
El menú del desarrollador web de Firefox contiene herramientas para inspeccionar páginas, ejecutar código JavaScript arbitrario y ver solicitudes HTTP y otros mensajes. Firefox 10 agregó una nueva herramienta Inspector y Scratchpad actualizado.
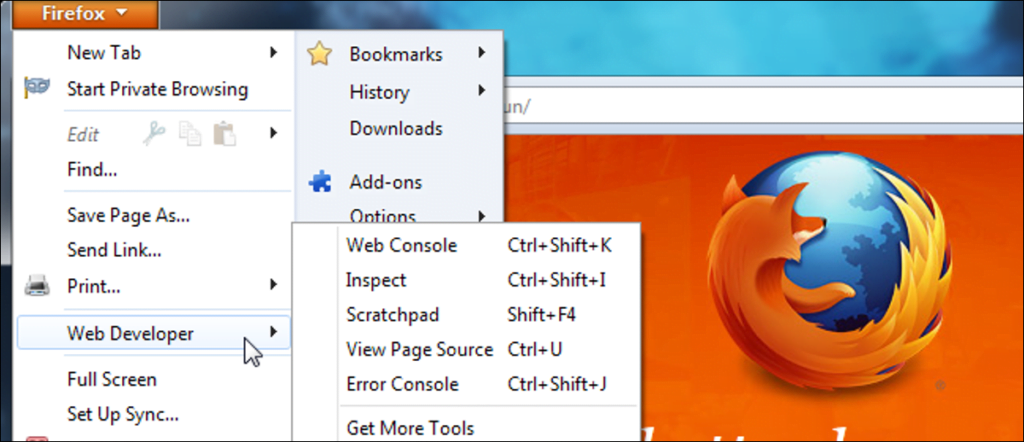
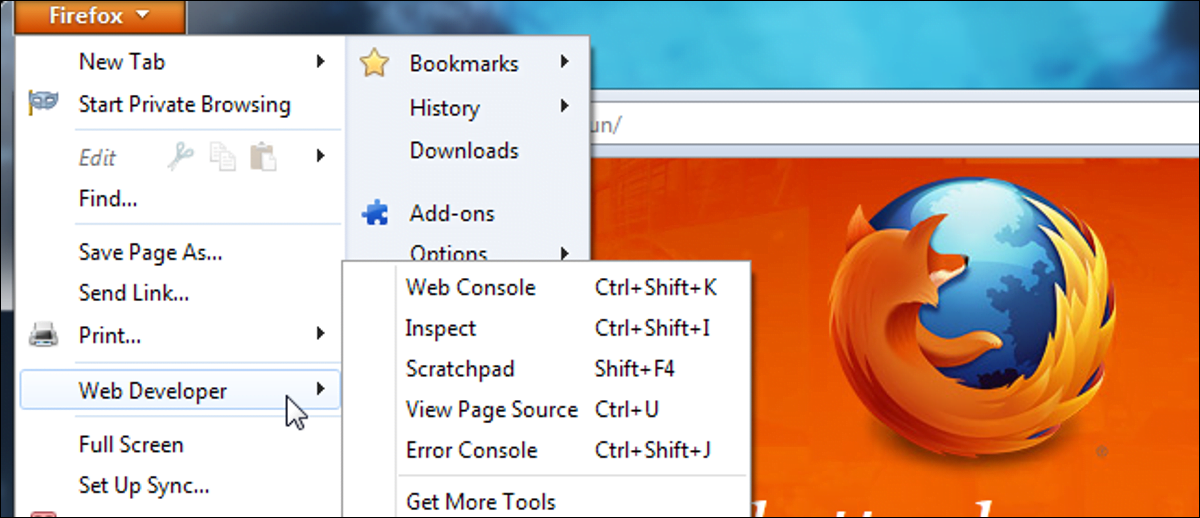
Las nuevas funciones de desarrollo web de Firefox, junto con increíbles complementos de desarrollo web como Firebug y la barra de herramientas para desarrolladores web, hacen de Firefox un navegador ideal para los desarrolladores web. Todas las herramientas están disponibles en Web Developer en el menú de Firefox.
Inspector de página
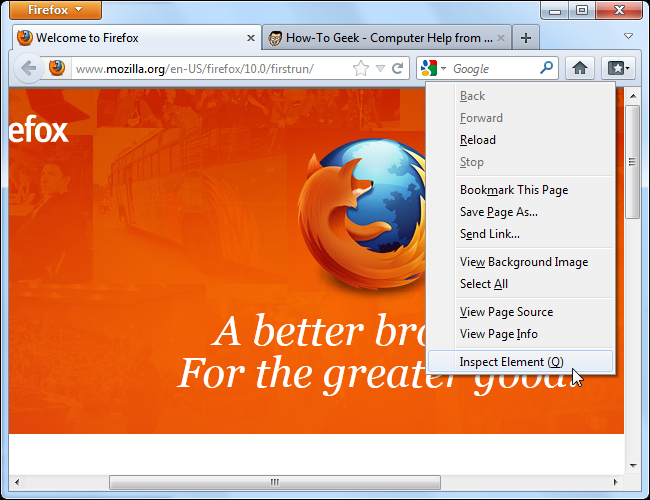
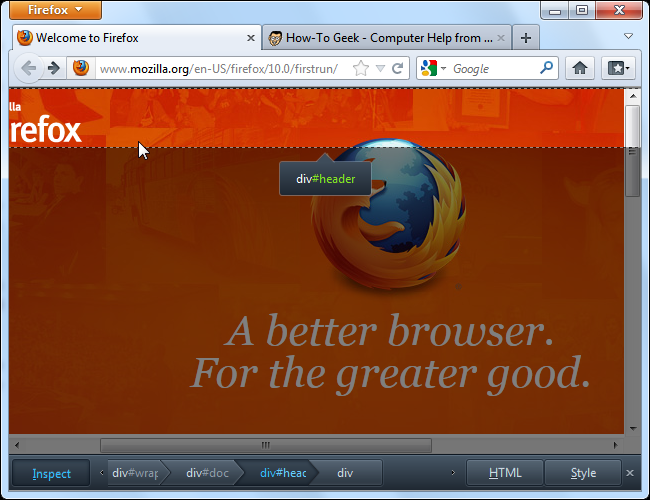
Inspeccione un elemento específico haciendo clic derecho en él y seleccionando Inspeccionar (o presionando Q). También puede iniciar el Inspector desde el menú Desarrollador web.

