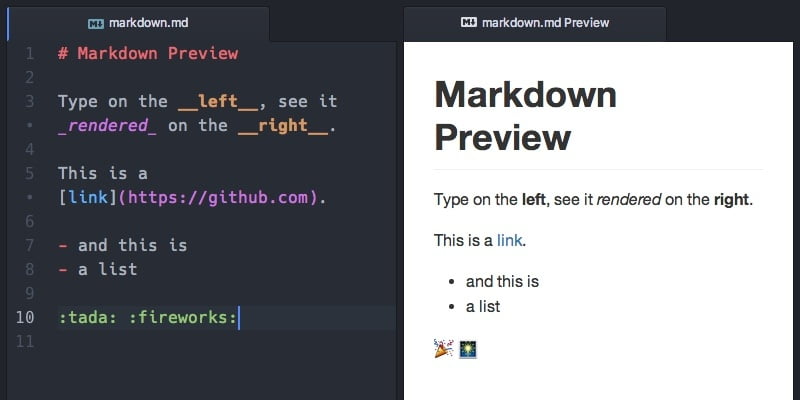
Markdown es un lenguaje de marcado simple que lo ayuda a dar formato a sus documentos de texto sin formato con un mínimo esfuerzo. Es posible que esté acostumbrado a formatear sus artículos usando HTML o el Editor visual en WordPress, pero usar Markdown hace que el formateo sea mucho más fácil y siempre puede exportarlo a varios formatos, incluido (entre otros) HTML.
WordPress no viene con soporte de rebajas nativo, pero hay complementos que pueden agregar esta funcionalidad a su sitio web si así lo desea.
En este tutorial demostraré cómo usar el popular WP-Marketdown Complemento para agregar soporte de rebajas a un sitio web de WordPress.
Instalación
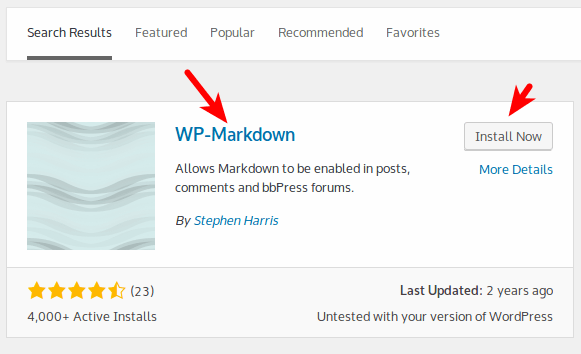
Puede instalar este complemento directamente navegando a «Complementos -> Agregar nuevo» e ingresando «wp-markdown» en el cuadro de búsqueda provisto. El complemento debería aparecer como la primera opción en la lista. Haga clic en «Instalar ahora» para instalarlo.

Configuración
Una vez que haya instalado el complemento y lo haya activado, vaya a «Configuración -> Escritura» en el menú y desplácese hacia abajo hasta llegar a la sección de descuento.
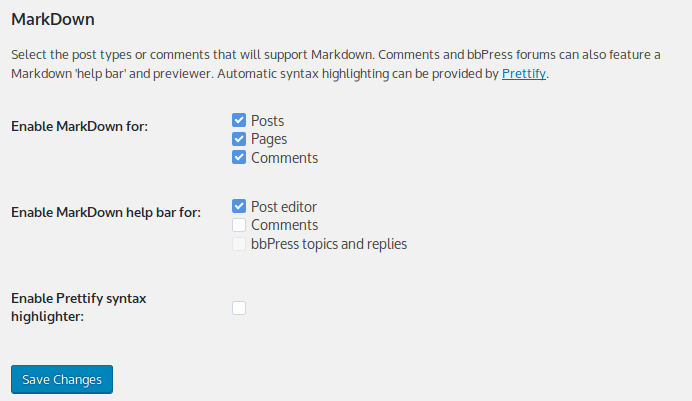
Puede habilitar la compatibilidad con Markdown en publicaciones, páginas y comentarios. También puede habilitar una barra de ayuda para su editor de publicaciones o comentarios, lo que podría ser útil si recién está aprendiendo la sintaxis de rebajas.

Si incluye fragmentos de código en las publicaciones de su blog, habilitar la opción «Prettify syntax highlighter» proporcionará automáticamente un resaltado de sintaxis para sus fragmentos de código.
Una vez que esté satisfecho con sus selecciones, haga clic en «Guardar cambios» para guardar su configuración.
Escribe tus publicaciones con Markdown
Una vez que haya habilitado el soporte de rebajas en su sitio web, puede comenzar a usarlo de inmediato.
Cree una nueva publicación yendo a «Publicaciones -> Agregar nueva». Notará que los editores Visual y Texto sin formato predeterminados han sido reemplazados por el editor de rebajas.
Si no habilitó la barra de ayuda de rebajas en las opciones de configuración, no verá una vista previa en vivo de su rebaja formateada. No obstante, siempre que su sintaxis sea correcta, su descuento se convertirá en HTML válido cuando guarde o publique la publicación.
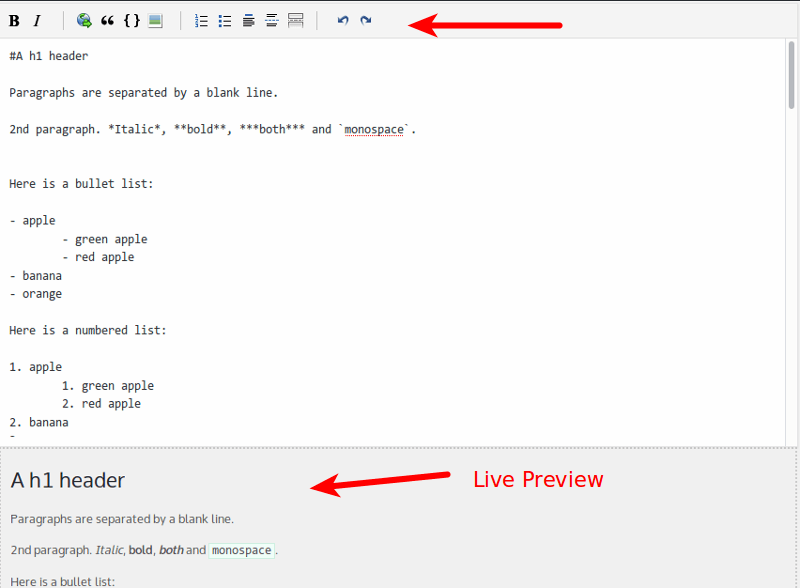
Sin embargo, si es un principiante en el marcado y la función de vista previa en vivo es importante para usted, simplemente regrese a la configuración para habilitar la opción de la barra de ayuda, y obtendrá una agradable área de vista previa en vivo en la parte inferior de sus publicaciones. Además, también obtiene algunos botones en la parte superior que lo ayudarán a insertar rápidamente la sintaxis de descuento en sus publicaciones. Este podría ser un entorno potencialmente sorprendente si la gente lo usa. Puede ajustar la prioridad de la notificación en aplicaciones individuales. Esto le permitirá elegir lo que ve en la barra de notificaciones.

Envolver
Como puede ver, agregar soporte de rebajas a un sitio web de WordPress es realmente fácil y solo le tomará unos minutos de su tiempo. Si es completamente nuevo en Markdown, también puede consultar nuestra hoja de trucos de Markdown que proporciona una referencia completa a la sintaxis de Markdown.