Si te gusta la codificación web, probablemente hayas usado al menos un patio de recreo de código en tu tiempo. Estos no son sus editores de código habituales, sino lugares donde puede probar su código sin preocuparse por la configuración del servidor backend. Codepen y JSFiddle son los dos más populares, pero, tal vez como era de esperar (dado que el público objetivo de los juegos de código web son personas que tienen las habilidades para construir juegos de código por sí mismos), hay muchas alternativas.
Si solo desea crear una aplicación rápida de HTML/CSS/JavaScript y jugar con ella, el área de juegos que elija será prácticamente una cuestión de preferencia personal. Sin embargo, si desea más funciones, como codificación colaborativa en tiempo real, acceso rápido a marcos JS como React o Vue, soporte de back-end o incluso una comunidad creativa activa, es posible que desee comparar precios un poco.
CódigoPen
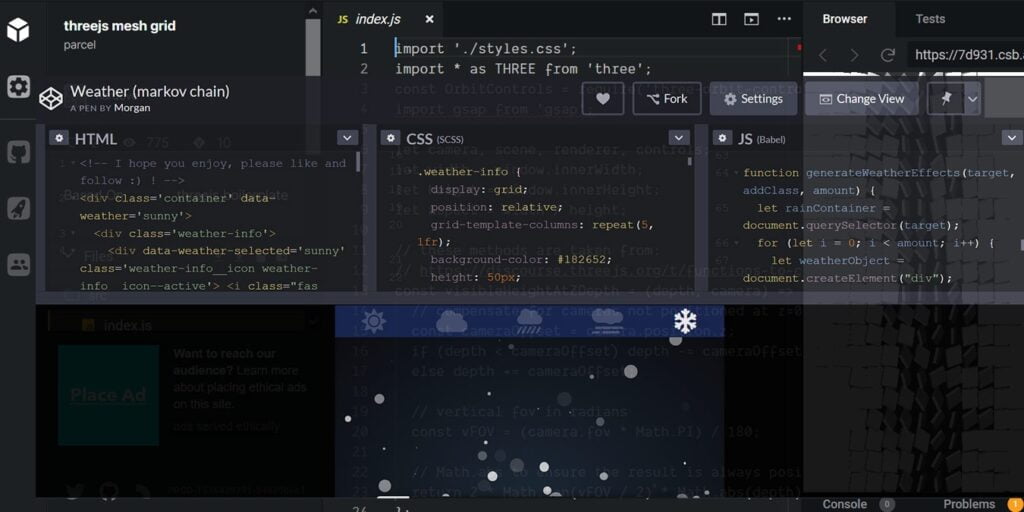
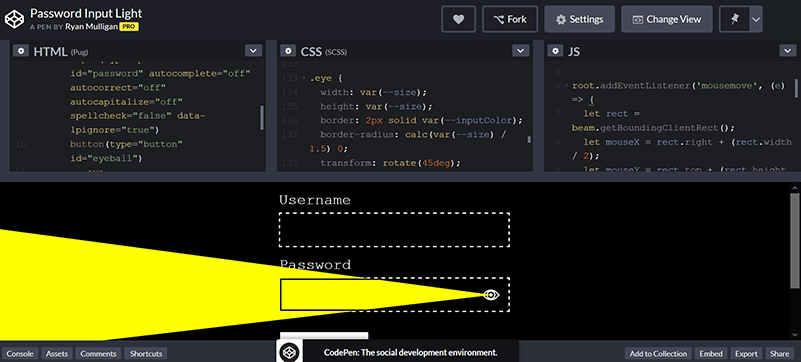
Probablemente el patio de recreo de código front-end más popular que existe es CódigoPen, y por una buena razón: es intuitivo y fácil de usar, tiene una comunidad grande y vibrante y se ha convertido en un estándar aceptado para incorporar código web funcional en las páginas. Sus actualizaciones automáticas rápidas y ventanas de visualización flexibles lo hacen muy popular para cosas como proyectos de animación CSS. Tiene preprocesadores CSS/JS y puede conectarse fácilmente a scripts externos (React, Vue y cualquier otra cosa disponible a través de CDNjs) e incluso a otros bolígrafos.

En general, CodePen merece su primer lugar, especialmente para proyectos y carteras de front-end. Sin embargo, no está diseñado para el back-end, y algunas de sus funciones, como la codificación colaborativa, varios proyectos (a diferencia de los bolígrafos individuales) y las vistas de página completa en vivo (las vistas de página parcial en vivo son gratuitas), requieren un profesional pagado. suscripción.
