Probablemente sepa que es fácil incrustar videos de Youtube en su sitio web. Youtube proporciona un código de inserción para todos y cada uno de sus videos, y todo lo que necesita hacer es copiar y pegar el código en su sitio. Ahora, ¿qué sucede si solo desea incrustar solo la parte de audio del video? De hecho, hay una solución alternativa que le permite incrustar solo la parte de audio de un video de YouTube. Siga para aprender cómo.
Incrustar la parte de audio de un video de YouTube en su sitio web
1. Dirígete a YouTube y encuentra el video (o audio) que deseas agregar a tu sitio web.
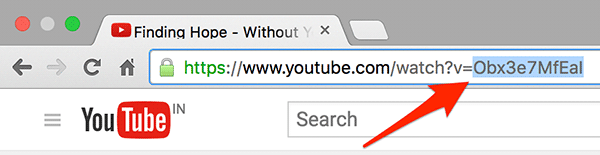
2. Una vez que esté en la página del video, anote la ID del video que desea insertar.
Por ejemplo, si la URL del video es https://www.youtube.com/watch?v=Obx3e7MfEaIentonces la identificación del video es: Obx3e7MfEaI

3. En el siguiente código, reemplace «VIDEO-ID» con la ID del video de YouTube que anotó en el paso anterior.
<div data-video="Obx3e7MfEaI" data-autoplay="0" data-loop="1" id="youtube-audio"> </div> <script src="https://www.youtube.com/iframe_api"></script> <script src="https://cdn.rawgit.com/labnol/files/master/yt.js"></script>
5. Coloque el código en el archivo de su sitio web y cargue la página. Verás que ya no carga el reproductor de vídeo. En cambio, solo carga el control de música para que usted controle la parte de audio del video real.
6. Hay algunas cosas que puede modificar en el código si lo desea:
- reproducción automática de datos – si establece esto en «1», el audio comenzará a reproducirse tan pronto como se cargue la página.
- bucle de datos – si establece esto en «1», el audio se reproducirá en un bucle (igual que cuando reproduce un vídeo de YouTube en un bucle).
Esto debería ser útil para usted si incrusta solo pistas de música en su sitio web y la mayoría de ellas están disponibles en YouTube.
Conclusión
Si bien YouTube no le brinda el código de inserción para insertar la parte de audio de un video, puede crear uno usted mismo con la API de YouTube utilizando el método anterior.
// ]]>