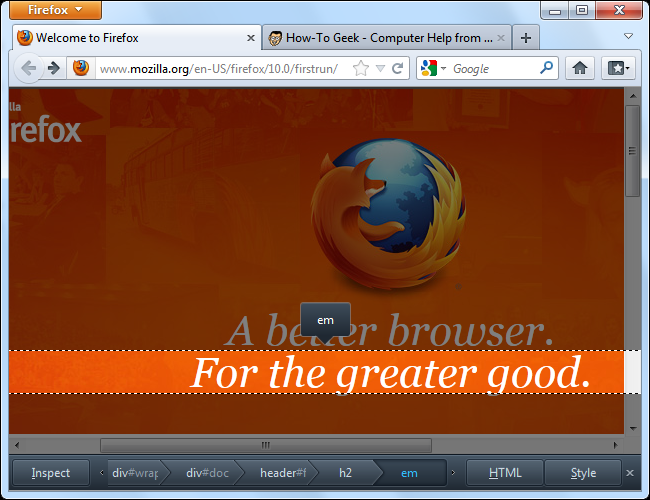
Verá una barra de herramientas en la parte inferior de la pantalla, que puede usar para controlar el Inspector. El elemento seleccionado se resaltará y los demás elementos de la página se atenuarán.

Si desea elegir un elemento nuevo, haga clic en el botón Inspeccionar de la barra de herramientas, coloque el mouse sobre la página y haga clic en su elemento. Firefox resalta el elemento debajo del cursor.

Puede navegar entre los elementos principales y secundarios haciendo clic en la ruta de navegación en la barra de herramientas.
Inspector de HTML
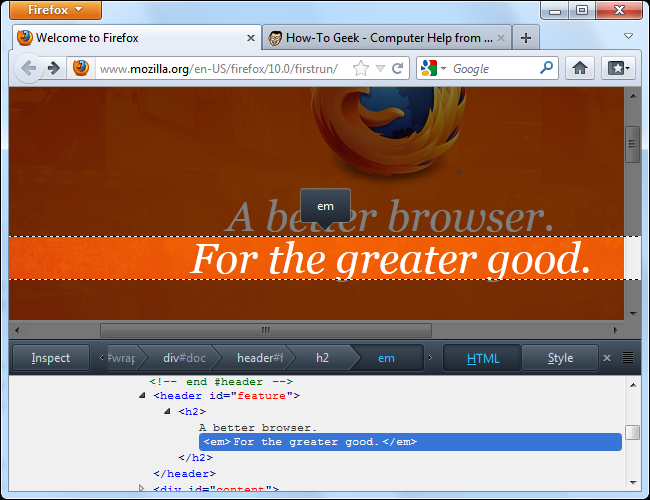
Haga clic en el botón HTML para mostrar el código HTML del elemento seleccionado actualmente.

