La fuente Roboto es un tipo de letra sans-serif creado por Google. Es elegante y se ve bien en pantallas de alta resolución como las de los teléfonos Android. Como tal, es perfecto para muchas aplicaciones. Además, instalar la fuente Roboto en Windows, macOS y Linux es pan comido.
En esta publicación, le mostramos cómo instalar la fuente Google Roboto en Windows, macOS, Linux e incluso en su sitio web. ¡Empecemos!
Descargando la fuente Google Roboto
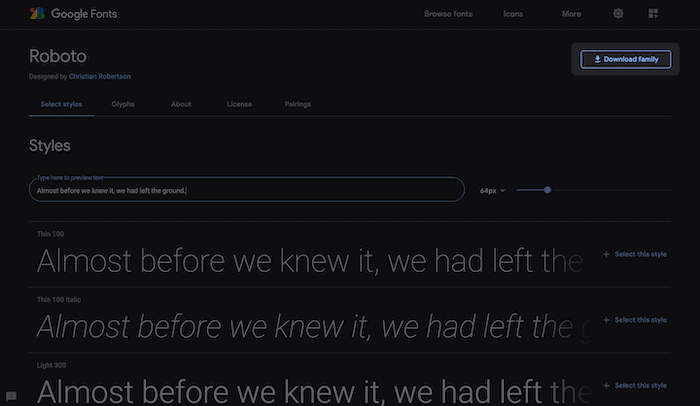
Independientemente de su plataforma, primero debe descargar el paquete de fuentes Roboto. Para hacer esto, diríjase a la sitio de fuentes roboto. La forma más sencilla de descargar toda la familia de fuentes es hacer clic en el botón «Descargar familia».

Terminará como un archivo ZIP en su computadora, momento en el que podrá instalarlo en su sistema operativo (SO).
Cómo instalar la fuente Google Roboto en Windows, Mac y Linux
La buena noticia es que, independientemente de la plataforma en la que desee instalar la fuente Roboto, solo necesitará unos clics.
1. Ventanas 10
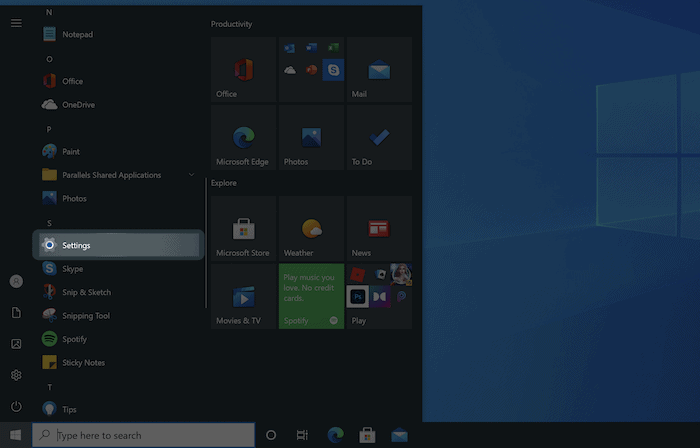
Para Windows, primero descomprima la carpeta de fuentes Roboto. A continuación, diríjase al menú Inicio y abra la página Configuración.

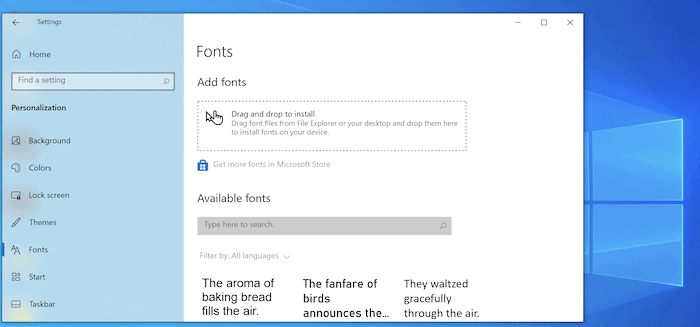
Desde aquí, haga clic en la opción Personalización, luego en Fuentes.

A continuación, arrastre las fuentes extraídas a la ventana del instalador. Después de unos segundos, la fuente Google Roboto se instalará en Windows. Puede seleccionarlo como lo haría con cualquier otra fuente desde las aplicaciones instaladas.
2. mac OS
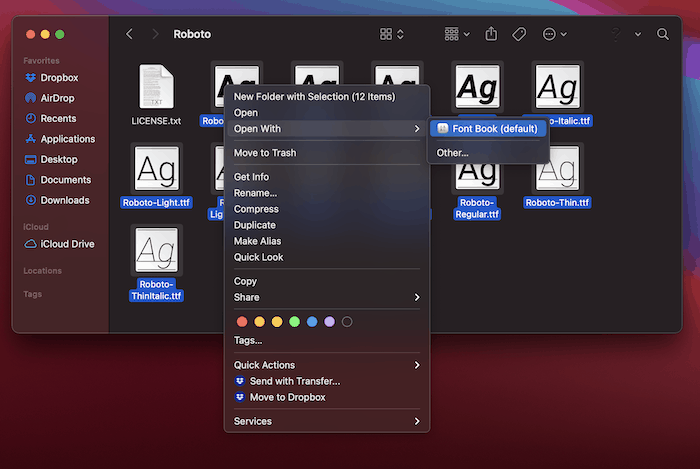
Para Mac, primero extraiga el archivo ZIP, luego seleccione todas las fuentes dentro de la carpeta (omitiendo LICENSE.txt), haga clic con el botón derecho y seleccione «Abrir con -> Libro de fuentes» en el menú contextual.

