Una de las mejores cosas del software de código abierto es que usted es libre de modificarlo a su antojo. Es por eso que WordPress es una gran plataforma de blogs: puede elegir entre cientos de temas y también ampliarlo con complementos y mejorar su rendimiento con trucos útiles.
Si siempre ha querido crear su propio tema de WordPress, pero no tenía las habilidades de codificación ni el tiempo para invertir en el aprendizaje, Capas definitivamente es para ti Es un marco temático que se integra estrechamente con las opciones predeterminadas de WordPress, lo que permite una experiencia de personalización perfecta. Puede usarlo para diseñar temas de WordPress sin ningún conocimiento de codificación a través de una interfaz de arrastrar y soltar y diálogos fáciles de usar.
Instalación e Integración con WordPress
Layers es gratuito y de código abierto, por lo que solo puede descarga el .zip e instálelo a través del cuadro de diálogo de instalación del tema en su configuración existente de WordPress. Para usar Capas, debe seleccionarlo como el tema activo de WordPress.

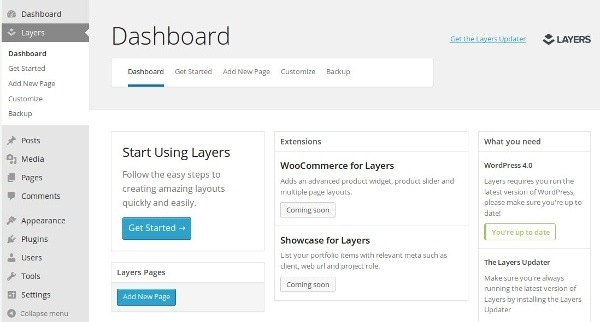
Una vez que esté activado, se podrá acceder a Layers desde varias partes de la interfaz de WordPress. Habrá un nuevo menú llamado «Capas» en la barra lateral principal de WordPress. Aquí puedes controlar todos los aspectos de Layers desde su propio Dashboard.

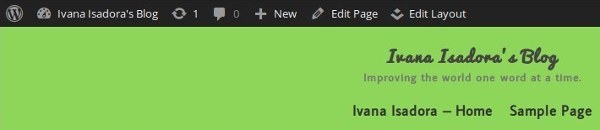
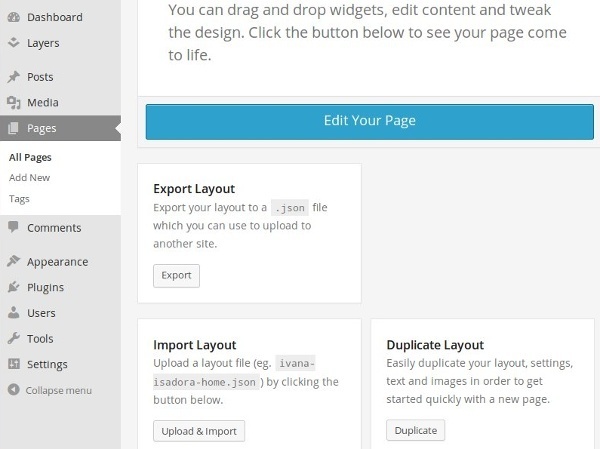
Las capas también se integrarán con el menú Apariencia donde puede acceder haciendo clic en «Personalizar» y el menú Páginas donde puede agregar una nueva página como una «Plantilla de capas». Finalmente, al obtener una vista previa de su sitio de WordPress, habrá una nueva opción, «Editar diseño», en la barra de herramientas.

Si solo quiere probar Layers sin instalarlo, hay un Versión de demostración que se ejecuta en el navegador pero requiere un registro (gratuito).
Edición de páginas de WordPress con capas
Layers funciona esencialmente como un tema de WordPress completamente personalizable; a diferencia de otros temas con funciones predefinidas, puede ajustar cada elemento de su sitio web agregando, eliminando y editando widgets. Si no tiene ganas de crear páginas desde cero, puede elegir uno de los diseños preestablecidos. Algunas plantillas se crean para fines específicos, como una página de cartera, páginas de destino o una página de video. Para comenzar a trabajar con diseños, haga clic en «Editar diseño» en la barra de herramientas principal o «Editar su página» en el menú Páginas en la barra lateral de WordPress.

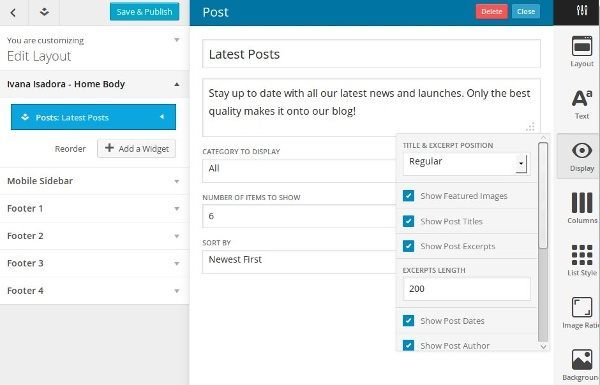
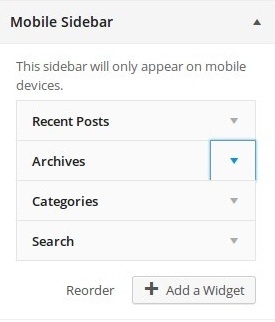
El Editor de capas tiene la barra lateral principal a la izquierda donde puede elegir lo que desea editar (Cuerpo de página, Barra lateral móvil, Pie de página). Cada sección es un menú desplegable en el que puede agregar y reorganizar widgets. Al hacer clic en un widget, se abre su cuadro de diálogo de opciones a la derecha para una mayor personalización.