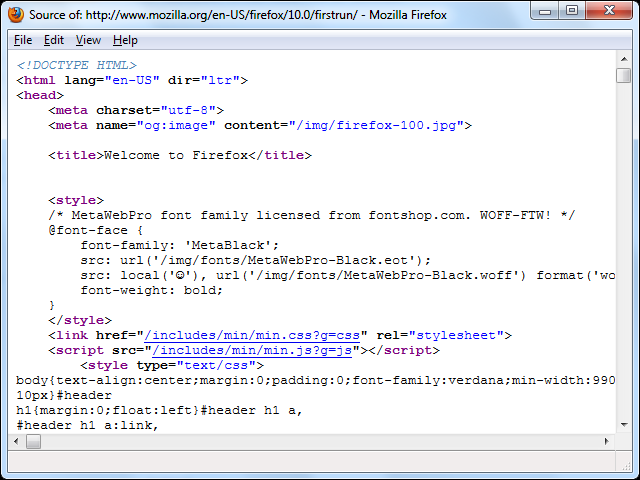
El inspector de HTML le permite expandir y contraer etiquetas HTML, haciéndolas fáciles de ver de un vistazo. Si desea ver el código HTML de la página en un archivo plano, puede seleccionar Ver código fuente de la página en el menú Desarrollador web.

Inspector de CSS
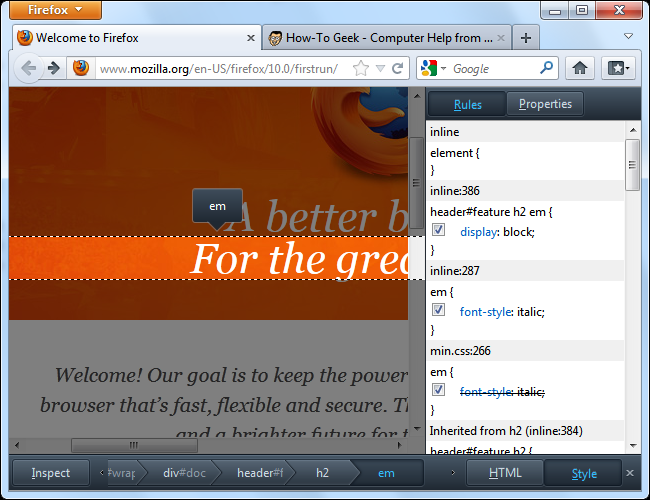
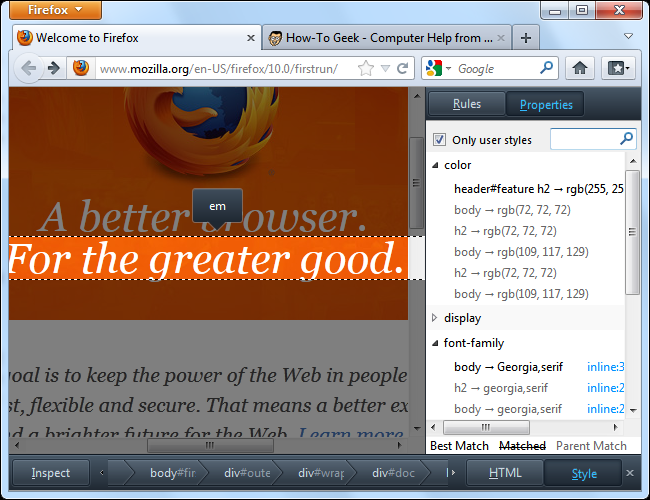
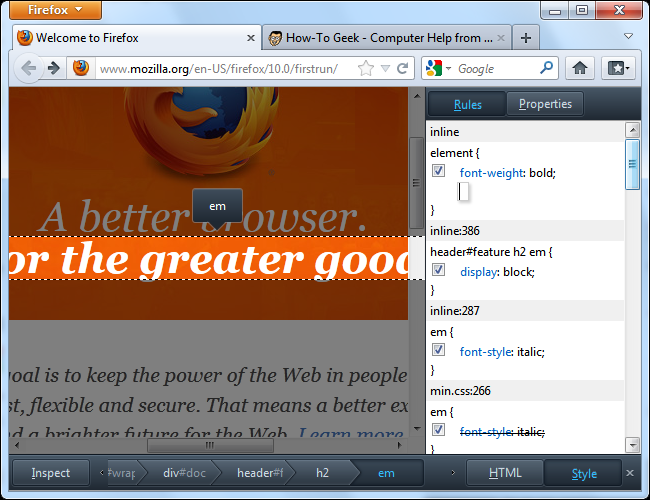
Haga clic en el botón Estilo para ver las reglas CSS aplicadas al elemento seleccionado.