Esto los cargará en Font Book y los pondrá a disposición para su uso en sus aplicaciones.
Tenga en cuenta que también puede hacer doble clic en los archivos de fuentes individuales para cargarlos en Font Book.
3.linux
Abra su carpeta de inicio y habilite la opción para ver archivos/carpetas ocultos. Localice la carpeta «.fonts». Si no existe, créalo. A continuación, mueva la carpeta de fuentes Roboto a esta carpeta «.fonts».
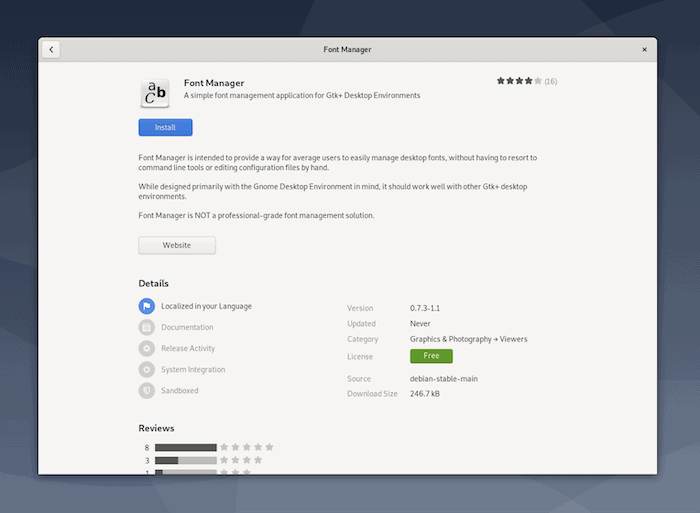
Alternativamente, puede utilizar el programa Font Manager para administrar sus fuentes.
1. Instale Font Manger desde el Centro de software o el repositorio.

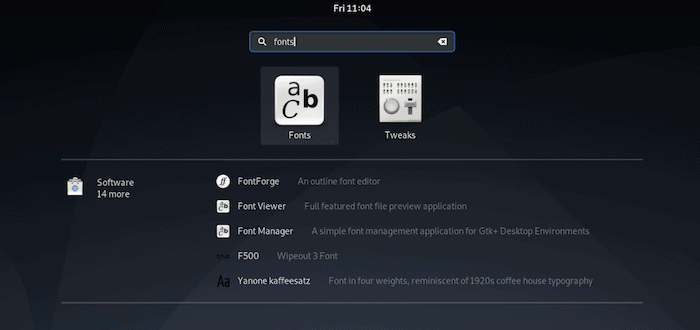
2. Una vez que esté instalado, abra esto y la aplicación Fuentes (nuevamente, desde la barra de búsqueda).

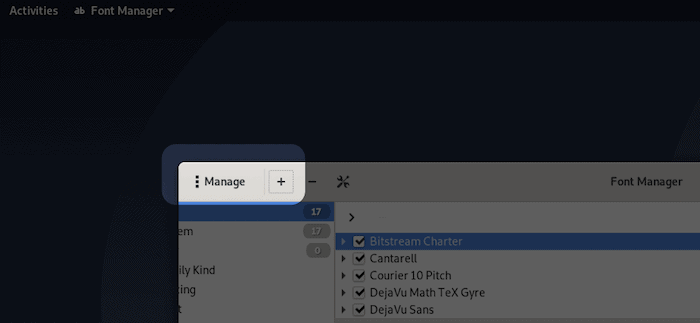
3. Dentro del Administrador de fuentes, asegúrese de estar en la pestaña Administrar y haga clic en el icono Más.

4. Navegue a la carpeta de fuentes extraídas y agréguelas según sea necesario.
Una vez que reinicie las aplicaciones que está utilizando, debería ver la fuente Roboto disponible para su selección.
Uso de la fuente Google Roboto en un sitio web
Si desea utilizar la fuente Roboto en su sitio web, puede utilizar el CSS3 @font-face sintaxis para incrustar la fuente externa en su página web.
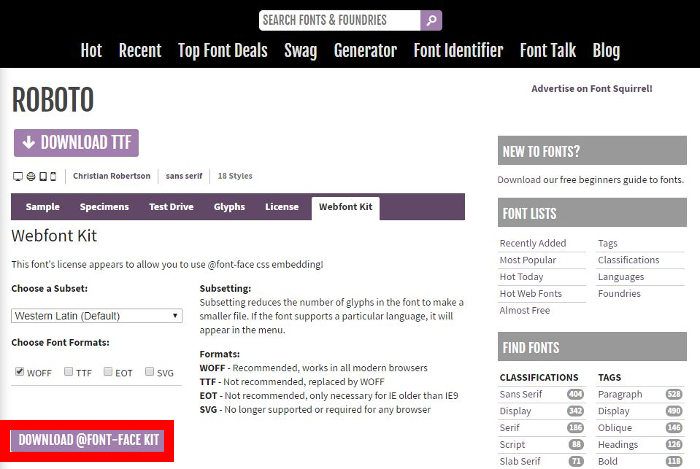
Ve a la FontSquirrel Roboto fuente página, haga clic en «Webfont Kit», luego elija sus formatos de fuente preferidos, un subconjunto (si corresponde) y haga clic en «Descargar @Font-Face Kit».

