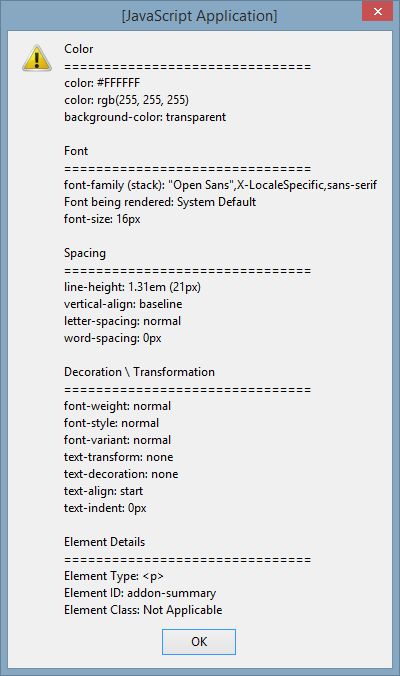
Cuando encuentre algo que desea identificar, resáltelo y luego muestre las opciones disponibles para usted. “Analyse Selection” le dirá todo lo que siempre quiso saber.

El detalle que proporciona es nada menos que asombroso. Si el texto está marcado como «(pila)», entonces elegirá la primera fuente en la pila que haya instalado. Las pilas generalmente terminan con un término general, como «sans-serif» en el ejemplo anterior. En el improbable caso de que una de las otras fuentes de la pila no esté instalada, volverá a la fuente sans-serif predeterminada de su sistema.

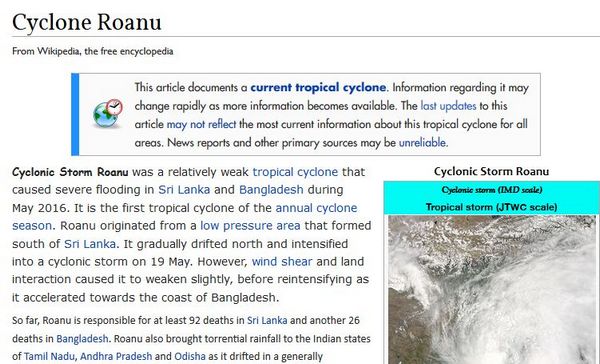
También puede personalizar elementos a través de la opción «Ajustar elemento». Una vez que la extensión le pide que ingrese una familia de fuentes, puede volverse loco. En nuestro ejemplo, cambiamos casi todas las fuentes en Wikipedia a algo diferente, creando la extraña combinación que se muestra. Estos cambios no son permanentes y desaparecen cuando recargas la página.

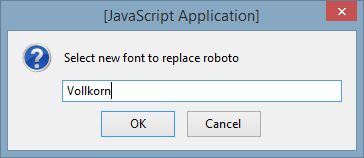
«Reemplazar fuente (todo el DOM)» le permite cambiar cada instancia de una fuente en la página. ¿No eres fanático de Roboto (que usamos como nuestro sans-serif principal)? Resalte esta opción, haga clic en «Roboto» de la lista de fuentes presentes en la página e ingrese el nombre de la fuente que prefiere ver. Una vez más, no es permanente, pero te permite jugar con el diseño de tus sitios web favoritos, aunque solo sea temporalmente.


Medición del sitio
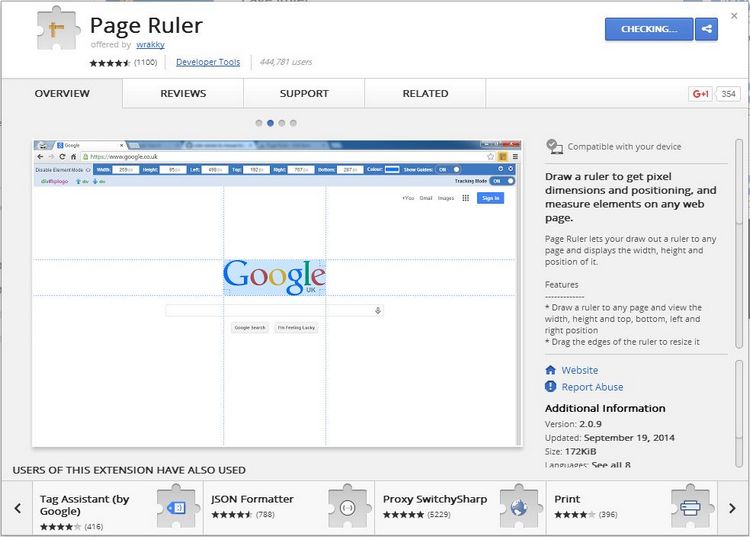
Regla de página (cromo)

«¿Una regla? ¿En realidad?» te escuchamos preguntar. Regla de página es una regla de pantalla que es un poco diferente de cómo suena. De hecho, también entenderíamos totalmente cualquier escepticismo inicial.
Cuestiones de posicionamiento en la Web. Los elementos de una página deben estar espaciados de la misma manera, o no son tan atractivos como podrían ser. Si bien esta información es particularmente esotérica para querer saber, Page Ruler lo hace posible.

