Internet Explorer 9 beta se lanzó hace unos días y una de las características incluye la fijación de cualquier sitio a la barra de tareas. Con solo arrastrar y soltar la pestaña en la barra de tareas, cualquier sitio se puede anclar a la barra de tareas y los usuarios pueden hacer clic rápidamente en el icono para iniciar el sitio. Además, IE 9 también permite al webmaster agregar elementos de la lista de saltos al icono de la barra de tareas. Este tutorial le muestra cómo puede agregar elementos de jumplist a su sitio.
La implementación
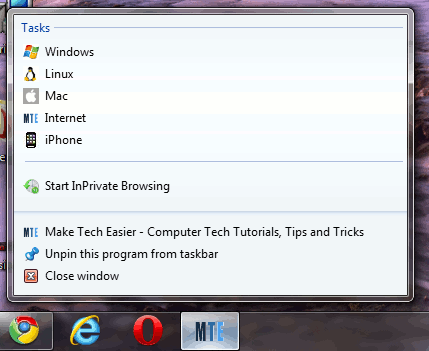
En este ejemplo, vamos a agregar los enlaces de las distintas categorías (de Facilitar la tecnología) a la lista de saltos. Por supuesto, puede cambiar/modificar los enlaces a la URL que desea colocar.

1. Abra su archivo de tema y coloque la siguiente metaetiqueta entre la etiqueta y. Si está utilizando WordPress, la etiqueta se encuentra en el archivo header.php en la carpeta de su tema.
<META name="msapplication-task" content="name=Windows;action-uri=https://www.expertogeek.com/category/windows-tips;icon-uri=https://www.expertogeek.com/favicon.ico"/>
Cosas que tienes que cambiar:
- “nombre=xyz”: Este es el nombre del elemento que aparecerá en la lista de salto, así que asegúrese de darle un nombre claro
- “acción-url=https://xyz.com”: Esta es la página que se cargará cuando el usuario haga clic en el enlace.
- “url-icono:https://xyz.com/favicon.ico”: Este es el favicon (debe ser un favicon en formato ico) que aparecerá al lado del nombre
Cada metaetiqueta es para un enlace. Entonces, si tiene 5 enlaces, deberá agregar la metaetiqueta 5 veces (y modificar el contenido en consecuencia). Tenga en cuenta que IE 9 solo le permite agregar hasta 5 enlaces.
Eso es todo. Una vez que haya terminado de agregar la etiqueta, simplemente cargue/reemplace el archivo html (o header.php en el caso de WordPress) en su servidor. Ahora abra IE9, cargue su sitio, arrastre la pestaña a la barra de tareas. Sus enlaces ahora deberían aparecer en la lista de salto.
Más personalización
IE 9 también le permite agregar información sobre herramientas, cambiar el color del botón de navegación, la URL de inicio, el tamaño de la ventana, etc. Estas son las etiquetas que debe insertar
<meta name="application-name" content="Sample Site Mode Application"/> <meta name="msapplication-tooltip" content="Start the page in Site Mode"/> <meta name="msapplication-starturl" content="https://example.com/start.html"/> <meta name="msapplication-window" content="width=800;height=600"/> <meta name="msapplication-navbutton-color" content="red"/>
Eso es todo.
