Desde WordPress 3.0+, puede incrustar videos de Youtube fácilmente en sus artículos simplemente pegando la URL del sitio de videos en su editor de texto. WordPress luego trabajará el resto e insertará el código requerido para incrustar el video en su sitio. Todo esto es excelente, excepto que el ancho y la altura del video incrustado tienen un prefijo y no puedes cambiarlo. Lo que podría suceder es que el video sea demasiado pequeño para su tema o demasiado grande para caber en el área de contenido. Si está utilizando un tema receptivo para su sitio, encontrará que el video no se escala a medida que cambia el tamaño del navegador y, en última instancia, rompe su tema.
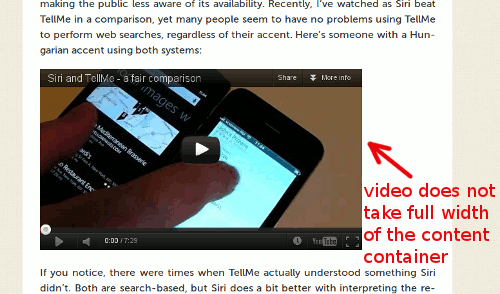
Para ilustrar, esto es lo que sucedió:

¿Observa que el video no ocupa todo el ancho del contenedor de contenido?

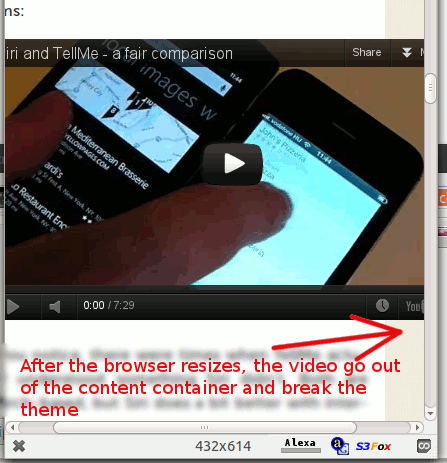
¿Notó que el video no se escala cuando cambia el tamaño del navegador y salió del contenedor de contenido y rompió el tema?
Para solucionar esto, necesitamos hacer uso de un script: FitVids – que convertirá su video incrustado en un objeto receptivo de ancho completo y se escalará automáticamente a medida que cambia el tamaño del navegador.
Personalmente, integré el script de FitVids directamente en el tema para reducir la sobrecarga del servidor, pero para aquellos que no tienen experiencia en codificación, hay un complemento que puede hacerlo por usted: FitVids para WordPress.
1. Instale y active el FitVids para WordPress enchufar.
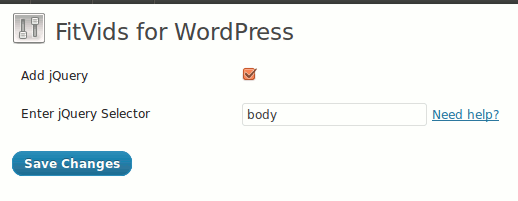
2. Vaya a «Apariencia -> FitVids».
3. Si está absolutamente seguro de que el script jQuery (de la versión 1.6 y superior) ya está incluido en su tema, deje el campo «Agregar jQuery» en blanco. De lo contrario, marque la casilla junto a «Agregar jQuery».

4. El campo «selector de jQuery» es un poco complicado porque puede ser diferente para cada sitio. En la mayoría de los casos, solo puede ingresar la palabra «cuerpo» (sin las comillas) en el campo de entrada y debería funcionar. Sin embargo, si desea microorientar un contenedor específico con video, puede colocar la identificación/clase del contenedor en este campo, por ejemplo: “#video-container“, “#content“, “.entry-content» etc.
Nota: El “#” y “.” delante del texto representan el «id» y la «clase» en CSS respectivamente.
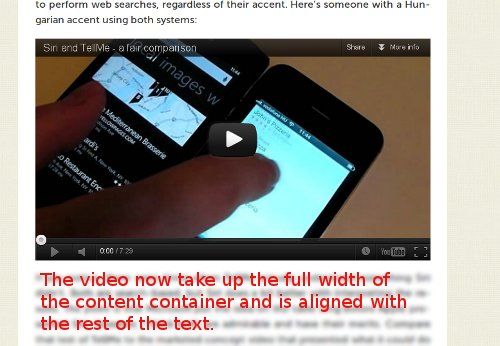
5. Ahora, mira la publicación con un video incrustado. Debería ver algo como esto:

El video ahora ocupa todo el ancho del contenedor de contenido.

Se escala automáticamente a medida que cambia el tamaño del navegador.
Conclusión
FitVids es un script fácil de usar para convertir su video incrustado en un objeto receptivo. Pruébelo y háganos saber si esto es útil para usted.