Si alguna vez ha querido saber cómo están estructurados sus sitios web favoritos, los servicios de «Inspección» de un navegador pueden ser una bendición oculta. Hemos cubierto la herramienta «Inspeccionar» de Chrome, y Firefox también viene con una oferta similar.
La herramienta «Inspeccionar elemento» de Firefox puede ayudarlo a investigar las bases del funcionamiento de un sitio web, incluidos los elementos HTML y CSS que utiliza, su carga en la red, la latencia de sus elementos de carga y los archivos que almacena, como galletas.
Es posible que los desarrolladores experimentados no encuentren muchas novedades en este manual. Sin embargo, los novatos y los usuarios habituales de Internet deberían encontrar un lado nuevo y poderoso de las capacidades de Firefox y un pozo profundo de archivos y operaciones que se encuentran debajo de cada sitio en Internet.
Instalación
Si usas Firefox, no necesitas hacer nada más. Si quieres comenzar a usar Firefox y estás en Windows, Linux, Mac, iOS o Android, siga este enlace para encontrar la última versión del navegador. Instale los archivos de instalación descargados como lo haría normalmente haciendo doble clic en ellos o tocando si está en un teléfono inteligente.
Es probable que las principales distribuciones de Linux vengan con Firefox preinstalado o tengan copias de Firefox en su centro de software/repositorios de paquetes que el usuario puede instalar fácilmente.
Apertura de «Inspeccionar elemento»
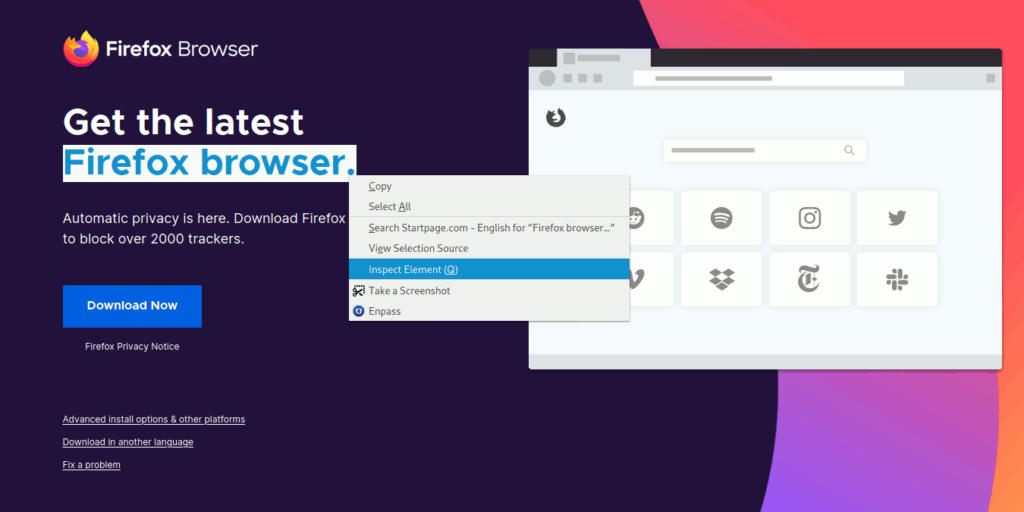
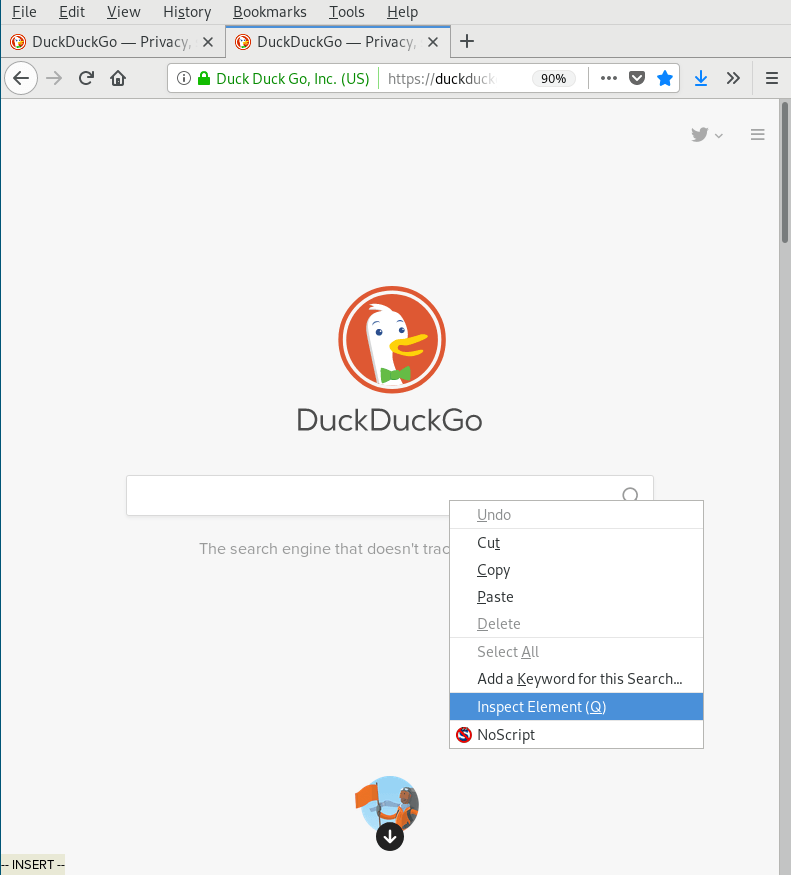
Después de la instalación de Firefox, puede encontrar su inspector haciendo clic derecho en cualquier elemento de una página web. Eso le mostrará un menú desplegable como este que se muestra a continuación, donde «Inspeccionar elemento» se encuentra cerca de la parte inferior de la lista.

