Hay una variedad de temas de WordPress gratuitos y premium que puedes encontrar en toda la web. En algún momento descubrirá que puede pasar horas tratando de modificar el tema, por lo que se adapta a la forma en que lo desea. A veces es más fácil crear uno propio desde cero y no lidiar con los dolores de cabeza que pueden surgir con la personalización de un tema de WordPress existente. Esta guía lo ayudará a comprender lo básico de un tema de WordPress y cómo crear un tema simple.
Le recomiendo que antes de comenzar, se familiarice con la estructura de archivos de WordPress analizando tantos temas de WordPress como pueda (Nota: debe tener conocimientos básicos de HTML y CSS).
Empezando
Comience a codificar el tema, debe comprender que el tema de WP es como cualquier otra página web HTML, excepto que está codificado con PHP. Aun así, no es necesario ser un experto en PHP para crear un tema de WP. Mi consejo es:
- Primero, ponga en funcionamiento una página HTML pura que funcione (puede hacerlo fácilmente con un editor de páginas web WYSIWYG).
- Abra la página web HTML en un editor de texto y córtela en diferentes partes (explicaremos más sobre eso más adelante)
- Insertar en el código PHP
Estructura de archivos de WordPress
La estructura básica de archivos de un tema de WordPress es la siguiente:
- Estilo.css – La hoja de estilo contiene todos los formatos y estilos del tema.
- Índice.php – Este es el archivo de tema principal de WordPress que une todos los demás archivos
- Encabezado.php – Contiene toda la información del encabezado. Además, si todos los archivos estuvieran agrupados, este sería el comienzo del tema de WordPress.
- Barra lateral.php – Tiene todo el código para la barra lateral.
- Pie de página.php – Contiene el código de pie de página
Otros archivos que también encontrarás en un tema de WordPress son:
- Soltero.php – Un solo código de publicación de blog
- Comentarios.php – Aquí es donde colocas el código para controlar el comportamiento de los comentarios del blog.
- Página.php – Controla el comportamiento de sus páginas individuales
- Buscar.php – Esto es si desea agregar capacidad de búsqueda a su tema de WordPress
- Formulario de búsqueda.php – Controla la forma en que se comporta el cuadro de búsqueda.
- 404.php – Personaliza la página de destino si tus lectores obtienen un error 404
- Funciones.php – Una forma de personalizar aún más tu tema de WordPress
- archivos php – Cómo mostrar los resultados del archivo
Un diseño simple del tema.

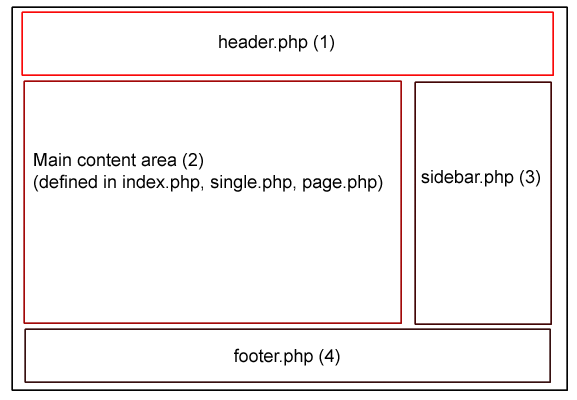
Una vez que tenga lista su página web HTML, puede comenzar a dividirla utilizando el diseño anterior como guía.
Para comenzar, puede usar un tema de WordPress existente como punto de partida (el tema predeterminado de WordPress es bueno para comenzar. No tiene que codificarlo desde cero, solo modifique las cosas necesarias). O, si eres aventurero, puedes comenzar a codificar sin uno.