También hay un panel de propiedades de CSS: cambie entre los dos haciendo clic en los botones Reglas y Propiedades. Para ayudarlo a encontrar propiedades específicas, el panel de propiedades incluye un cuadro de búsqueda.

Puede cambiar el CSS del elemento sobre la marcha desde el panel Reglas. Desmarque cualquiera de las casillas de verificación para deshabilitar una regla, haga clic en el texto para editar una regla o agregue sus propias reglas al elemento en la parte superior del panel. Aquí agregué el peso de la fuente: negrita; Regla CSS, haciendo que el texto del elemento esté en negrita.

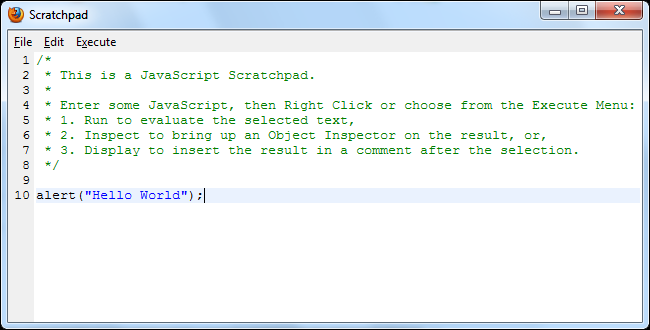
Bloc de notas de JavaScript
El Bloc de notas también se ha actualizado con Firefox 10 y ahora contiene resaltado de sintaxis. Puede ingresar código JavaScript para ejecutar en la página actual.

Una vez que haya hecho eso, haga clic en el menú Ejecutar y seleccione Ejecutar. El código se ejecuta en la pestaña actual.

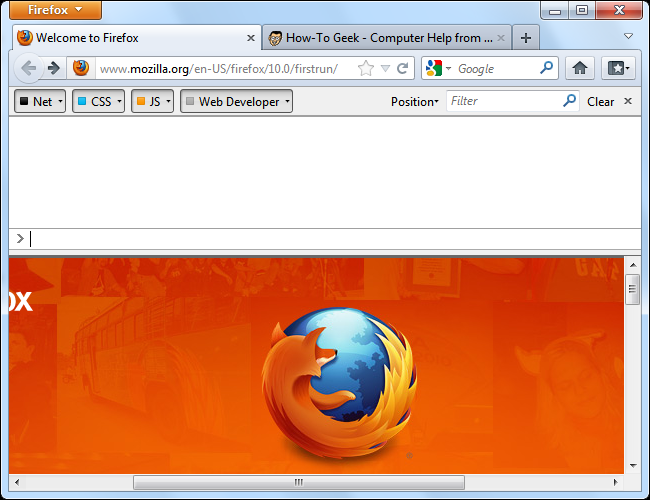
Consola web
La consola web reemplaza la antigua consola de errores, que ha quedado obsoleta y se eliminará en una versión futura de Firefox.

La consola muestra cuatro tipos diferentes de mensajes, cuya visibilidad puede alternar: solicitudes de red, mensajes de error CSS, mensajes de error de JavaScript y mensajes de desarrolladores web.
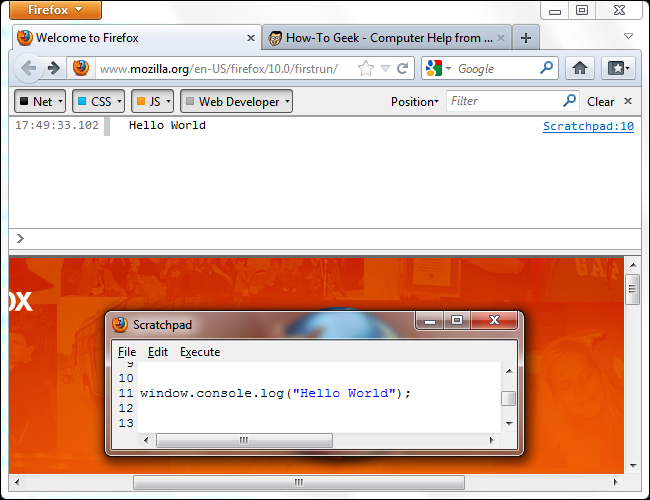
¿Qué es una publicación de desarrollador web? Este es un mensaje impreso en el objeto window.console. Por ejemplo, podríamos ejecutar window.console.log («Hello World»); Código JavaScript en el Bloc de notas para imprimir un mensaje de desarrollador en la consola. Los desarrolladores web pueden incrustar estos mensajes en su código JavaScript para facilitar la depuración.

