Uno de los mayores dilemas que enfrentan los desarrolladores web es la incompatibilidad de varias versiones de Internet Explorer con los estándares web actuales. Aunque Microsoft ha prometido compatibilidad con CSS3 e incluso HTML5 para IE9, los usuarios de Windows, especialmente las empresas, pueden continuar usando IE8, IE7 o incluso el temido IE6 en los próximos años.
Como resultado, codificar un sitio con características exclusivas de CSS3 solo alejará a una gran parte de los visitantes de su sitio web, y obligarlos a descargar un navegador compatible con los estándares, como Mozilla Firefox o Google Chrome, solo se verá como arrogante.
Una posible solución al problema es utilizar un modernizador, que es un script o una aplicación que utiliza una variedad de trucos para que su sitio aparezca como debería en todos los navegadores. Pastel CSS3 es un modernizador basado en javascript que ayuda a Internet Explorer a reconocer características geniales de CSS3, como esquinas redondeadas, sombras paralelas suaves y rellenos degradados. Es rápido, fácil y funciona la mayor parte del tiempo con muy pocos ajustes.
Instalación y configuración
Este breve tutorial asume que ya tienes un sitio web con elementos CSS3. Para que CSS3 Pie funcione, debe hacer dos cosas: cargar el paquete javascript y agregar un código especial a su archivo CSS.

1. El descargar del sitio web css3pie.com incluye una serie de archivos, pero si todo sale según lo planeado, todo lo que necesita es PIE.htc, que es un archivo de texto comprimido. Cárguelo en un lugar de su servidor web donde su archivo CSS pueda tener acceso a él.
2. Abra su archivo CSS en su editor de texto y localice los elementos que contienen propiedades CSS3. Dentro de esos elementos, agregue la siguiente regla:
La ruta a su archivo PIE.htc debe ser exacta, por lo que si no está en el mismo directorio que su archivo CSS, cámbielo según corresponda.
El elemento final debería verse así:
#element1 { border: 1px solid #696;
padding: 60px 0;
text-align: center; width: 200px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
background: #EEFF99;
behavior: url(PIE.htc); }
Si funcionó correctamente, debería ver los resultados en IE 6, 7 y 8 inmediatamente después de cargar el archivo CSS modificado.
Solución de problemas
Si no ve ningún cambio, es muy probable que necesite ajustar la ruta a su PIE.htc o incluso usar la URL completa. Solo recuerde que IE solo aceptará un archivo htc del mismo dominio que el sitio, y «www.site.com» y «site.com» se consideran dos dominios diferentes.
En algunas circunstancias, es posible que deba probar PIE_uncompressed.htc o incluso PIE.php para que funcione correctamente. Consulte la documentación para más detalles.
He notado que la combinación de transparencia y texto en negrita da como resultado algunas palabras que parecen locas en IE8. Es posible que aún necesite usar fondos de imagen transparentes en esas situaciones.
La combinación de CSS3 Pie y algunas funciones de jQuery parece producir un error en IE. No he encontrado una solución para esto, pero la página aún se carga y se muestra correctamente a pesar de ello.
Modernización

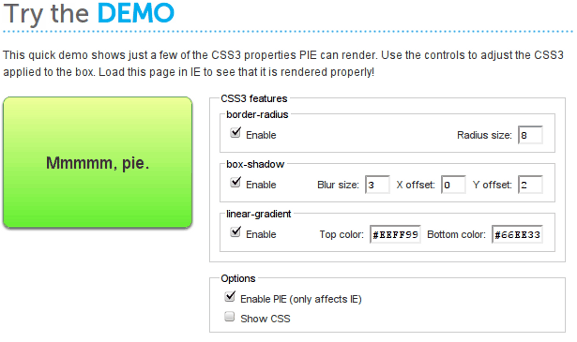
Con muy poco esfuerzo, CSS3 Pie puede ayudar a que su sitio web se vea consistentemente atractivo en todos los principales navegadores, sin el dolor de cabeza de tener que dar forma a las imágenes de las esquinas o crear sombras paralelas falsas. La página principal del sitio incluye una demostración para que pueda ajustar las propiedades de CSS3 y ver los resultados en vivo en Internet Explorer. Lo mejor de todo es que CSS3 Pie es gratuito y de código abierto y está disponible para descargar sin costo alguno.
