Las pestañas de Facebook para páginas son una herramienta importante pero que se pasa por alto fácilmente para mejorar sus páginas comerciales de Facebook. Agregan color, definición y son excelentes para comercializar un producto o punto específico. Las pestañas de Facebook son esencialmente mini páginas web que están incrustadas en su línea de tiempo de Facebook para que los espectadores vean más sobre su producto. Su lugar destacado debajo de la foto de portada es excelente para mostrar un video, Google Map a su ubicación, presentación de diapositivas del producto o cualquier otra cosa que agregue valor e interés a su página. ¡No necesitas un gran presupuesto de marketing o diseñadores contratados para tener una página de Facebook tan interesante y colorida como las grandes marcas! ¡Veamos lo fácil que es crear su propia pestaña personalizada en minutos!
Debido a que cada pestaña es esencialmente una página web, lo primero que debe hacer es tener un lugar para alojar el HTML, CSS, imágenes, Javascript y otros archivos asociados con sus nuevas páginas web. La mejor opción para esto es Google Sites. Es un servicio gratuito que viene con un editor fácil de crear páginas que se pueden integrar con Google Analytics para realizar un seguimiento de las visitas a sus páginas de Facebook, haciéndolo no solo personalizado sino también útil.
Crear un sitio
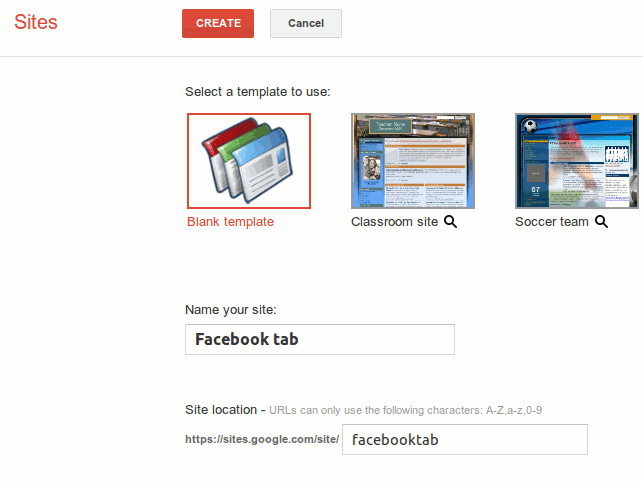
Navegar a Sitios de Google e ingrese la información de su cuenta de Gmail para comenzar. Hacer clic Crear para iniciar una nueva página web dejando la pestaña en Plantilla en blanco. Asigne un nombre a su sitio y la ubicación del sitio se completará automáticamente. El nombre deberá ser único, por lo que si tiene problemas para que se acepte un nombre, simplemente agregue un título final que sea exclusivo para su pestaña y se procesará.

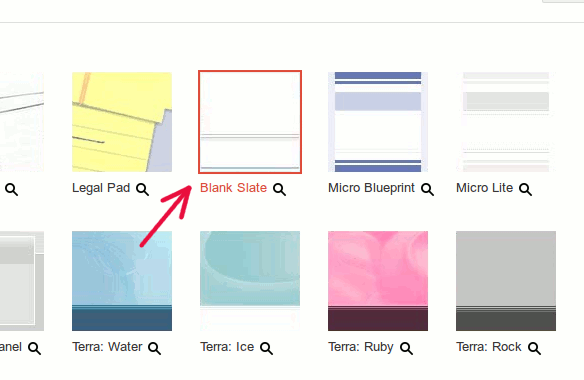
Para el tema, elija el Pizarra en blanco plantilla y haga clic Crear.

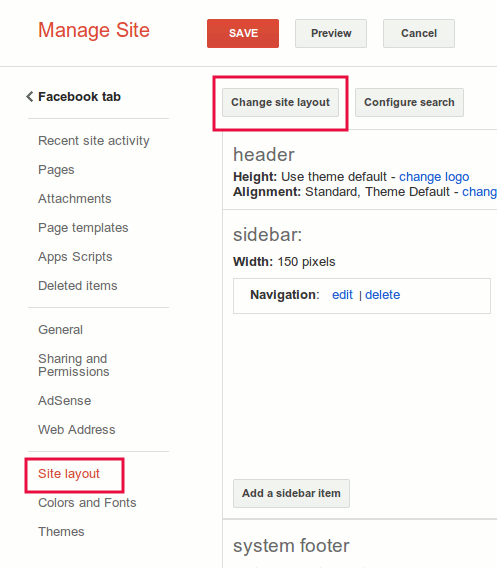
En la configuración de su sitio, haga clic en Plano del sitio. Para personalizar la forma en que se muestra la página en Facebook, queremos cambiar el diseño. Haga clic en la pestaña Cambiar el diseño del sitio.

En el Ancho del sitio columna, desmarque la pestaña predeterminada y configure el ancho al 100%. Esto es para que su contenido ocupe todo el ancho del lienzo de Facebook. Aquí tampoco necesitamos las funciones de barra lateral, encabezado o pie de página, por lo que puede desmarcar esas casillas y hacer clic en OK.
![]()
Lo siguiente que podemos ocultar es la configuración personalizada del pie de página. En Pie de página de sistemashaga clic en Personalizar enlaces de pie de página del sistema y marque todas las casillas para ocultar esas opciones. Hacer clic OK y guarde todos sus cambios.
![]()
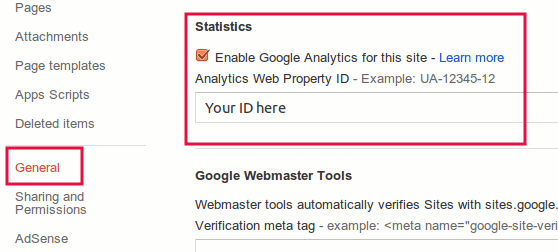
Lo último en este paso es habilitar Google Analytics para el sitio para que pueda realizar un seguimiento de las visitas a su página de Facebook. Puede hacerlo yendo a la General configuración del sitio y desplácese hacia abajo hasta la Estadísticas pestaña. Habilite Google Analytics e ingrese su ID de propiedad web y Ahorrar.