JSFiddle
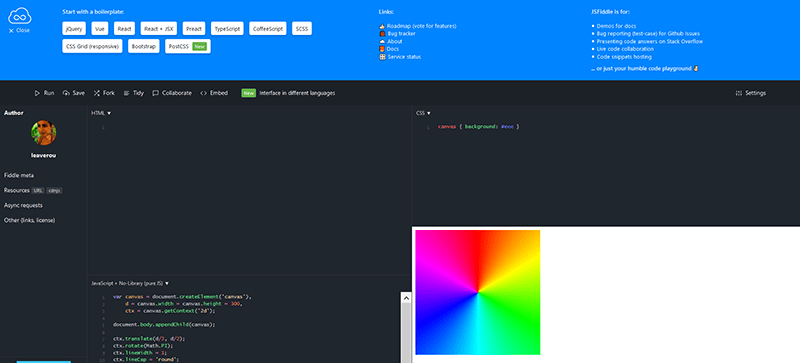
En el segundo violín (aunque cronológicamente es uno de los más antiguos) en el mundo del patio de recreo del código front-end está JSFiddle. Como su nombre lo indica, está orientado a JavaScript, por lo que ofrece más funciones JS listas para usar y menos en el camino de HTML/CSS. (Literalmente, tiene soporte predeterminado para Sass pero no para Less). Sin embargo, eso no es un gran problema, ya que con un poco de trabajo puede agregar cualquier función HTML/CSS/JS que necesite, y dado que admite sugerencias de código y auto- recargar, incluso puede ser un poco mejor que CodePen en términos de capacidades generales de codificación.

Un gran punto a favor de JSFiddle es que ofrece un modo de colaboración (¡incluido el chat de voz y texto!) de forma gratuita, lo que le permite trabajar en el código al mismo tiempo que otras personas. Sin embargo, no tiene mucho de un aspecto comunitario y no muestra proyectos interesantes, por lo que pierde contra CodePen en ese frente.
En general, si tiene un proyecto con más JS o necesita codificar en colaboración, JSFiddle es una excelente opción. Sin embargo, si algo le molesta, hay muchas alternativas de sensación muy similar en la lista «Otros parques infantiles» a continuación.
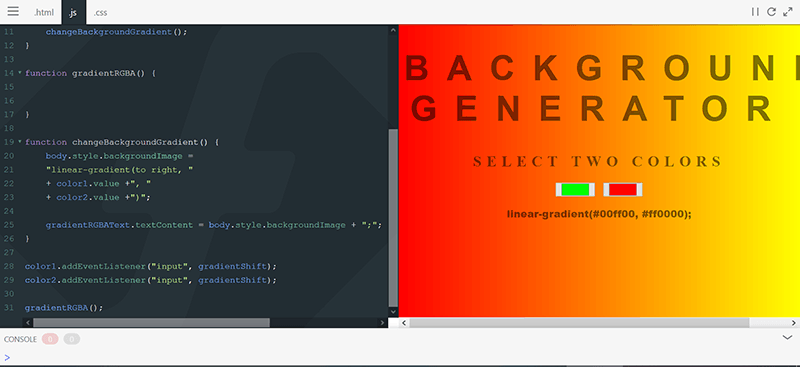
Falla
De acuerdo, entonces no solo está buscando jugar con cosas de front-end: necesita algo en lo que pueda construir una aplicación web de pila completa. Muchos patios de juegos de código simplemente le permiten codificar HTML/CSS/JS y generar páginas web estáticas, pero Falla le brinda un poco de espacio de almacenamiento, 4000 solicitudes por hora, y hace que sea bastante fácil ejecutar el código del lado del servidor de Node.js. Por el precio de oferta absoluto de $ 0,00, obtiene una forma de construir e implementar instantáneamente proyectos a pequeña escala, independientemente de la experiencia que tenga.

También viene con una gran cantidad de otras excelentes características: codificación colaborativa, control de versiones (llamado «rebobinado»), muchos recursos de aprendizaje, buena integración con GitHub, incrustaciones fáciles, una comunidad amigable, toneladas de proyectos que puede mezclar y jugar, e incluso la integración de Visual Studio. Es posible que su interfaz de codificación frontal no sea tan elegante como la de otros juegos, pero su funcionalidad general es igual de buena. Si está buscando una manera rápida y fácil de poner en marcha una aplicación web (¡o está tratando de aprender cómo hacerlo!), Glitch es una excelente primera parada.