Inspector
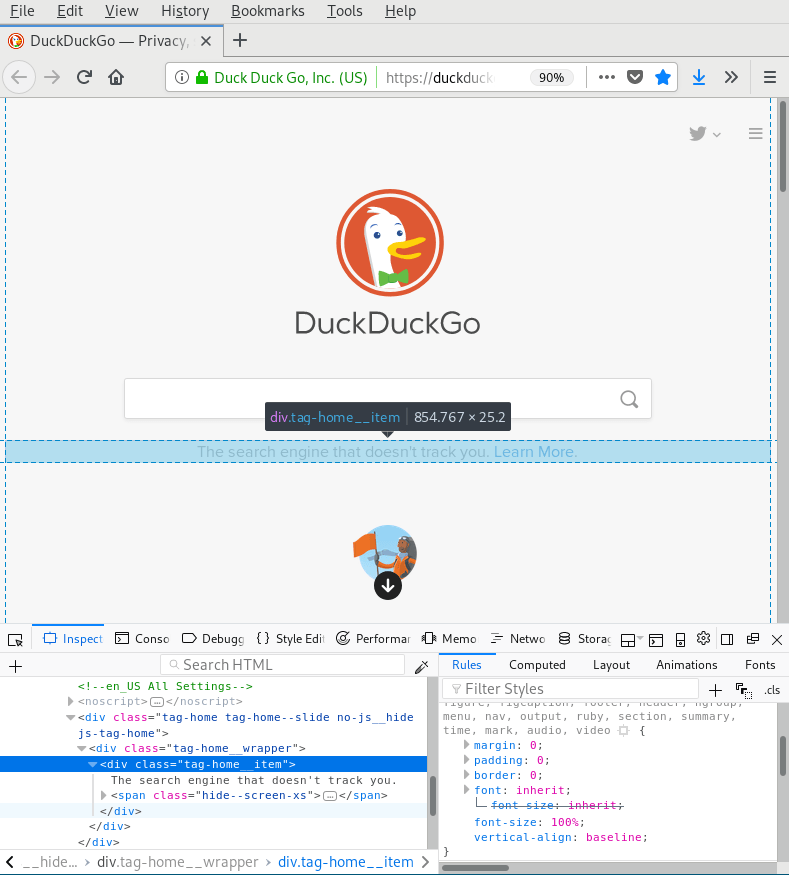
Al hacer clic en «Inspeccionar elemento», se abrirá inmediatamente el inspector en la parte inferior de la pantalla. En este punto, los títulos se vuelven un poco confusos ya que el inspector habrá abierto técnicamente la parte «Inspector» de sus servicios.
En cualquier caso, el elemento en el que hizo clic se mostrará en el medio de la herramienta, y cuando pase el mouse sobre ese elemento, como el <div> etiqueta sobre la que paso el mouse en la captura de pantalla a continuación: el «Inspector» resaltará ese elemento visual en su pantalla en la página web misma.

