¿Cuántas veces has querido saber más sobre una imagen web, pero no sabías dónde encontrar la información? ¿Ha intentado usar la función «inspeccionar elemento» de Google Chrome, pero se sintió confundido?
Las propiedades de la imagen pueden proporcionar información importante relacionada con cualquier imagen web que pueda necesitar para una investigación, una publicación de blog, un proyecto, etc. Debido a esto, es bueno tener una forma conveniente de acceder a esa información.
Ya sea que desee evitar el inspector de elementos de Google Chrome o simplemente desee una forma más fácil de ver las propiedades de una imagen web, esto es lo que puede hacer.
1. Instale el Menú contextual de propiedades de imagen extensión para Google Chrome.
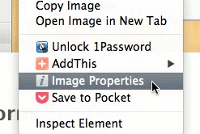
2. Cuando encuentre una imagen sobre la que desee obtener más información, haga clic derecho sobre ella y seleccione «Propiedades de la imagen».
![]()
3. Aparecerá una pequeña ventana con su imagen y la siguiente información: ubicación, fuente, dimensiones, texto ALT, URI de datos, tamaño de archivo, tipo MIME. Si uno de estos parámetros no está disponible, el campo permanecerá en blanco.
![]()
4. Al hacer clic en cualquier lugar de cada campo, se resaltará/seleccionará automáticamente todo el campo, lo que facilita la copia de los datos.
![]()
5. También puede acercar o alejar la imagen usando el control deslizante de aumento a la derecha de la imagen: cuando pasa el mouse sobre la lupa, se convertirá en un control deslizante.
Ahora bien, ¿no es eso mucho más rápido que usar el inspector de elementos o hacer una búsqueda para obtener más información sobre una imagen?