CódigoSandbox
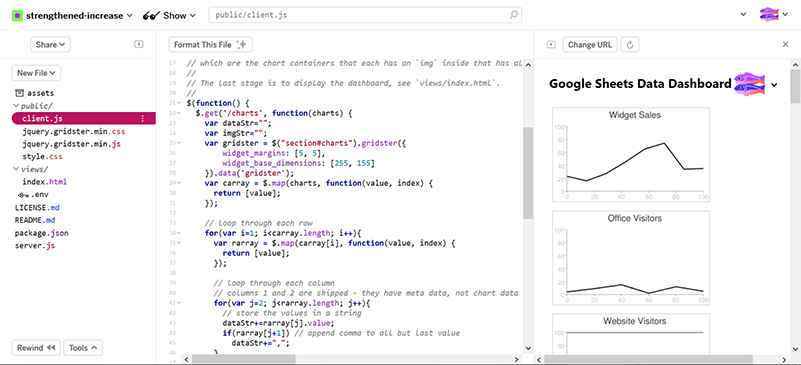
CódigoSandbox está en la misma categoría que Glitch pero un poco más complejo y completo. Donde Glitch coloca una interfaz bastante minimalista sobre su funcionalidad bastante poderosa, CodeSandbox pone todo ese poder a la vista usando el mismo Editor de Mónaco que impulsa VS Code. Las personas que se sienten cómodas con ese IDE, por lo tanto, se sentirán como en casa con CodeSandbox.

Es enormemente flexible y personalizable, de código abierto, le permite implementar aplicaciones web completas (aunque con algunos pasos más que Glitch), aloja sus archivos, tiene un ambiente de comunidad y hace gran parte del trabajo preliminar por usted, lo que lo libera para solo escribe código e implementa tu aplicación. También tiene integración de GitHub y VS Code, Emmet (un expansor de abreviaturas) y un montón de otras características que apreciarán tanto los usuarios avanzados como los programadores menos experimentados. Probablemente sea una exageración si solo está jugando, pero si su proyecto ya no cabe en un CodePen y no le importa una pequeña curva de aprendizaje, consulte CodeSandbox.
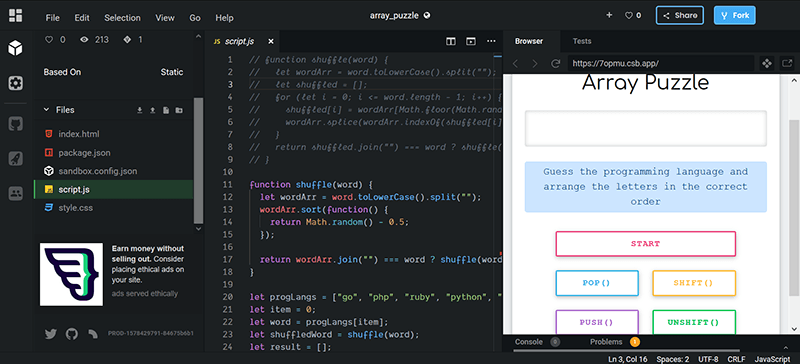
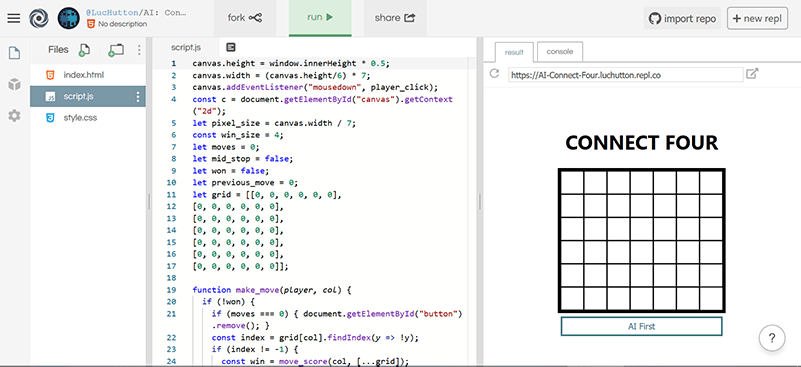
Repl.it
Este patio de recreo/IDE no está al final porque sea mi menos favorito (ciertamente no lo es): es porque Repl.it está en una categoría propia. Es compatible con una tonelada de lenguajes, desde Python hasta LOLCODE (el lenguaje de programación preferido de Lolcats), tiene soporte de código de front-end y back-end, le permite implementar sitios y aplicaciones, viene con una integración muy estrecha de GitHub, alberga una comunidad de desarrolladores grande y muy activa y tiene una interfaz intuitiva que contradice lo poderoso que es en realidad.

