Durante demasiado tiempo, Mozilla ha estado funcionando con un motor de representación web muy anticuado. Google, Microsoft, Apple e incluso Opera los han pasado por alto al adoptar Webkit, Blink o lo que sea que se ejecute en Edge. Baste decir que los navegadores modernos se ejecutan en algunos motores de renderizado asesinos con mucho poder y patadas detrás de ellos.
Mozilla ha estado aguantando con Gecko, un motor de renderizado que solía ser lo suficientemente bueno. Y claro, por lo que vale, el motor hace su trabajo bastante bien. Sin embargo, «bueno» no es suficiente, ya que la mayor parte de la Web móvil (y la Web en general) ahora se adapta a Webkit, o al menos a motores de renderizado que tienen un poco más bajo el capó.
Ahí es donde entra Servo. Es el nuevo motor de renderizado web de Mozilla. Lo más probable es que en unos años esto sea lo que reemplace a Gecko en el navegador de código abierto favorito de todos. Aún así, ¿por qué esperar para probarlo? ¿Qué pasa si quieres ver lo que están haciendo en este momento? ¡Así es como puedes!
Nota: El servo es inestable y no funcionará perfectamente. ¡Úselo bajo su propio riesgo!
Servo de construcción

Primero, asegúrese de tener Git instalado en su sistema. Si está ejecutando una distribución de Linux diferente, simplemente intente instalar el paquete «git» con el administrador de paquetes de su sistema. No debería ser muy diferente al comando anterior. Si estás en Ubuntu, instala git con este comando:
Una vez que se instala el paquete git, es hora de tomar el código del navegador Servo del repositorio oficial y clonarlo en su sistema local.
git clone https://github.com/servo/servo
Después de que el código se haya clonado en su máquina, es hora de ingresar al directorio para construir.
Cuando ingresa al directorio, las cosas pueden comenzar. Antes de que Servo realmente pueda usarse, primero deberá construirlo. Dado que este navegador está en desarrollo y no suele usarse con los consumidores, deberá especificar el indicador de versión. Esto es para que Servo funcione a un ritmo optimizado. Por lo general, no lo hace.
Nota: la compilación puede tomar un poco de tiempo. Se paciente.

