Las imágenes grandes y sin comprimir pueden ralentizar un sitio web de WordPress. Una forma de evitar esto es establecer restricciones en el tamaño máximo de carga de imágenes para que los usuarios se animen a comprimir y cambiar el tamaño de las imágenes antes de cargarlas. Hay varias formas de reducir el tamaño máximo de carga de imágenes, y la más fácil es con la ayuda de un complemento.
Hay algunos complementos para este propósito. Algunos de ellos no se han actualizado durante un tiempo, por lo que no es seguro que funcionen correctamente con las últimas versiones de WordPress. Por eso no suelo recomendarlos. Desafortunadamente, Límite de tamaño de imagen de WP es el único complemento que logré encontrar que limita el tamaño de archivo de los archivos de imagen que desea cargar.
Lo siguiente mejor son los complementos que limitan las dimensiones de las imágenes. A diferencia de los tamaños de archivo, la elección aquí es rica. Sin embargo, debe instalar y usar solo un complemento; si ejecuta dos complementos simultáneamente, esto puede causar conflictos. Para los propósitos de este tutorial, elegí usar Control de tamaño máximo de imagen.
Instalar y activar el control de tamaño máximo de imagen
Al igual que con cualquier otro complemento de WordPress, antes de poder usarlo, debe instalarlo y activarlo. Para hacer esto, en su interfaz de administración, vaya a «Complementos -> Agregar nuevo». En el cuadro de búsqueda, ingrese el nombre del complemento y, cuando aparezca en la lista, haga clic en Instalar. Luego haga clic en Activar. Ahora vaya a «Configuración -> Control de tamaño máximo de imagen» y abra la página de configuración del complemento.

Establecer las restricciones deseadas
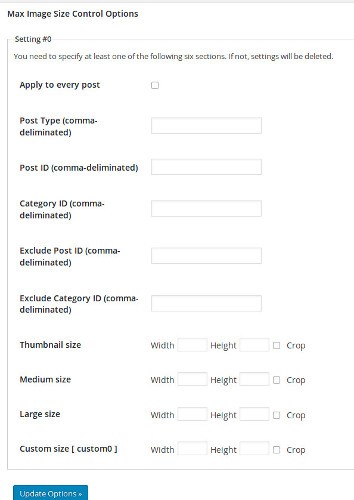
Cuando esté dentro de la página de configuración del complemento, puede establecer los límites deseados. Como puede ver, el complemento brinda mucha flexibilidad: puede elegir aplicar restricciones de tamaño de imagen a cada publicación o solo a publicaciones/categorías específicas. Esto tiene sentido porque a veces realmente necesitas la imagen en su totalidad, en todo su esplendor, y si restringes los tamaños de imagen en todas partes, tus manos están atadas.
A continuación, configure los tamaños miniatura, mediano y grande. También puede establecer un tamaño personalizado.
Todos los tamaños de imagen tienen la opción de recortar automáticamente las imágenes al tamaño deseado. Si bien esto es útil, no lo recomiendo. Cuando las imágenes se recortan automáticamente, no tienes mucho control sobre lo que queda y lo que se recorta. Será mejor que haga el recorte manualmente en un editor de imágenes gráficas como GIMP para que pueda ver el resultado antes de subirlo a WordPress.
Cambiar la escala de imágenes con Imsanity
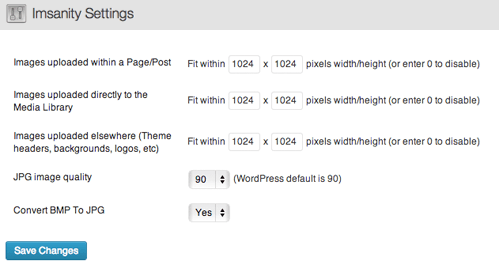
Si no está satisfecho con Max Image Size Control, puede consultar otros complementos. Por ejemplo, locura hace un trabajo similar, pero en lugar de recortar archivos, los escala. Esto significa que todo en la imagen permanece, solo sus tamaños se reducen proporcionalmente. Sin embargo, el complemento no le permite establecer reglas diferentes para publicaciones o categorías individuales, lo cual es un poco limitante.

También existen otros enfoques para establecer tamaños máximos de imagen. Puede establecer las restricciones de tamaño de la imagen en los archivos de configuración de su sitio o (a veces) en el tema en sí, pero será mejor que se ciña al enfoque del complemento. Juegue con los archivos de configuración solo como último recurso, porque si comete un error allí, podría dejar todo su sitio de WordPress sin valor por un tiempo. El enfoque del complemento puede no ser tan flexible, pero es la forma mucho más segura de restringir el tamaño máximo de carga de imágenes en WordPress.