Plantilla de índice principal (index.php)
Le sugiero que comience con Index.php porque este es el archivo que une todos los demás archivos de WordPress. El primer paso es llamar al archivo de cabecera. Esto se hace agregando
<?php get_header(); ?>
La siguiente pieza de código esencial que debe agregar al archivo de índice principal es decirle a WordPress cómo comportarse si hay publicaciones de blog. Esto se logra ingresando
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
Luego ingresará el código sobre cómo se estructurará la página. Esto variará según cómo quieras que se vea tu página. Por ejemplo, la apariencia de tipo revista va a ser diferente a la de tipo blog. Después de ingresar su código, deberá agregar las siguientes líneas que le dirán a WordPress qué sucederá si no hay publicaciones:
<?php endwhile; ?>
<?php else : ?>
<?php endif; ?>
Después de ingresar el comportamiento de la página, debe llamar a la barra lateral y al pie de página. Esto se hace agregando las siguientes líneas de código:
<?php get_sidebar(); ?>
<?php get_footer(); ?>
En general, debería verse así:
<?php get_header(); ?> <!--grab the header, part 1 of the layout-->
<?php if (have_posts()) : ?> <!--displaying the main content area, part 2 of the layout-->
<?php while (have_posts()) : the_post(); ?>
Your HTML code here for displaying individual post.
<?php endwhile; ?>
<?php else : ?>
Your HTML code here when there is no post available
<?php endif; ?>
<?php get_sidebar(); ?> <!--display the sidebar, part 3 of the layout-->
<?php get_footer(); ?> <!--display the footer, part 4 of the layout-->
Hoja de estilo (style.css)
La hoja de estilo en cascada incluye todos los formatos y estilos para su tema de WordPress. Esto proporcionará más flexibilidad a su tema en lugar de codificarlos en cada archivo individual. Se crea como cualquier hoja de estilo. Si necesita un repaso, consulte el Guía de estilo CSS de W3 Consortium.
Archivo de encabezado (header.php)
El archivo de encabezado es como el comienzo de un archivo HTML. La mayoría de las veces, puede simplemente copiar y pegar desde el tema predeterminado. El código básico que estará en el archivo de encabezado es el siguiente:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml" <?php language_attributes(); ?>>
<head profile="https://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="https://www.expertogeek.com/understanding-wordpress-theme/<?php bloginfo("html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
<title><?php wp_title('«', true, 'right'); ?> <?php bloginfo('name'); ?></title>
<link rel="stylesheet" href="https://www.expertogeek.com/understanding-wordpress-theme/<?php bloginfo("stylesheet_url'); ?>" type="text/css" media="screen" />
<link rel="alternate" type="application/rss+xml" title="https://www.expertogeek.com/understanding-wordpress-theme/<?php bloginfo("name'); ?> RSS Feed" href="https://www.expertogeek.com/understanding-wordpress-theme/<?php bloginfo("rss2_url'); ?>" />
<link rel="pingback" href="https://www.expertogeek.com/understanding-wordpress-theme/<?php bloginfo("pingback_url'); ?>" />
<?php wp_head(); ?>
</head>
<body>
Barra lateral (sidebar.php)
La barra lateral es cómo quieres que se vea la barra lateral. Puede tener más de una barra lateral. Sin embargo, estamos creando un tema simple de WordPress, así que nos quedaremos con uno. Por lo general, a las personas les gusta colocar widgets en la barra lateral, por lo que debe agregar código para asegurarse de que su tema de WordPress admita widgets. También puede tener cualquier elemento estándar de la barra lateral que desee sin tener que usar un widget. La barra lateral básica es la siguiente:
<div id="sidebar">
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?>
<?php endif; ?>
</div>
El código anterior verificará si el tema admite widgets. En caso afirmativo, cargará todo el contenido del widget en la plantilla. de lo contrario, no aparecerá nada en la plantilla.
Para agregar widgets a su tema, simplemente agregue el siguiente código a su functions.php
<?php if ( function_exists('register_sidebar') )
register_sidebar(array(
'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
'before_title' => '<h2 class="widgettitle">',
'after_title' => '</h2>',
)); ?>
Pie de página (footer.php)
El archivo de pie de página cerrará el tema de WordPress. Puedes colocar lo que quieras en el pie de página. Por lo general, verá la información de derechos de autor aquí. El código básico para crear el archivo de pie de página es:
<div id="footer" role="contentinfo">
Place whatever footer information you want to place here
</div>
<?php wp_footer(); ?>
</body>
</html>
Como dije antes, si nunca ha creado un tema de WordPress, pero tiene conocimientos de CSS y HTML, consulte la estructura de los temas de WordPress existentes y varios otros, y comience a crear su propio tema de WordPress.