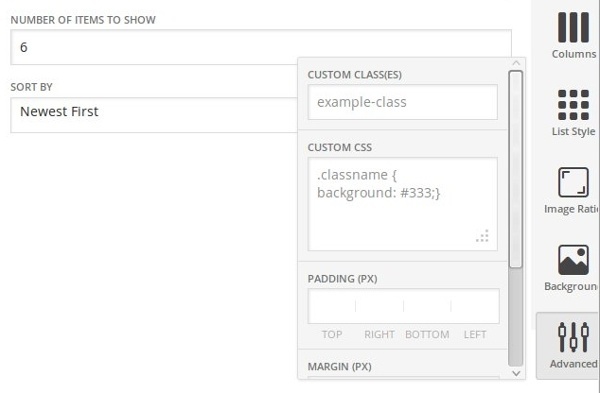
La barra de herramientas vertical con iconos se llama Barra de diseño y cambia según el widget que seleccione. Cada widget tiene su propio conjunto de funciones, y los widgets de capas están marcados con un icono azul para distinguirlos de los widgets predeterminados de WordPress. Al hacer clic en el botón «Avanzado» en la barra de diseño, podrá editar CSS para ese widget. De esta forma, Layers proporciona un mayor grado de control sobre el contenido a los usuarios avanzados y conocedores de CSS.

Por supuesto, nunca tienes que tocar el código si no quieres, incluso cuando se trata de un diseño receptivo. Layers brinda soporte para dispositivos móviles al permitirle crear un menú especial solo para dispositivos móviles simplemente seleccionando y reorganizando widgets.

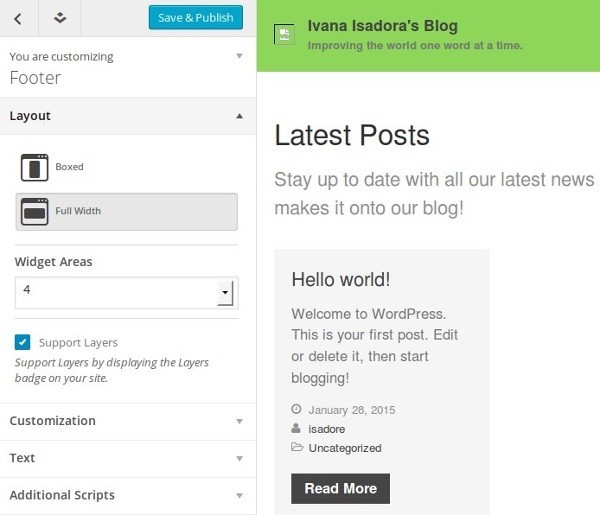
La edición de un diseño afecta solo a la página de WordPress seleccionada. Sin embargo, las capas también pueden modificar la configuración de todo el sitio. Para acceder a ellos, salga de «Editar diseño» haciendo clic en la flecha hacia atrás en la barra lateral del Editor de capas.
Ajuste de la configuración del sitio
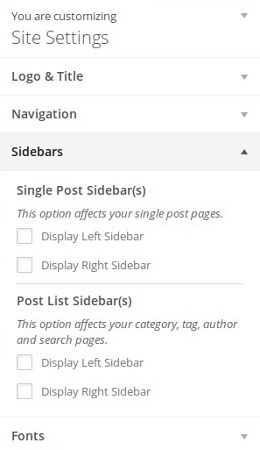
Desde el menú Configuración del sitio, puede controlar elementos como el logotipo y el título del sitio web, la navegación y las barras laterales, así como usar Google Fonts gracias a la integración de Layers con el servicio.

En la barra lateral del Editor de capas, también hay opciones separadas para editar el encabezado y el pie de página, establecer una página principal estática y agregar CSS personalizado. Las secciones Encabezado y Pie de página contienen una pestaña de «Scripts adicionales» que puede usar para colocar código personalizado en su sitio web, como el seguimiento de Google Analytics o funciones similares basadas en Javascript.

Si planea crear un tema con capas, le sugiero que comience con esos elementos generales (configuración de todo el sitio) y luego avance hacia la personalización de páginas individuales y la creación de plantillas que puede aplicar a un conjunto de páginas.
Exportación y funciones avanzadas
Una vez que esté satisfecho con el diseño que ha creado, puede exportarlo en varios formatos diferentes. Desde el panel de control de WordPress, vaya al menú Capas y seleccione Copia de seguridad para ver todas las opciones. Puede exportar solo los diseños o hacer una copia de seguridad completa de su contenido junto con la configuración modificada de los widgets.
Con Layers, también es posible crear child themes y Style Kits, que son exportaciones más extensas que contienen todos los elementos de la interfaz del sitio web. Sin embargo, solo se pueden aplicar a una instalación de WordPress que tenga capas. La documentación oficial explica cómo crear e importar kits de estilo.
Otra característica útil de Layers es la compatibilidad con WooCommerce, que facilita mucho la creación de sitios web de comercio electrónico.
Conclusión
Layers es un proyecto en crecimiento, por lo que si cree que faltan algunas funciones, es probable que se agreguen en futuras versiones. Es una manera fácil para que los principiantes de WordPress creen rápidamente un tema personalizado y no atasca el sitio web. La interfaz es ordenada y sencilla con un flujo de trabajo de izquierda a derecha que lo lleva desde la barra lateral a través de menús desplegables a cuadros de diálogo de widgets individuales. Naturalmente, Layers no es la única extensión de WordPress de este tipo, así que si por alguna razón no te gusta, puedes probar Platform o Unyson, que hemos cubierto anteriormente.
¿Has probado las capas? ¿Prefieres crear tus propios temas de WordPress o confías en las creaciones de otros diseñadores? Dinos en los comentarios.