Esto hace que sea fácil saber qué elementos estás viendo. También facilita encontrar las diversas propiedades de esos elementos. Si observa el lado derecho del «Inspector», verá las propiedades de ese <div> etiqueta, incluida su configuración de margen, relleno, borde, tamaño de fuente y alineación vertical.
Si se desplaza por ese panel del lado derecho, puede ver las propiedades que heredó de otros elementos. Incluso puede cambiar las propiedades en esa ventana y verlas aparecer en la página web en tiempo real.
Editor de estilo
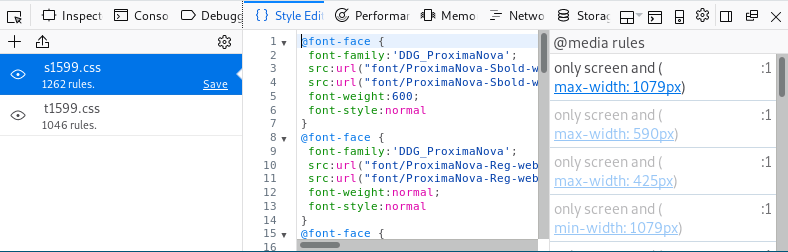
Puede continuar su viaje al reino de las hojas de estilo en cascada (CSS) siguiendo la barra de herramientas en la parte superior del inspector. Haga clic donde dice «Editor de estilo» para abrir un nuevo diálogo que muestra tres nuevos paneles en la parte inferior de su pantalla.

Aquí puede ver los dos archivos de hojas de estilo que usa DuckDuckGo, los elementos de la primera hoja de estilo seleccionada y las diversas reglas «@media» de esa hoja, que rigen el diseño receptivo para pantallas más pequeñas y más grandes.
Puede editar estas hojas de estilo tal como lo hace en la sección «Inspector». En este caso, hay muchas reglas para elegir: 1262 reglas solo en la primera hoja de estilo.
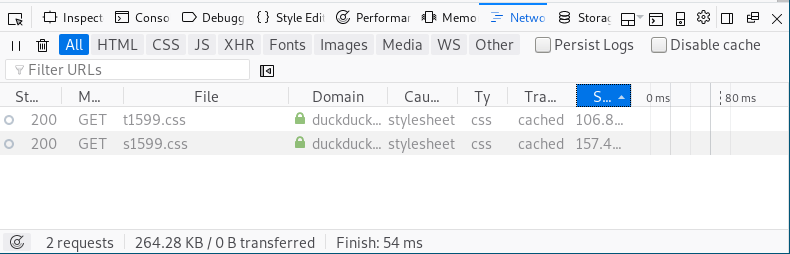
Si navega aún más en la barra de herramientas hasta el «Monitor de red», encontrará las solicitudes del sitio web para esos archivos y sus estados. Otros elementos, como imágenes y fuentes, también pueden estar presentes en esa pestaña, y puede ver todas esas solicitudes y el tamaño de cada archivo después de que se haya procesado la solicitud.