Repl.it tiene todas las características que esperas de los otros juegos de esta lista, desde la codificación colaborativa hasta la integración, y aunque sigue siendo principalmente una herramienta para crear prototipos y compartir código, definitivamente tiene suficiente jugo para la mayoría de los pequeños y pequeños. proyectos de tamaño mediano (siempre que tenga una conexión a Internet estable). Puede ser demasiado si solo está haciendo diseños front-end o si es nuevo en el código, pero si programa con regularidad, vale la pena explorarlo.
Otros patios de recreo muy impresionantes para ver

Los parques infantiles de arriba son mis opciones personales, pero hay muchos más. Todos son muy capaces de hacer lo básico y cada uno tiene su propio toque para satisfacer una necesidad diferente. JSFiddle claramente inspiró a muchos de ellos, por lo que si está buscando una alternativa a esa aplicación, puede encontrarla aquí.
- tejido vivo: muy parecido a JSFiddle, pero más orientado al diseño. Destaca especialmente por su CSS incorporado, herramientas de generación de color y su editor de vectores.
- JSItor: una alternativa JSFiddle con una sensación muy similar y, en particular, aplicaciones Android/iOS.
- ApilarBlitz: un excelente IDE basado en navegador creado con el Editor de Mónaco que impulsa VS Code. Se parece un poco a CodeSandbox pero es un poco más simple ya que carece de soporte de back-end.
- Flems: barebones, parque infantil minimalista. Perfecto si quieres algo sin tonterías y/o sin distracciones.
- JSBin: una versión más minimalista de JSFiddle.
- CSSDeck: un patio de juegos frontal muy simple. Si desea una forma sencilla de probar algunas ideas en HTML/CSS y JS básico, es una buena opción.
- Codificador ICE: es un patio de recreo en línea con características comparables a muchos de los otros, pero su atracción principal es que también es un programa descargable que se ejecuta en su navegador, lo que lo convierte esencialmente en un IDE basado en navegador fuera de línea.
- Plunker: una herramienta de front-end que te permite jugar con archivos un poco más que otros juegos y tiene buenas integraciones de escritorio/GitHub.
- escrimba: bien, este no es estrictamente un patio de recreo de código: es un sitio con una combinación innovadora de editor de código y video que le brinda un entorno de aprendizaje y un patio de recreo al mismo tiempo. ¡Vale la pena echarle un vistazo a los estudiantes!
- Creador web: buen patio de juegos frontal con funcionalidad fuera de línea e incluso integración con CodePen.
- Dabblet: patio de juegos HTML/CSS/JS bastante básico pero con un diseño agradable.
- código de juego: un agradable y básico patio de recreo HTML/CSS/JS. El mayor inconveniente: un mensaje molesto que aparece cada 60 segundos indicándote que actualices a un plan profesional.
¡Hay demasiados! ¿Cuál elijo?
Sí, hay un millón de juegos de código web, pero no se pierda decidiendo entre ellos y dejando que absorba el tiempo que podría dedicar a hacer cosas. Si tiene una idea medianamente decente de lo que está buscando en un entorno de codificación en línea, simplemente redúzcalo a dos o tres aplicaciones que tengan esas características, intente trabajar un poco con cada una de ellas y vea cuál encuentra. gravitando hacia. Muchos de ellos tienen funciones de integración y/o exportación/importación de GitHub de todos modos, por lo que no es como si estuviera encerrado en una mala decisión para siempre.
Yo personalmente uso CodePen para páginas estáticas simples y experimentos de diseño y Glitch para proyectos más grandes, aunque aprecio el diseño VS Code de CodeSandbox y la consola de Repl.it. Si me perdí tu área de juegos favorita o me olvidé de mencionar una característica increíble, comenta a continuación para que otros puedan encontrarla.