Extraiga el archivo comprimido a la carpeta de fuentes de su sitio web. Abra su hoja de estilo web y agregue el siguiente código:
@font-face {
font-family: 'Roboto';
src: url('Roboto-Regular-webfont.eot');
src: url('Roboto-Regular-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Regular-webfont.woff') format('woff'),
url('Roboto-Regular-webfont.ttf') format('truetype'),
url('Roboto-Regular-webfont.svg#RobotoRegular') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Italic-webfont.eot');
src: url('Roboto-Italic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Italic-webfont.woff') format('woff'),
url('Roboto-Italic-webfont.ttf') format('truetype'),
url('Roboto-Italic-webfont.svg#RobotoItalic') format('svg');
font-weight: normal;
font-style: italic;
}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Bold-webfont.eot');
src: url('Roboto-Bold-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Bold-webfont.woff') format('woff'),
url('Roboto-Bold-webfont.ttf') format('truetype'),
url('Roboto-Bold-webfont.svg#RobotoBold') format('svg');
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: 'Roboto';
src: url('Roboto-BoldItalic-webfont.eot');
src: url('Roboto-BoldItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-BoldItalic-webfont.woff') format('woff'),
url('Roboto-BoldItalic-webfont.ttf') format('truetype'),
url('Roboto-BoldItalic-webfont.svg#RobotoBoldItalic') format('svg');
font-weight: bold;
font-style: italic;
}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Thin-webfont.eot');
src: url('Roboto-Thin-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Thin-webfont.woff') format('woff'),
url('Roboto-Thin-webfont.ttf') format('truetype'),
url('Roboto-Thin-webfont.svg#RobotoThin') format('svg');
font-weight: 200;
font-style: normal;
}
@font-face {
font-family: 'Roboto';
src: url('Roboto-ThinItalic-webfont.eot');
src: url('Roboto-ThinItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-ThinItalic-webfont.woff') format('woff'),
url('Roboto-ThinItalic-webfont.ttf') format('truetype'),
url('Roboto-ThinItalic-webfont.svg#RobotoThinItalic') format('svg'); (under the Apache Software License).
font-weight: 200;
font-style: italic;
}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Light-webfont.eot');
src: url('Roboto-Light-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Light-webfont.woff') format('woff'),
url('Roboto-Light-webfont.ttf') format('truetype'),
url('Roboto-Light-webfont.svg#RobotoLight') format('svg');
font-weight: 100;
font-style: normal;
}
@font-face {
font-family: 'Roboto';
src: url('Roboto-LightItalic-webfont.eot');
src: url('Roboto-LightItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-LightItalic-webfont.woff') format('woff'),
url('Roboto-LightItalic-webfont.ttf') format('truetype'),
url('Roboto-LightItalic-webfont.svg#RobotoLightItalic') format('svg');
font-weight: 100;
font-style: italic;
}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Medium-webfont.eot');
src: url('Roboto-Medium-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Medium-webfont.woff') format('woff'),
url('Roboto-Medium-webfont.ttf') format('truetype'),
url('Roboto-Medium-webfont.svg#RobotoMedium') format('svg');
font-weight: 300;
font-style: normal;
}
@font-face {
font-family: 'Roboto';
src: url('Roboto-MediumItalic-webfont.eot');
src: url('Roboto-MediumItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-MediumItalic-webfont.woff') format('woff'),
url('Roboto-MediumItalic-webfont.ttf') format('truetype'),
url('Roboto-MediumItalic-webfont.svg#RobotoMediumItalic') format('svg');
font-weight: 300;
font-style: italic;
}
Asegúrese de cambiar el «src» para que apunte a la ruta de la carpeta de fuentes.
A continuación, puede utilizar la sintaxis font-family:"Roboto"; para mostrar la fuente Roboto en su página web.
En conclusión
La fuente Roboto de Google es una alternativa elegante a los pilares como Helvetica y Arial. Además, está a la vanguardia de la iniciativa Material Design de Google. Aun así, Roboto funciona en todo tipo de aplicaciones, e instalarlo en Windows, macOS, Linux e incluso en su sitio web es muy sencillo.
Si no eres fanático de Roboto, nuestro artículo sobre cómo verificar diferentes elementos de diseño del sitio puede ayudarte a saber qué fuentes se usan en un sitio web específico. ¿Utiliza la fuente Roboto en su computadora y, de ser así, con qué propósito? ¡Háganos saber en la sección de comentarios!