Actuación
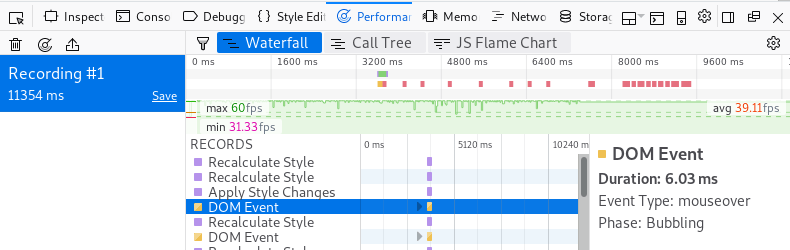
Cuando abra la pestaña «Rendimiento», deberá hacer clic en el botón «Comenzar a grabar el rendimiento» para que el inspector recopile información. En unos segundos, descubrirá los fotogramas por segundo (FPS) en los que se ejecuta su página, los eventos del modelo de objeto de documento (DOM) que tuvieron lugar y los recálculos de estilo, junto con el tiempo (generalmente en milisegundos) que tomó esos elementos para carga.

Para este sitio, puede ver el evento DOM resaltado, un mouseover, tardó 6,03 milisegundos en cargarse. El promedio de FPS para esta página fue de aproximadamente 39. Y el gráfico que muestra mi rango de tiempos de respuesta alcanzó los 9000 milisegundos para algunos eventos.
Memoria
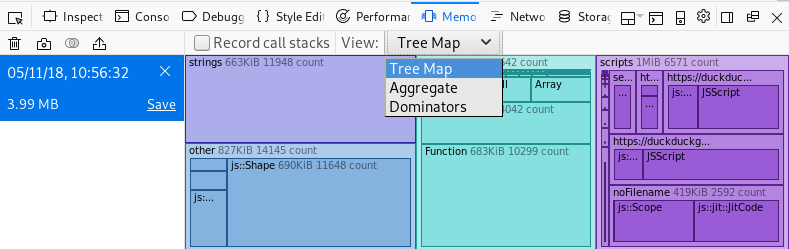
En la pestaña «Memoria», también deberá hacer clic en un botón, «Tomar instantánea», para recopilar información. Para mí, generó un mapa de eventos que muestra aproximadamente 600 Kb de cadenas, 1 Mb de objetos y 1 Mb de scripts que encuentran su camino hacia la memoria. Puede ver esos mismos elementos de un par de maneras diferentes haciendo clic en el menú desplegable donde dice «Mapa de árbol», como puede ver en esta captura de pantalla.

Almacenamiento
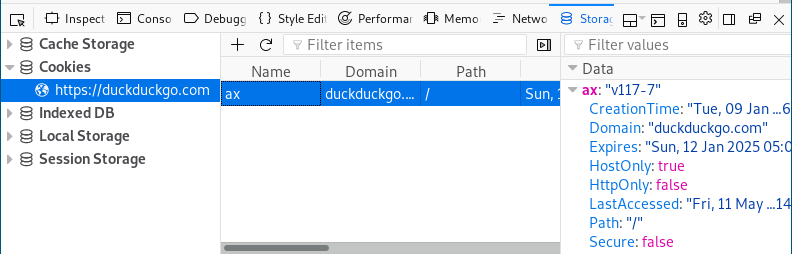
Finalmente, si hace clic en la pestaña «Almacenamiento», puede ver los archivos permanentes que un sitio web puede haber colocado en su computadora. Relevante para la mayoría de los usuarios, esto incluye cookies. Puedes ver uno cargado en la imagen de abajo.

Puede ver en el panel del lado derecho que esta cookie en particular caduca a mediados de la próxima década y que accedí a ella durante la sesión de redacción de este artículo.
Conclusión
Hay mucho por recorrer cuando se usa el inspector de Firefox. Esta introducción a sus múltiples partes debería mantenerlo ocupado por un tiempo.
Tómese su tiempo para cambiar los elementos HTML de un sitio. Visite algunos sitios web diferentes para ver sus tiempos de carga. Averigüe cuántas cookies intenta almacenar una página en particular en su máquina. A veces, esa información puede darle una pausa.
Con suerte, este viaje de descubrimiento le dará una mayor comprensión de lo que hacen los sitios web para que puedan funcionar como usted espera. Puede ser mucho más de lo que te diste cuenta anteriormente.