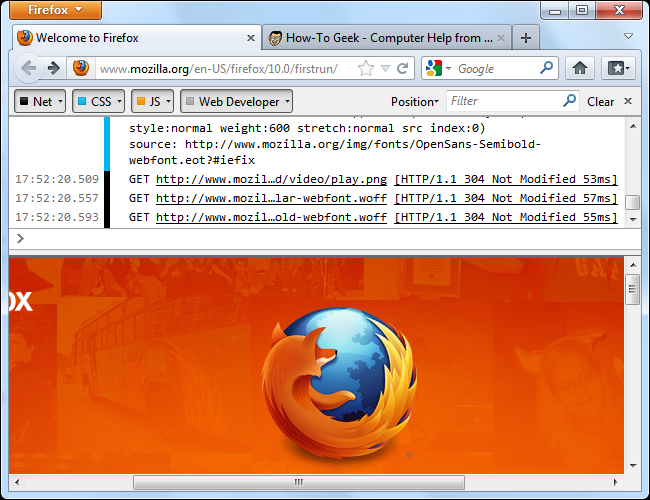
Actualice la página y verá las solicitudes de red generadas y otros mensajes.

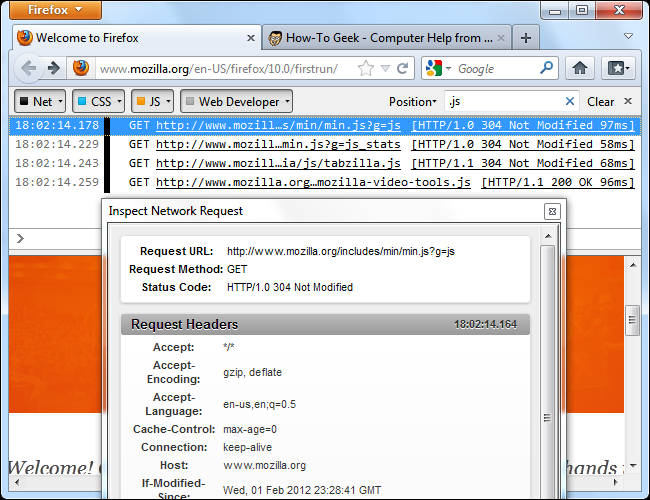
Utilice el campo de búsqueda para filtrar mensajes; haga clic en una solicitud si desea ver más detalles.

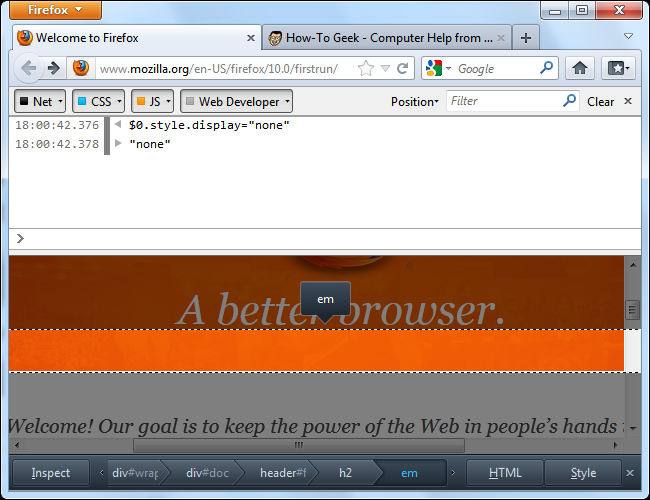
A partir de Firefox 10, la consola web puede funcionar en conjunto con el Inspector de página. La variable $ 0 representa el objeto actualmente seleccionado en el Inspector. Entonces, por ejemplo, si desea ocultar el objeto seleccionado actualmente, puede ejecutar $ 0.style.display = «none» en la consola.

Si desea obtener más información sobre el uso de la consola y sus funciones integradas, consulte la Página de la consola web en el sitio web de Mozilla Developer Network.
Obtenga más herramientas
La opción Obtener más herramientas lo lleva a la colección de complementos del Kit de herramientas para desarrolladores web en el sitio web de complementos de Mozilla. Contiene algunos de los mejores complementos para desarrolladores web, incluidos Firebug y la barra de herramientas para desarrolladores web.
Si ha estado usando Firefox durante algunos años, es posible que recuerde el Inspector DOM. Las herramientas de desarrollo integradas de Firefox han recorrido un largo camino desde entonces.