Instálelo como lo haría con cualquier otra extensión, y tendrá otro botón en la interfaz de usuario de su navegador. Tenga en cuenta que tendrá que abrir una página web para probar la extensión; no podrá usar una de las páginas web integradas de Chrome por motivos de seguridad.

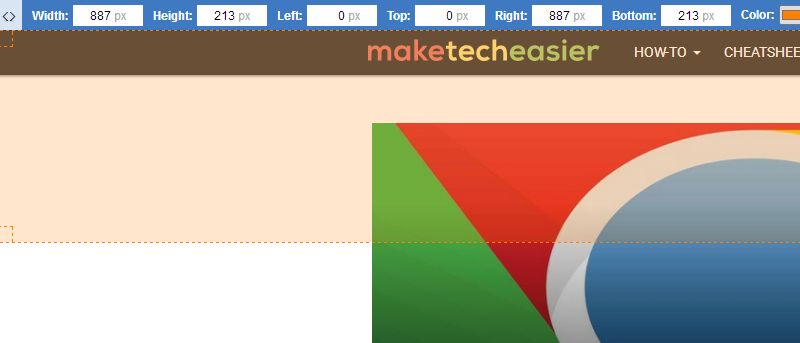
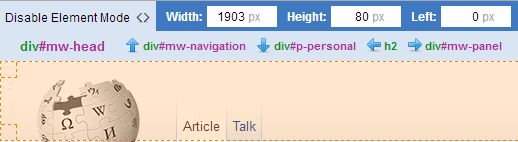
Una vez que haya hecho clic en el botón, obtendrá una franja adicional de información directamente debajo de la barra de direcciones, y puede usar el mouse para hacer clic y arrastrar una forma, cuyas dimensiones se calcularán y se mostrarán a lo largo de la barra mencionada. . Más allá de esto, también tiene la opción de habilitar o deshabilitar la cuadrícula, aunque puede ayudar con la precisión.

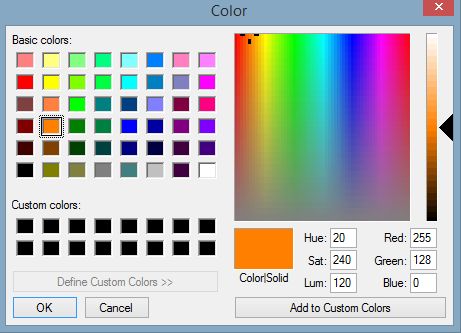
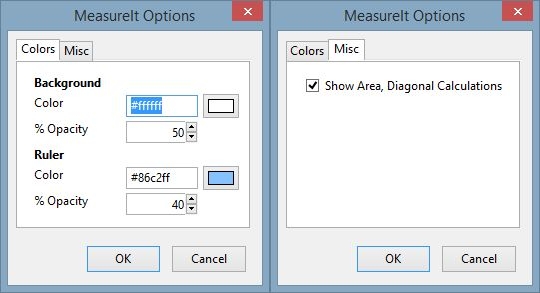
Si lo desea, también puede cambiar el color del rectángulo de su azul predeterminado. Independientemente del color que elija, agregará automáticamente un grado de transparencia para que pueda ver el contenido debajo de él.

Page Ruler merece algo de crédito por tener un enfoque particularmente minimalista de sus características, empaquetando toda la información esencial en una pequeña barra en la parte superior de la ventana.
Medida (Firefox y Chrome)

Mídelo hace la misma tarea que Page Ruler y está disponible tanto para Firefox como para Chrome.

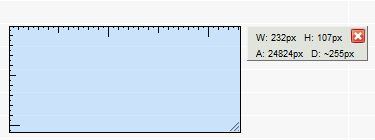
Una vez instalado, haga clic en el botón y podrá hacer clic y arrastrar para crear un rectángulo. Junto al rectángulo habrá un recuento de píxeles, lo que significa que puede obtener medidas precisas para el posicionamiento.

Si le preocupa obtener las medidas correctas con solo un mouse, puede ajustar el tamaño del área resaltada con las teclas de flecha, lo que hace que la precisión sea mucho más fácil de lo que parece. Sugerimos marcar la opción «Área» en la configuración; no cambia la forma en que funciona el software y simplemente le da una idea del área que ocupa el rectángulo que ha dibujado.

Apostamos a que se sorprenderá cuando vea cuántos píxeles hay en la pantalla y el área que forman cuando se resaltan. Por lo menos, definitivamente debería poner el término «bienes inmuebles de pantalla» en perspectiva.
Conclusión
Se necesita un tiempo para obtener lo mejor de estas extensiones, pero brindan información excelente al alcance de la mano. Los entenderá rápidamente, pero si le resulta difícil sustituir las fuentes, recuerde que los nombres deben ser exactos. “Comic Sans” no funcionará, mientras que “Comic Sans MS” (como aparece en Office) sí lo hará.
Recuerde que todas estas extensiones requieren este tipo de precisión en la información que les proporciona, y estará bien equipado para usarlas al máximo.