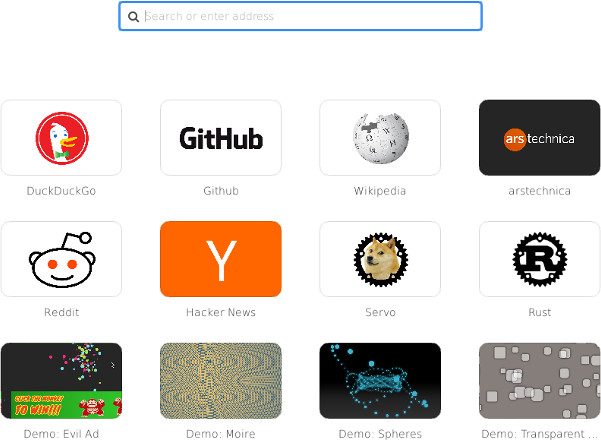
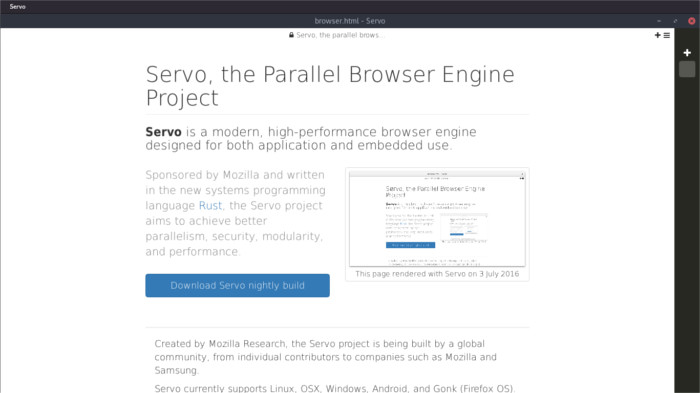
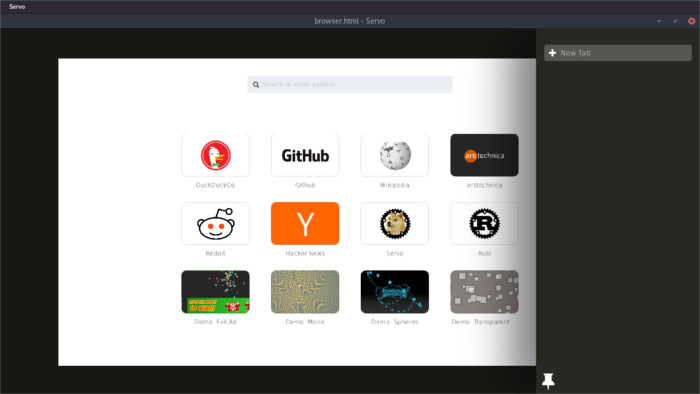
Después de etiquetarlo con el indicador de liberación, es posible ejecutarlo. Ingrese este comando en la terminal y comenzará con la página de prueba. Esta es casi la única forma en que podrá usar Servo a menos que cree una entrada en el escritorio.
Paquete Arch Linux
Usuarios de Arch Linux, tenéis suerte. En lugar de tener que salir y construir todo, podrá instalar el navegador web Servo con AUR. Cuando lo instala, obtiene un ícono de inicio de escritorio y todo. Señala tu ayudante AUR favorito aquíe instale el paquete.
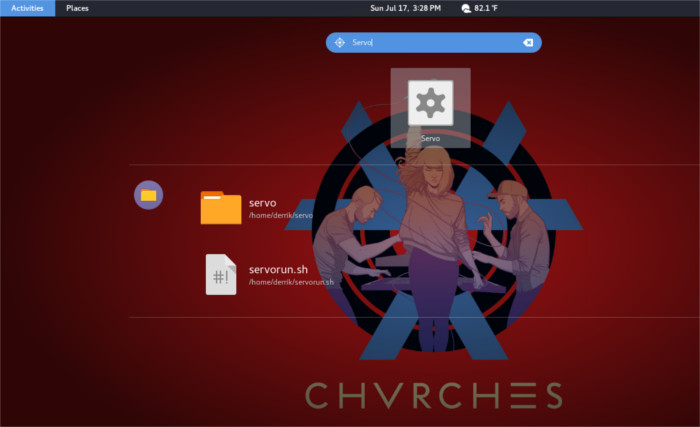
Hacer un icono de escritorio para Servo

Comience abriendo su editor de texto favorito y pegando el siguiente código en él.
#!/bin/bash cd servo ./mach run --release -b
Guárdelo como «servorun.sh» en su directorio de inicio. Este es un script de shell y se asegurará de que el navegador se ejecute siempre. A continuación, abra un nuevo archivo en su editor de texto y pegue el siguiente código:
[Desktop Entry] Name=Servo Comment=Servo, the Parallel Browser Engine Project. Exec=/home/username/servorun.sh Terminal=false Type=Application Categories=Internet;

Nota: reemplace «nombre de usuario» con su nombre de usuario.
Después de pegar el código, guarde este archivo como Servo.desktop en su carpeta de inicio. Luego, abra una terminal e ingrese los siguientes comandos:
sudo chmod +x servorun.sh sudo chmod +x Servo.desktop
Los comandos anteriores hacen que el script de ejecución y el archivo de escritorio sean ejecutables. Ahora es el momento de «instalar el servo» en el sistema. En la terminal, escribe este comando:
sudo mv Servo.desktop /usr/share/applications
Conclusión
Mozilla creó Servo como una forma de ponerse al día. Gecko, tan impresionante como sigue siendo hoy, está justo detrás en cuanto a tecnología. Cuando miras el nuevo motor, empiezas a ver cuánto más ha mejorado. Obviamente, todavía tenemos que verlo implementado dentro de Firefox, por lo que todo podría cambiar por completo.
Sin embargo, a partir de lo que he visto en unas pocas horas, hay mucho por lo que emocionarse, incluso si no es un desarrollador web y solo le gusta usar cosas nuevas y geniales. La forma en que maneja las páginas y todo ha mejorado mucho, y todo es muy fluido, nítido, rápido y limpio.
El tiempo solo lo dirá con Servo. Mozilla podría reescribir todo desde cero el próximo año y cambiar totalmente las direcciones de su nuevo motor de renderizado web. Sin embargo, como fanáticos de Mozilla, solo podemos estar emocionados de ver lo que Servo tiene reservado para el futuro.
Credito de imagen: coche firefox
