Si eres un diseñador web que está depurando el código fuente de tu sitio o simplemente tienes curiosidad por saber cómo se ve el código de un sitio, puedes ver la fuente HTML directamente en Google Chrome. Hay dos formas de ver la fuente HTML: ver la fuente e inspeccionar usando herramientas de desarrollo.
Ver código fuente usando Ver código fuente de la página
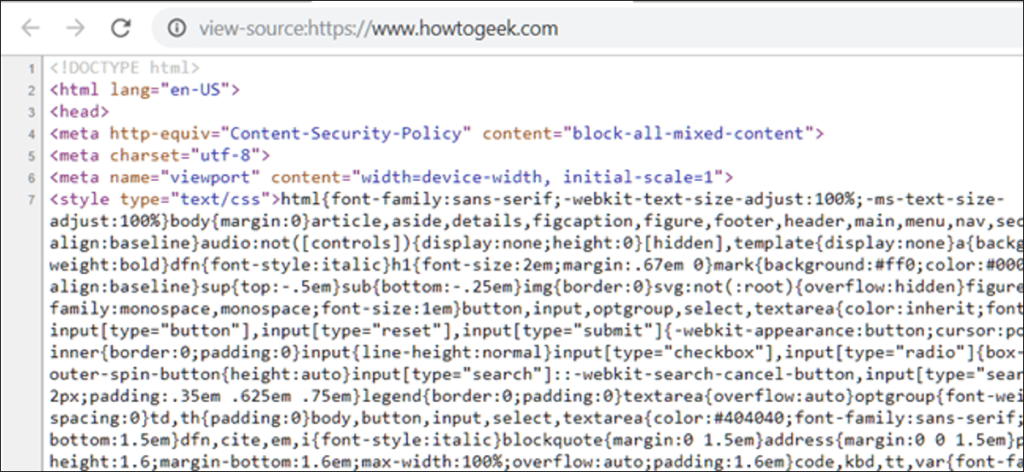
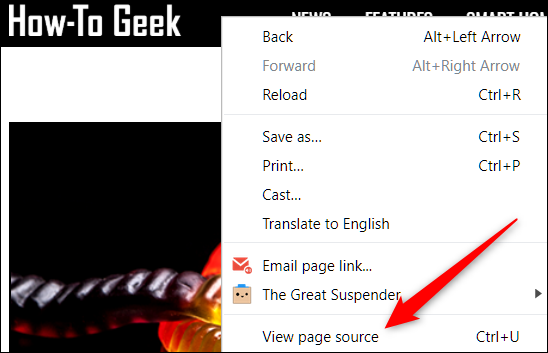
Inicie Chrome y navegue hasta la página web donde desea ver el código fuente HTML. Haga clic con el botón derecho en la página y haga clic en «Ver código fuente de la página» o presione Ctrl + U para ver la fuente de la página en una nueva pestaña.

Se abre una nueva pestaña con todo el código HTML de la página web, completamente expandido y sin formato.

Si está buscando un elemento o parte específica en la fuente HTML, usar Ver fuente es tedioso y tedioso, especialmente si la página usa mucho JavaScript y CSS.
Inspeccione la fuente utilizando herramientas de desarrollo
Este método utiliza el panel Herramientas de desarrollo en Chrome y es un enfoque mucho más limpio para ver el código fuente. HTML es más fácil de leer aquí gracias al formato adicional y la capacidad de contraer cosas que no desea ver.
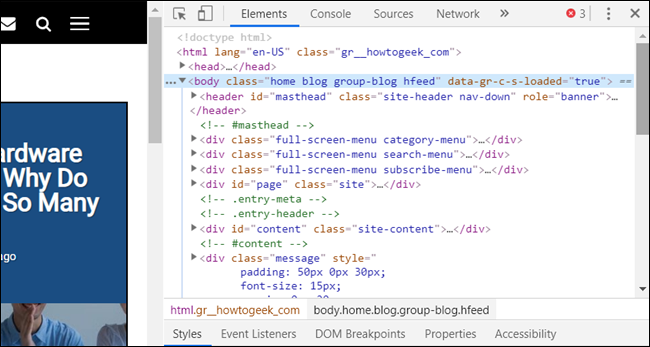
Abra Chrome y diríjase a la página que desea inspeccionar; luego presione Ctrl + Shift + i. Se abrirá un panel acoplado junto a la página web que está viendo.

Haga clic en la pequeña flecha gris junto a un elemento para expandirlo más.

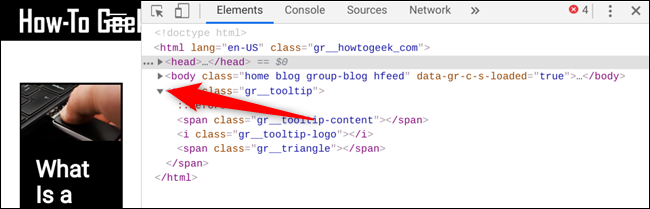
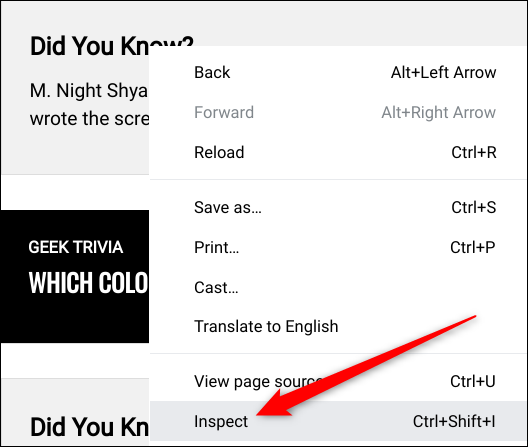
Si no desea ver el código de toda la página de forma predeterminada, sino inspeccionar un elemento específico en el código HTML, haga clic con el botón derecho en ese espacio en la página y haga clic en «Inspeccionar».

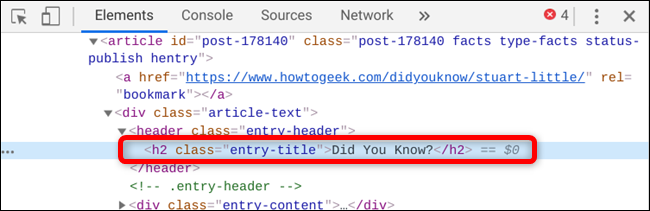
Cuando el panel se abre esta vez, salta directamente a la parte del código que contiene el elemento en el que hizo clic.

Si desea cambiar la posición del muelle, puede moverlo hacia abajo, hacia la izquierda, hacia la derecha o incluso separarlo en una ventana separada. Haga clic en el icono de menú (tres puntos), luego elija Separar en ventana separada, Acoplar a la izquierda, Acoplar a la parte inferior o Acoplar a la derecha, respectivamente.

Eso es todo lo que podemos decir al respecto. Cuando haya terminado de ver el código, cierre la pestaña Ver código fuente o haga clic en la «X» en el panel Herramientas para desarrolladores para volver a su página web.