Con toneladas de complementos y soluciones listas para usar, cualquier webmaster puede cambiar fácilmente el interruptor y activar el tema móvil para su sitio web. El problema es, ¿cómo puede el webmaster ver cómo se ve su sitio en un dispositivo móvil, si no tiene un teléfono inteligente? No se preocupe, con un pequeño truco, puede usar fácilmente su navegador de escritorio para acceder a su sitio y hacer que piense que está usando un navegador móvil.
Cada navegador viene con su propio agente de usuario. La mayoría de los servidores usan el agente de usuario del navegador para determinar de dónde es el usuario y sirven la página web en consecuencia. Si detecta que el usuario está utilizando un navegador móvil, mostrará el tema móvil (si el tema móvil está activado). Al cambiar el agente de usuario de su navegador de escritorio por el de un navegador móvil, puede hacer que el servidor piense que está utilizando un dispositivo móvil.
Ver tema móvil en Firefox
En Firefox, recomiendo el Conmutador de agente de usuario addon ya que viene preinstalado con el agente de usuario de iPhone y puede cambiarlo fácilmente.
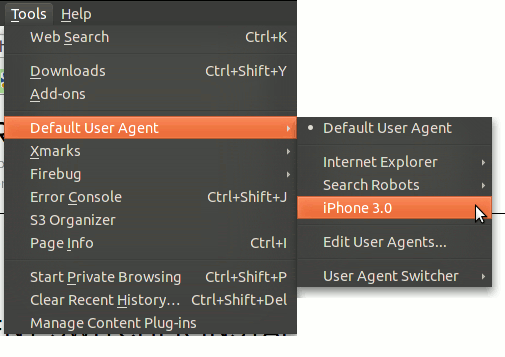
Después de instalar la extensión y reiniciar Firefox, vaya a «Herramientas -> Agente de usuario predeterminado -> iPhone».

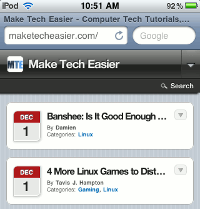
Ahora, actualice su sitio y debería ver el tema móvil en acción.
Para agregar el Androide agente a la lista, vaya a «Herramientas -> Agente de usuario predeterminado -> Editar agentes de usuario».
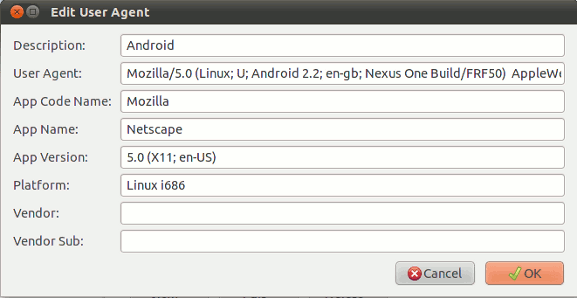
Haga clic en el botón «Nuevo -> Nuevo agente de usuario» e ingrese lo siguiente:
Descripción: androide
Agente de usuario: Mozilla/5.0 (Linux; U; Android 2.2; en-gb; Nexus One Build/FRF50)
AppleWebKit/533.1 (KHTML, como Gecko) Versión/4.0 Mobile Safari/533.1
Las entradas restantes puede mantenerlas en el valor predeterminado.
(Para iPad, el agente de usuario es Mozilla/5.0 (iPad; U; CPU OS 3_2 como Mac OS X; en-us) AppleWebKit/531.21.10 (KHTML, como Gecko) Version/4.0.4 Mobile/7B334b Safari/531.21 .10)

La siguiente extensión que vas a usar es tamaño de fuego. Esta extensión le permite cambiar el tamaño de su navegador a una resolución de pantalla específica para que pueda ver cómo se muestra su sitio en diferentes tamaños de pantalla.
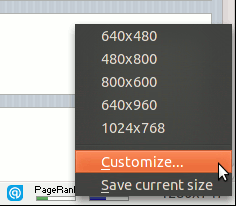
Después de la instalación, puede encontrar la opción de cambio de tamaño en la esquina inferior derecha del navegador. Haga clic derecho sobre él y seleccione Personalizar.

Puede agregar un nuevo tamaño de pantalla a la lista. Para tu referencia:
Iphone 4 tiene una resolución de pantalla de 960 x 640 (H por W, por lo que debe ingresar 640 x 960)
iphone 3gs y abajo tiene una resolución de pantalla de 480 x 320 (H por W, por lo que debe ingresar 320 x 480)
Nexus uno (Android) tiene una resolución de pantalla de 800 x 480 (H por W, por lo que debe ingresar 480 x 800)
Una vez que haya agregado la resolución de pantalla, ahora puede ver su sitio web en su traje móvil y en el tamaño de pantalla correcto, directamente en su navegador de escritorio.
Nota: Los complementos anteriores solo funcionan en Firefox 3.6.* y anteriores. No son compatibles con Firefox 4 beta.
Los trucos anteriores se pueden repetir en otros navegadores como Opera y Safari. Google Chrome no le permite cambiar el agente de usuario (puede consultar esto cortar a tajos aunque), por lo que no podrá usar los trucos anteriores.
¿Cómo pruebas tu tema móvil?