Crear una nueva página
Ve a la Hogar pestaña de su nuevo sitio de Google y haga clic en el icono de la página en la parte superior derecha de la barra de herramientas.
![]()
Asigne un nombre a la página y presione Crear en la parte superior de la pantalla.
![]()
Componga su nueva página en Google Sites agregando algo de contenido. Si sabe cómo escribir código, cambie a la vista HTML y agregue el código directamente a su página. Si prefiere usar la vista estándar, simplemente use el editor incorporado para ingresar su texto como lo haría en un documento de Word.
![]()
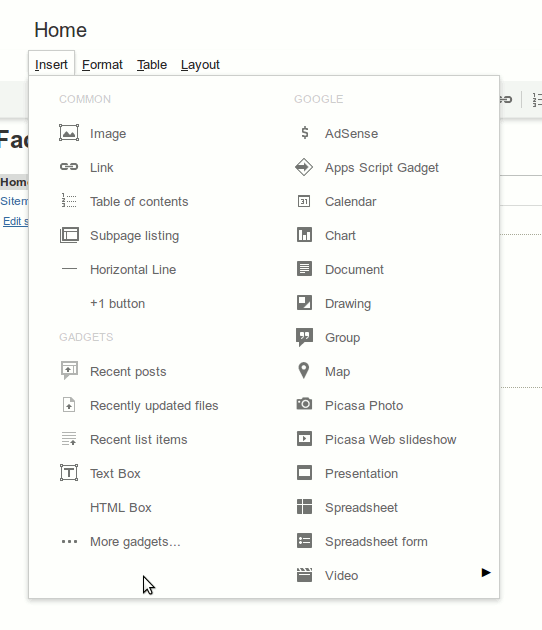
Puede agregar cualquier cosa, desde imágenes hasta videos, mapas o incluso hojas de cálculo y tablas. Simplemente haga clic en el Insertar pestaña para ver sus opciones.

Para hacer una pestaña con un mapa de su ubicación, cree una nueva página como lo hizo anteriormente, pero esta vez haga clic en Insertar y elige el mapas pestaña. Ingrese la Dirección o el Nombre de la ubicación y haga clic en el cuadro de búsqueda para propagar el mapa. Cuando lo tengas dirigido a tu ubicación, haz clic en Seleccione para agregarlo a la página.
![]()
Ajustes de Aplicacion
Ahora que ha creado su aplicación, es hora de configurarla para que se muestre en su página de Facebook. Ve a la Sitio para desarrolladores de Facebook y elige aplicaciones. Si está utilizando este sitio por primera vez, deberá otorgar permiso a la aplicación para acceder a su página. Haga clic en Ir a la aplicación y luego haga clic en Crear nueva aplicación.
Asigne un nombre a su aplicación de Facebook y haga clic en Continuar.
![]()
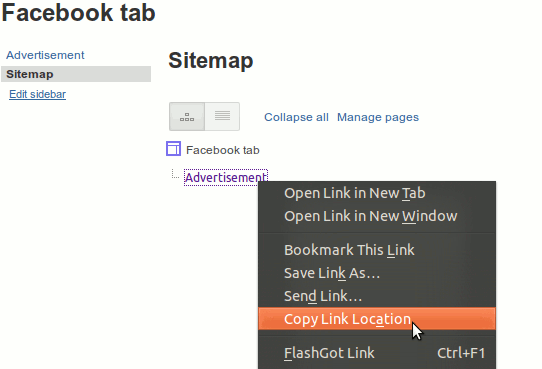
Necesitará la URL de su página del sitio de Google para el siguiente paso, así que regrese a su sitio de Google y haga clic derecho en la página que desea mostrar como una pestaña en Facebook. Copie la URL y péguela en el cuadro URL de la pestaña de página.

Desplácese hacia abajo hasta Opciones de pestaña de página y asigne un nombre a su pestaña. Para el Pestaña de páginadeberá eliminar la ( S ) de https:// Repita este paso para el Pestaña Página segura URL pero déjalo en la ( S ). También debe usar una imagen personalizada aquí que se mostrará en su página de Facebook para que su pestaña se destaque. Hacer clic Cambio para explorar sus archivos y cargar una nueva imagen.
![]()
Se puede agregar una imagen personalizada para las pestañas predeterminadas creadas por Facebook siguiendo los pasos para agregar una Imagen de la pestaña de la página.
Agregue su pestaña personalizada a una página de Facebook
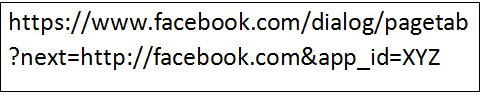
Ingrese la siguiente URL en su portapapeles y reemplace el XYZ al final con su identificación de la aplicación desde la página de desarrollador en la que estabas trabajando.

Después de agregar su ID de aplicación a la URL, copie la URL completa y ábrala en su navegador. Abrirá el Agregar pestaña de página menú. Seleccione su página del menú desplegable y haga clic en Agregar pestaña de página. Ahora verá su nueva pestaña de Facebook debajo de la foto de portada de su línea de tiempo.
![]()
Ahora que ve lo fácil que es crear sus propias pestañas personalizadas para su página de línea de tiempo, ¡pruébelo y haga que su página de Facebook se destaque entre la multitud! Vuelva y publique algunos enlaces a sus pestañas personalizadas para que podamos ver qué diseñadores geniales tenemos por ahí.
